如何在WordPress中延迟加载图像
2020/06/02
WordPress网站加速的方法之一就是延迟加载图像。通过延迟加载图像,可以更少的使用带宽。从而实现网站快速加载。那么如何实现图像延迟加载?方法很简单。无需代码经验,我们只需一个插件就可以通过一步实现。
在WordPress中实现延迟加载图像之前,我们有必要讲一下延迟加载是什么。
什么是延迟加载
下面我们看一下下面这个网页图像示例:

这是一个有16篇博文的存档列表页面。如果我们不使用图像延迟加载技术的话,打开这个网页,必须这16篇博文的图像都加载,整个页面才加载。
当时实际访问的时候,大多数不会滚动到底部,而是等待顶部的显示。这无疑会增加显示的时间。

所以有人提出,如果只加载当前视口图像,而只有向下滚动时,下面的才会加载,这样浏览整个页面的速度就会大大加大。
这就是图像延迟加载技术。下面就是这个技术的动画演示:

现在您已经了解了延迟加载的工作原理,让我们介绍一下在网站上实现延迟加载的简单步骤。
如何在WordPress中延迟加载图像
我们提供两种方案,一种是免费的方案:
1、安装Optimole插件
该Optimole插件是一个完整的图像优化解决方案,只需激活就可以使用,无需配置。https://wordpress.org/plugins/optimole-wp/到这来下载,然后安装激活,到插件作者网站注册获取api,免费的每月有5000次访问。

Optimole插件特点如下:
- 较小的图像。相同质量
- 全自动设置
- 支持所有图像类型
- 同时支持Retina和WebP图像
- 免费图像全球CDN加速
- 根据访问者的实际设备进行优化(无需再进行猜测和估算宽度)
- 全面支持Elementor等页面构建器
- 没有jQuery的延迟加载(更好)
- 完全免费的功能版本
如果您没有压缩或调整图像大小,那么从此插件获得的性能提升将非常令人难以置信。
2、使用WP Rocket进行图像延迟
WP Rocket就像是性能优化的瑞士军刀,但是是一个收费插件。它包括高性能缓存,文件优化和媒体优化,例如延迟加载。
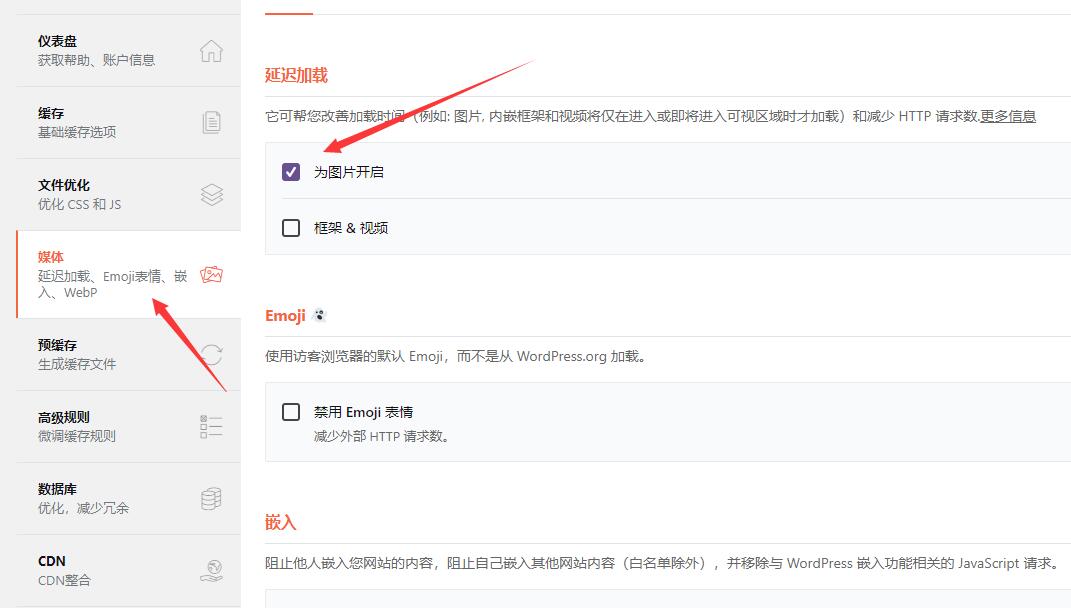
使用WP Rocket启用延迟加载非常容易。您所要做的就是选中此框: