5步精通wordpress可视化编辑器
很多时候我们都在用wordpress创作,中国有一句古话“工于善必先利其器”,编辑器就是我们创作的“器”。一个好的编辑器会让我们创作得心应手。默认情况下,wordpress编辑器是不强大的。所以我们的目标是打造强大的wordpress编辑器。这实际上是只需简单的5步:
一、是否开启高级功能?
这绝对是最基础的功能,但是很多初始使用的用户往往忽略了:
第一次安装打开wordpress写文章时是不是看到编辑器的按钮比较少?点击上面的按钮,就会展开较多的按钮。虽然如此,但是还有一些功能并没有展示出来,第二步就是教你如何开启那些没有展示的功能。
二、开启更多按钮
我们在用dreamweaver编辑网页的适合,是不是有一个横向分割线,这是最基础的一个,但你找不到按钮,怎么办?加进去。把下面的代码放进函数文件即可:
[php]function enable_more_buttons($buttons) {
$buttons[] = ‘hr’;
/*
Repeat with any other buttons you want to add, e.g.
$buttons[] = ‘fontselect’;
$buttons[] = ‘sup’;
*/
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");[/php]
还有更多的按钮可加进去如: bold, italic, underline, strikethrough, justifyleft, justifycenter, justifyright, justifyfull, bullist, numlist, outdent, indent, cut, copy, paste, undo, redo, link, unlink, image, cleanup, help, code, hr, removeformat, formatselect, fontselect, fontsizeselect, styleselect, sub, sup, forecolor, backcolor, charmap, visualaid, anchor, newdocument, 和 separator 方法只需把’hr’里内容用上面的替代即可。这样你的编辑器按钮是不是增多了。
三、替代方案
如果你嫌那些麻烦的化,推荐大家使用一个插件,TinyMCE,笔者的编辑器就是采用这个插件。功能强大,又不影响速度。
四、学会使用快捷键
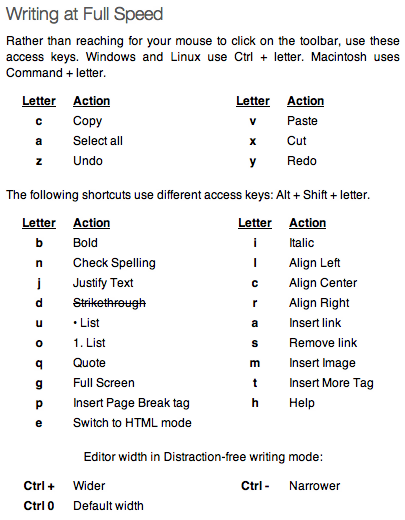
快捷键的效率是非常高的,记得我在教我学生使用autocad时,我是把鼠标拔掉的,我强制学生使用快捷键。结果我的学术都公司里做的时候效率高于其它同事。说这些的目的无非一点就是强调快捷键的重要性,说有多重要就是多重要,因为它帮你节省了时间,如果可能的话记住下面的快捷键:
五、实时预览
是不是发现我们可视化编辑器并不是真的可视化?这是缺少样式的支持。
[php]add_action( ‘after_setup_theme’, ‘wptuts_theme_setup’ );
function wptuts_theme_setup() {
set_user_setting( ‘dfw_width’, 1000 );
add_editor_style( array( ‘css/my-first-style.css’, ‘css/my-second-style.css’ ) );
}
[/php]
上面的代码放进函数文件内。1000就是编辑器的宽度,你自己指定。array里面是样式表地址。
至此,相信你的编辑应该很强大了!