如何在 WordPress 中缩小CSS/JavaScript 文件(3 种方式)

您想缩小 WordPress 网站上的文件吗?缩小您的 WordPress CSS 和 JavaScript 文件可以使它们更快地加载并加速您的 WordPress 网站。在本指南中,我们将向您展示如何在 WordPress 中轻松缩小 CSS/JavaScript 文件以提高性能和速度。
本文涉及的内容包括:
什么是缩小,什么时候需要?
术语“缩小”用于描述一种使您的网站文件更小的方法。它通过从源代码中删除空格、行和不必要的字符来做到这一点。
下面是一个普通的 CSS 代码示例:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
缩小代码后将如下所示:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
通常,建议仅缩小发送到用户浏览器的文件。这包括 HTML、CSS和JavaScript文件。
您也可以缩小 PHP 文件,但缩小它不会提高用户的页面加载速度。这是因为PHP是一种服务器端编程语言,这意味着它在将任何内容发送到访问者的 Web 浏览器之前在服务器上运行。
缩小文件的优点是提高了 WordPress 的速度和性能,因为压缩文件的加载速度更快。
但是,一些专家认为,对于大多数网站来说,性能提升非常小,不值得费心。缩小只会删除大多数 WordPress 网站上的几千字节数据。您可以通过优化网络图像来减少更多页面加载时间。
如果您试图在 Google Pagespeed 或GTMetrix 工具上获得 100/100 的分数,那么缩小 CSS 和 JavaScript 将显着提高您的分数。
话虽如此,让我们看看如何在 WordPress 网站上轻松缩小 CSS/JavaScript。
我们将介绍 3 种不同的选项供您选择:
- 方法 1. 使用 WP Rocket 压缩 WordPress 中的 CSS/JavaScript(推荐)
- 方法 2. 使用 SiteGround 缩小 WordPress 中的 CSS/JavaScript
- 方法 3. 使用 Autooptimize 缩小 CSS/JavaScript
准备好?让我们开始使用我们最推荐的方法。
方法 1. 使用 WP Rocket 缩小 WordPress 中的 CSS/JavaScript
这种方法更简单,推荐给所有用户。无论您使用的是哪个WordPress 主机,它都能正常工作。
首先,您需要安装并激活WP Rocket插件。
WP Rocket是市场上最好的 WordPress 缓存插件。它使您可以轻松地将缓存添加到 WordPress 并显着提高网站速度和页面加载时间。
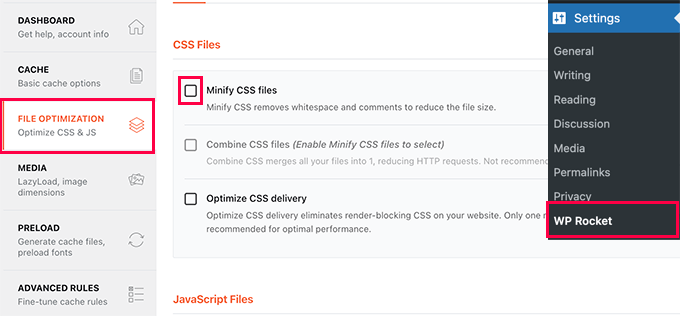
激活后,您需要访问设置 » WP Rocket页面并切换到“文件优化”选项卡。

从这里,您需要检查 Minify CSS files 选项。
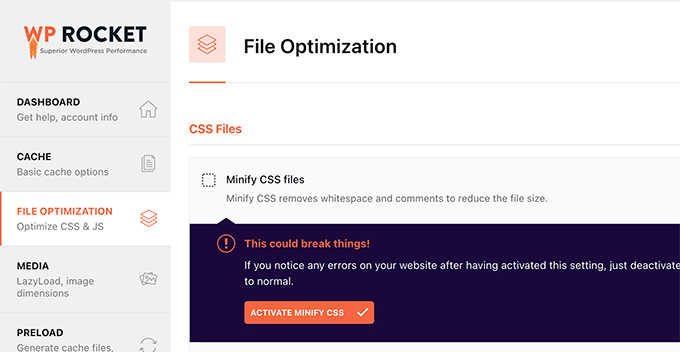
然后 WP Rocket 会向您显示一个警告,这可能会破坏您网站上的内容。继续并单击“激活缩小 CSS”按钮。如果它导致您的网站出现任何问题,您可以随时停用此选项。

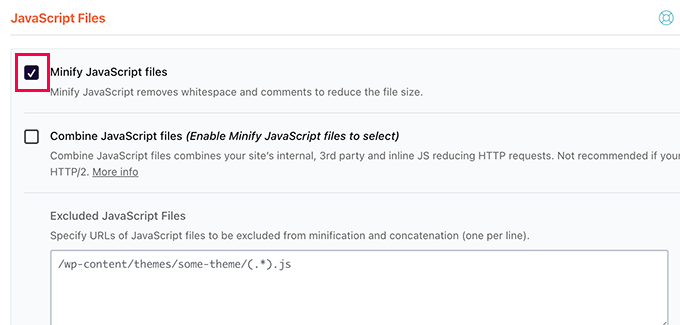
接下来,您需要向下滚动到下面的 JavaScript 文件部分。
在这里,只需选中“缩小 JavaScript 文件”选项旁边的框。

