如何在qtranslate多语言插件中添加带国旗语言下拉选项
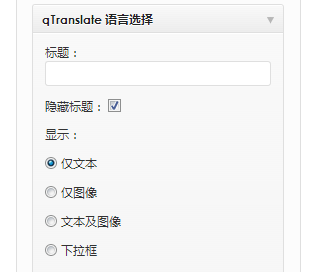
多语言插件qtranslate是一款优秀的简单的插件,提供了简单易用的翻译选项。这个插件在安装启用之后,就会在的网站编辑器里提供了语言选项编辑器。在对应的选项里就可输入对应的语言。今天我们不是讨论这个多语言插件qtranslate的使用方法。这个使用方法在网上一大堆。今天要讲的是前台语言选择样式问题。首先我们来看看,默认情况下是什么样的,打开外观》小工具,就会看到qtranslate提供了一个添加前台多语言插件的小工具:
这里前面三个都是水平或垂直排列,如果你的多语言不多,只要2-3个无所谓,但是如果多的话,是很难的。这个时候就需要使用“下拉框”。但是这个下拉框是很丑的,见下图:
这个下拉框最大的弱点是不美观,另外没有在文本旁加国旗。本文的目的是如何添加下面的语言选择样式:
现在我们开始进入正题了:如何在qtranslate多语言插件中添加带国旗语言下拉选项。
本文涉及的内容包括:
一、修改插件文件qtranslate_widget.php。
打开qtranslate_widget.php文件,找到123行,把其后面的内容全部删除,添加如下代码:
[php]
case ‘bothkria’: ?>
<div id="language_chooser">
<select name="langchooser" id="langchooser" onchange="$(window.location).attr(‘href’,this.value);">
<?php
/************************
* go over the enabled languages and create all the languages options
* the first marked "selected" is reffered to the current chosen language
* the value is the relevant url and the title is the url of the image.
*
* After creating the selectbox we will run the msdropdown plugin to make it a designed select box
* Of corse dont forget to have a reference to the msdropdown js library
* <script type="text/javascript" src="js/jquery.dd.js"></script>
* you can find it here http://www.marghoobsuleman.com/jquery-image-dropdown
*************************/
foreach(qtrans_getSortedLanguages() as $language)
{
if($q_config[‘language’]==$language) {?>
<option selected="selected" value="<?php echo qtrans_convertURL($url, $language);?>" title="<?php echo get_option(‘home’);?>/wp-content/<?php echo $q_config[‘flag_location’];?><?php echo $q_config[‘flag’][$language] ?>"><?php print strtoupper($q_config[‘language_name’][$language]); ?></option>
<?php } else { ?>
<option value="<?php print qtrans_convertURL($url, $language);?>" title="<?php echo get_option(‘home’);?>/wp-content/<?php echo $q_config[‘flag_location’];?><?php echo $q_config[‘flag’][$language] ?>"><?php print strtoupper($q_config[‘language_name’][$language]); ?></option>
<?php }
} ?>
</select>
<div id="selectbox_script" style="display:none;">
<script type="text/javascript">
/* <![CDATA[ */
$(document).ready(function(e) {
try {
$("#langchooser").msDropDown();
} catch(e) {
alert(e.message);
}
});
/* ]]> */
</script>
</div>
</div>
<?php break;
}
}
function qtrans_widget_init() {
register_widget(‘qTranslateWidget’);
}
?>
[/php]
二、打开你主题文件,你想把语言下拉框放进的文件如head.php。
把下面的代码放到适当的位置:
[php]
<?php echo qtrans_generateLanguageSelectCode(‘bothkria’); ?>
[/php]
三、加入JS和css
需要在head.php文件里加入jquery.dd.min.js和jquery-1.9.0.min.js文件,同时加入dd.css样式,如下:
[php]
<script src="<?php bloginfo(‘template_url’); ?>/js/msdropdown/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="<?php bloginfo(‘template_url’); ?>/js/msdropdown/jquery.dd.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo(‘template_url’); ?>/css/msdropdown/dd.css" />
[/php]
这个效果采用的是msdropdown渲染的,js和css下载:
资源下载