W3 Total Cache 使用教程:如何安装和设置
您想在您的 WordPress 网站上安装和设置 W3 Total Cache 吗?W3 Total Cache 是一个流行的 WordPress 缓存插件,可帮助您提高网站速度和性能。在本初学者指南中,我们将向您展示如何在您的 WordPress 网站上轻松安装和设置 W3 Total Cache。

编者注:我们不再在我们的网站上使用 W3 Total Cache,而是改用高级缓存插件WP Rocket 。W3 Total Cache 仍然是一个很好的解决方案,效果很好。
本文涉及的内容包括:
什么是 W3 总缓存?
W3 Total Cache是最好的 WordPress 缓存插件之一,可让您轻松提高 WordPress 性能和速度。
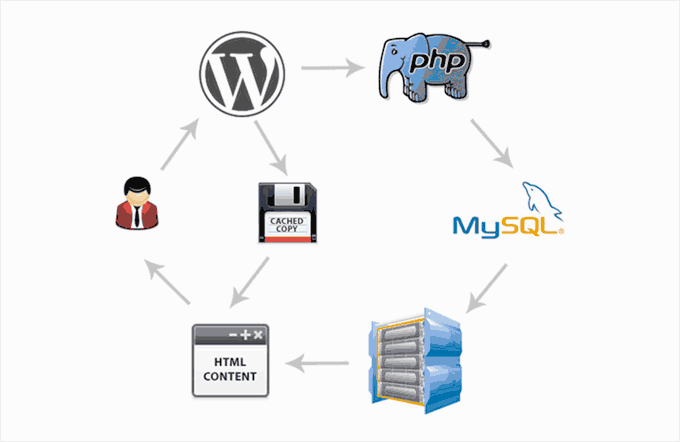
默认情况下,WordPress 使用PHP在用户请求时动态生成网站上的每个页面。
PHP 是一种服务器端编程语言。这意味着每个用户请求都会增加服务器的负载。这会影响您网站的性能、用户体验和SEO。
WordPress 缓存插件通过跳过 PHP 并提供网页的缓存副本来帮助您减少这种情况。

它还允许您轻松地将您的网站连接到 CDN(内容分发网络),以进一步提高您的网站性能。
在 WordPress 中安装 W3 Total Cache
在 WordPress 中安装 W3 Total Cache 插件之前,您需要确保停用您网站上的任何其他缓存插件。这将帮助您节省服务器资源并防止任何插件冲突。
之后,您可以继续安装并激活W3 Total Cache插件,点击下载该插件。
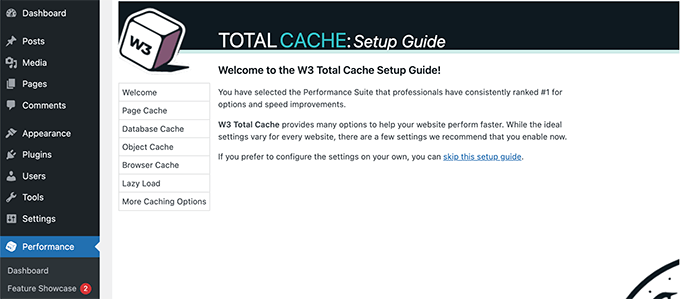
激活后,W3 Total Cache 将在您的 WordPress 管理侧边栏中添加一个标有“性能”的新菜单项。单击它将启动插件的设置向导。

只需单击“下一步”按钮继续。
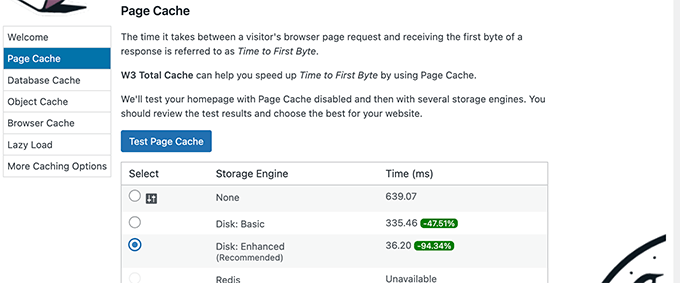
首先,您将被要求打开页面缓存。单击测试页缓存按钮继续。

W3 Total Cache 将向您展示不同的存储引擎选项。您需要选择一种最能节省您时间的方法。通常,它将是大多数共享托管平台的“磁盘:增强”选项。
单击下一步按钮继续。
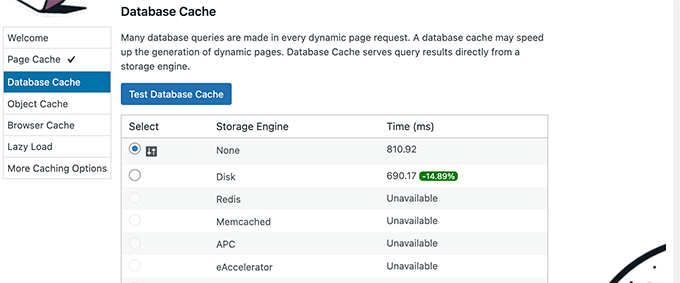
现在,您将获得测试数据库缓存的选项。我们建议选择无。对于大多数中小型网站,您的 MySQL 服务器将能够比数据库缓存更快地获取数据。

单击下一步按钮继续下一步。
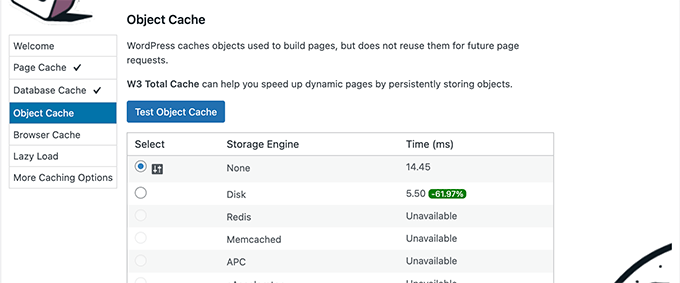
这将带您进入对象缓存部分。对象缓存允许 W3 Total Cache 存储动态页面的数据库查询并重用它们以提高性能。

如果测试结果显示只有几毫秒的差异,那么您可以选择无。
单击下一步按钮继续。
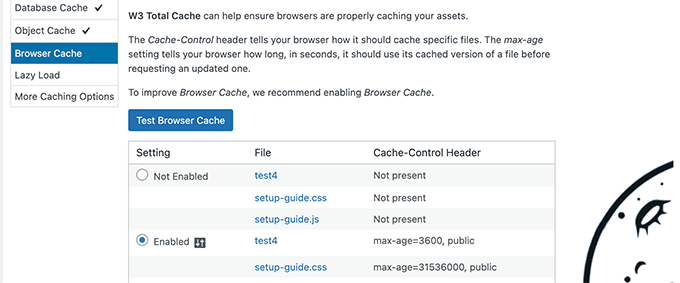
之后,单击测试浏览器缓存按钮,然后在测试结果下选择“启用”选项。

此选项要求用户的浏览器在有限的时间内存储网页的副本。从浏览器缓存加载页面比从 Web 服务器的缓存加载页面要快得多。
单击下一步按钮继续下一步。
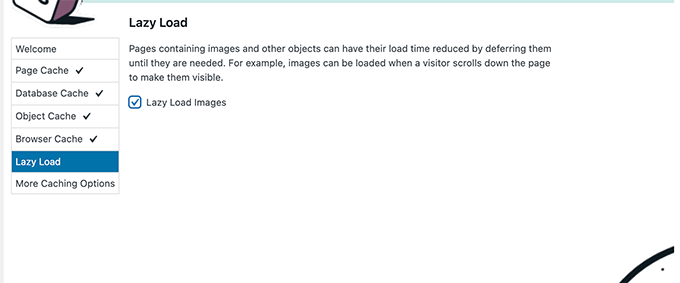
最后,设置向导会要求您启用图像延迟加载。
现在,WordPress 带有内置的图像延迟加载功能。但是,某些较旧的浏览器可能不支持该功能。
W3 Total Cache 使用 JavaScript 为图片添加延迟加载,这样可以更快更高效。