同样,您会看到一条警告,指出这可能会破坏您网站上的内容。继续并单击“激活缩小 JavaScript”按钮。
之后,不要忘记单击“保存更改”按钮来存储您的设置。
WP Rocket 现在将开始缩小您的 CSS 和 JavaScript 文件。您可以在插件设置中清除缓存,以确保它开始为下一个网站访问者使用缩小的 CSS 和 JavaScript。
方法 2. 使用 SiteGround 缩小 WordPress 中的 CSS/JavaScript
如果您使用SiteGround作为WordPress 托管服务提供商,则可以使用SiteGround Optimizer 缩小 CSS 文件。
SiteGround Optimizer 是一个可以在他们自己的平台上运行的性能优化插件。它与他们的Ultrafast PHP配合得很好,可以改善您网站的加载时间。
只需在您的 WordPress 网站上安装并激活SiteGround Optimizer插件。
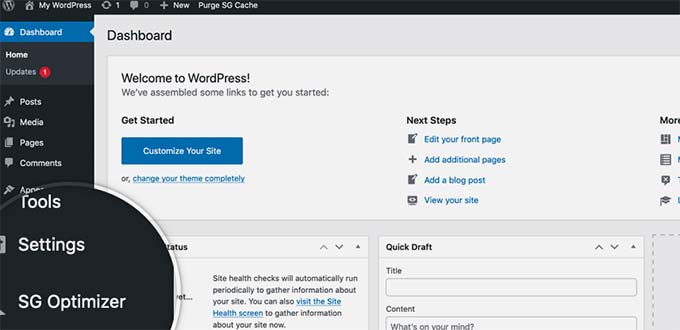
之后,您需要单击 WordPress 管理侧栏中的 SG Optimizer 菜单。

这将带您进入 SG Optimizer 设置。
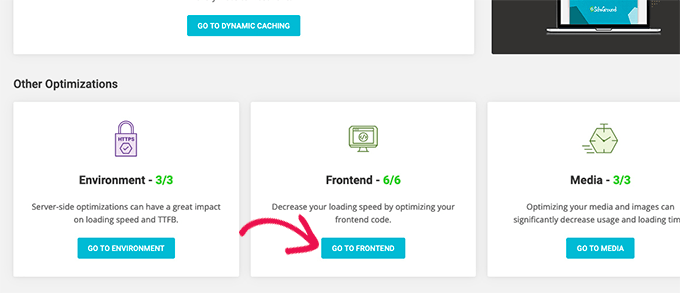
从这里您需要单击“其他优化”下的“转到前端”按钮。

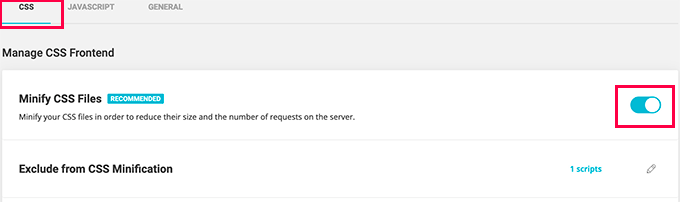
在下一个屏幕上,您需要打开“缩小 CSS 文件”选项旁边的切换开关。

接下来,您需要切换到 JavaScript 选项卡并打开“缩小 JavaScript 文件”选项旁边的切换开关。
就这样!您现在可以清空 WordPress 缓存并访问您的网站以加载缩小版本的 CSS 和 JS 文件。
方法 3. 使用 Autooptimize 缩小 CSS/JavaScript
对于不在 SiteGround 且未使用 WP Rocket 的用户,建议使用此方法。
首先,您需要安装并激活Autooptimize插件。
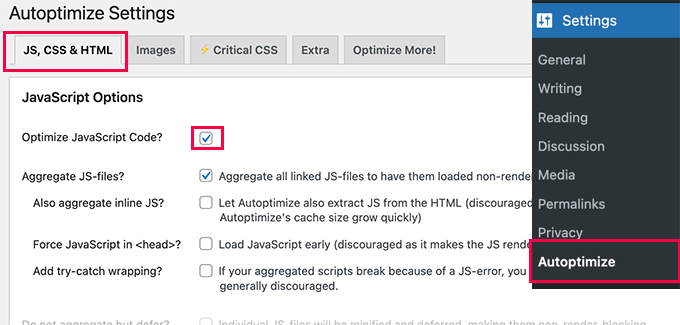
激活后,您需要访问设置»自动优化页面来配置插件设置。
从这里开始,首先您需要检查 JavaScript 选项下的“优化 JavaScript 代码”选项。

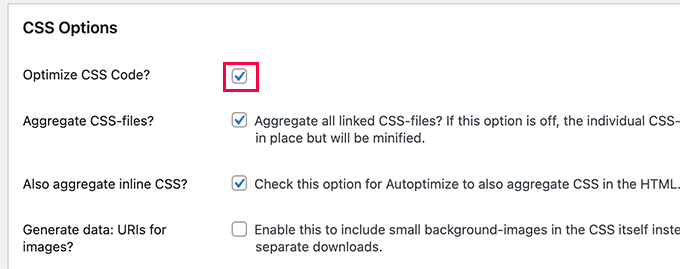
之后,您需要向下滚动到 CSS 选项并选中“优化 CSS 代码”选项旁边的框。

不要忘记单击保存更改按钮来存储您的设置。
然后您可以单击 Empty Cache 按钮开始使用您的缩小文件。该插件还可用于修复 WordPress 中的渲染阻塞 JavaScript 和 CSS。
我们希望这篇文章能帮助您缩小 WordPress 网站上的 CSS 和 JavaScript。






我通常使用方法一