之后,单击“下一步”按钮完成设置向导并查看 W3 Total Cache 仪表板。
W3 Total Cache 中的高级缓存选项
基本设置适用于大多数网站。但是,您可以配置许多高级选项以进一步提高性能。
让我们来看看最重要的。
在 W3 总缓存中缩小 JavaScript 和 CSS
术语“缩小”用于描述一种使您的网站文件更小的方法。它通过从源代码中删除空格、行和不必要的字符来做到这一点。
注意:缩小 JS 和 CSS 文件可能会破坏您的网站。如果您打开它并且您的网站看起来不正确,那么只需禁用这些选项。
W3 Total Cache 还允许您轻松缩小 JavaScript、CSS 和 HTML 源代码。但是,我们建议仅缩小 JavaScript 和 CSS 文件。
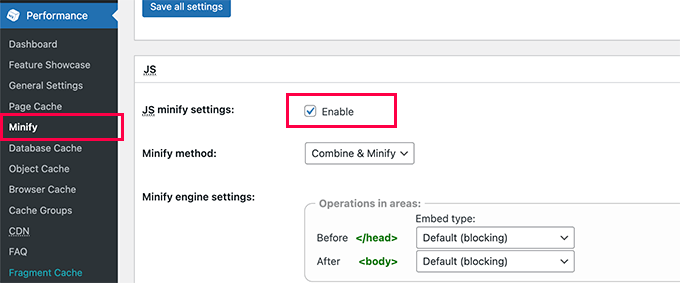
只需转到性能»缩小页面并向下滚动到 JS 部分。

选中“JS缩小设置”旁边的框以启用它。
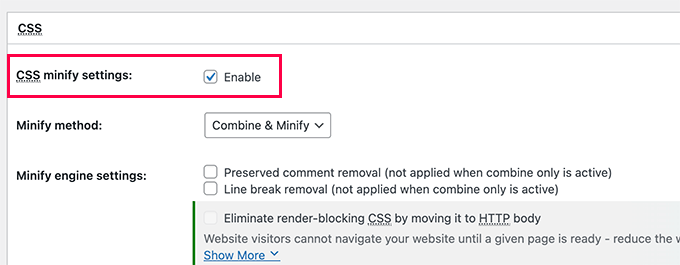
现在,向下滚动到 CSS 部分并以相同的方式启用 CSS 缩小设置。

不要忘记单击“保存所有设置”按钮来存储您的设置。
在 W3 Total Cache 中启用 CDN 支持
CDN 或内容交付网络通过从全球服务器网络提供静态文件(如图像、CSS、JavaScript)来帮助您进一步提高网站性能。
这减少了 WordPress 托管服务器上的负载并提高了页面加载速度。
W3 Total Cache 内置了对各种 CDN 平台的支持。
我们建议使用市场上最好的 CDN 解决方案Bunny.net。这就是我们用于 OptinMonster 网站的内容。
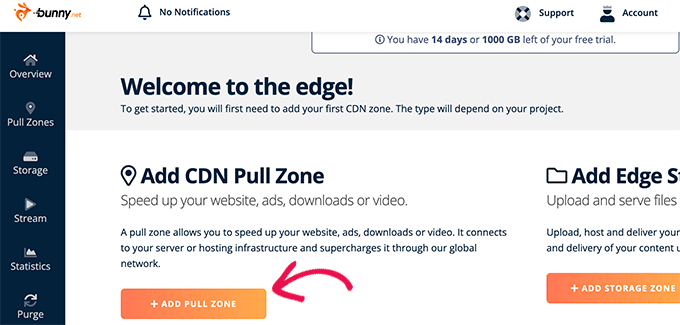
首先,您需要注册一个Bunny.net帐户。注册后,您需要为您的网站创建一个拉区。

拉区将主机名添加到 Bunny.net CDN。然后使用此主机名为您的网站提供静态文件。
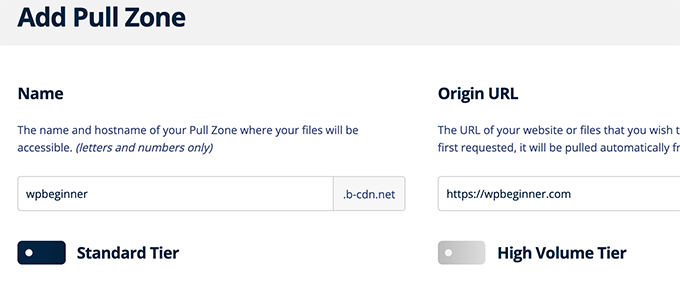
为您的拉取区域添加一个名称,然后提供您网站的域名。

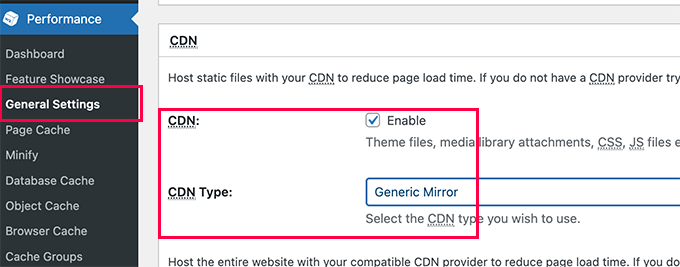
添加 pullzone 后,您需要访问Performance » General Settings页面并向下滚动到 CDN 部分。

选中 CDN 选项旁边的启用框,然后选择 CDN 类型选项旁边的通用镜像。
不要忘记单击“保存所有更改”按钮来存储您的设置。
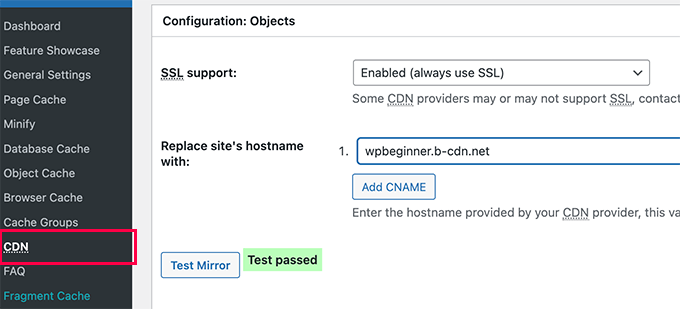
接下来,您需要访问Performance » CDN页面并向下滚动到 Configuration: Objects 部分。

从这里,您需要添加之前为您的 pullzone 创建的主机名,然后单击测试镜像按钮。
W3 Total Cache 将检查您的主机名的可用性,并在成功时显示测试通过消息。
您现在可以单击“保存所有更改”按钮来存储您的设置。
W3 Total Cache 现在将开始从 CDN 服务器为您的静态资源提供服务。
W3 Total Cache 也适用于Cloudflare 免费 CDN。或者,您也可以将它与Sucuri一起使用,这是最好的内置 CDN 服务的网站防火墙服务。
对 W3 总缓存问题进行故障排除
正确配置 W3 Total Cache 后,它应该可以在后台无缝运行,以提高 WordPress 速度并提高性能。
有时,您可能会遇到无法立即看到对网站所做更改的问题,或者插件可能无法正常工作。
这些问题的最常见原因是您可能看到了网站的旧缓存版本。
这可以通过清除 WordPress 中的缓存来轻松解决。
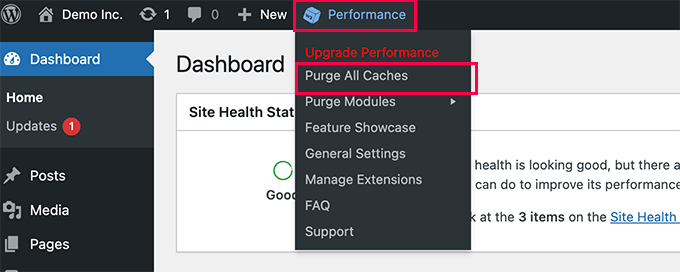
只需单击顶部的性能菜单,然后选择清除所有缓存选项。W3 Total Cache 将清除您网站上的所有缓存内容。

如果您仍然看到旧版本的网站,请尝试清除浏览器缓存。
我们希望本文能帮助您在 WordPress 中安装和设置 W3 Total Cache。





