如何在WordPress中嵌入Bing地图
你想在你的WordPress网站上嵌入Bing地图吗?如果您正在寻找Google地图替代方案,那么Bing地图是您的最佳选择。
与Google地图类似,您可以使用Bing地图在WordPress网站上显示路线,路况,路线和导航说明。由于它归Microsoft所有,因此它是一个很棒的地图应用程序,拥有大量有用的数据。
在本文中,我们将向您展示如何轻松地在BingPress中嵌入Bing地图。
本文涉及的内容包括:
在WordPress中添加Bing地图(无需插件)
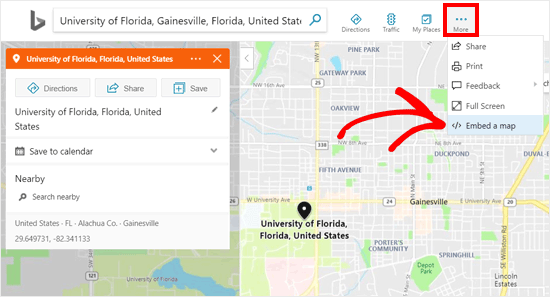
您需要做的第一件事是访问Bing Maps网站并搜索您要嵌入的位置或地图。
找到位置后,点击带有三点图标的“更多”选项,然后选择“嵌入地图”选项。

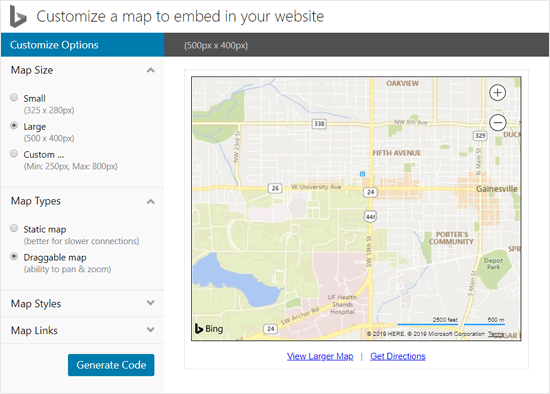
之后,它将打开一个新选项卡,您可以在其中自定义要嵌入到您网站中的地图。

您可以选择地图大小,地图类型(静态或可拖动地图),地图样式(道路或天线)和地图链接。查看自定义选项,然后单击“生成代码”。
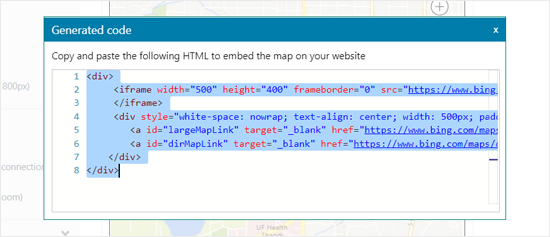
之后,它将为您提供代码段。继续并复制代码,因为您将在下一步中需要它。

现在,切换回您的WordPress网站并创建一个新页面或编辑您要添加地图的现有页面。
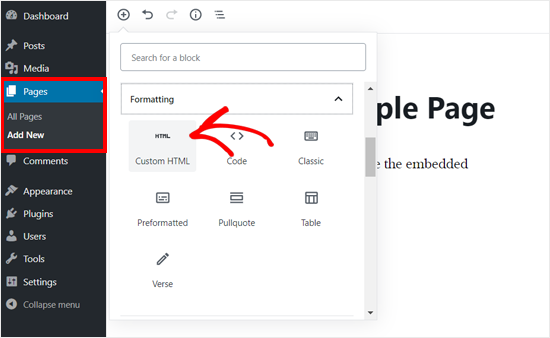
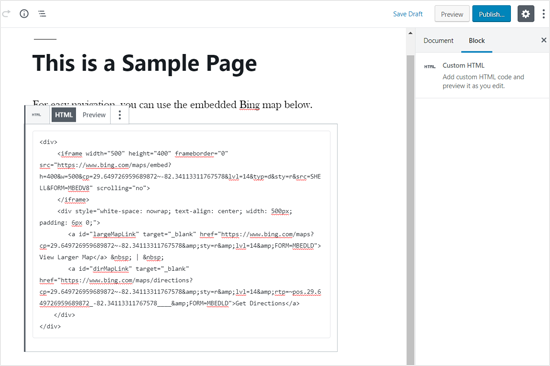
在页面编辑屏幕上,单击“添加新块”图标,然后选择“自定义HTML”块。

之后,粘贴之前在HTML字段中复制的Bing地图嵌入代码。

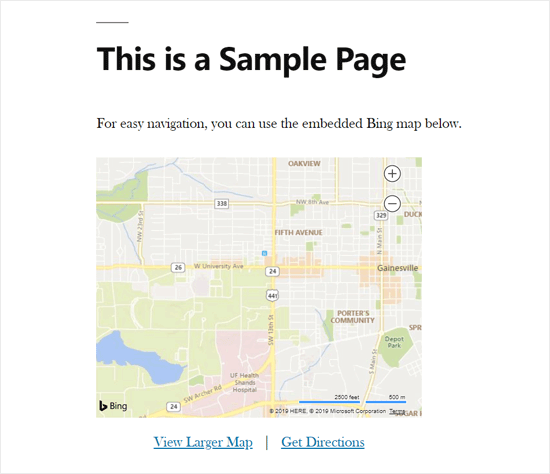
您现在可以保存或发布页面,然后单击预览按钮以查看页面中嵌入的地图。以下是Bing地图在我们的演示网站上的显示方式。

使用插件添加Bing地图
如果您只需要在您的网站上嵌入一个地图,那么上面显示的手动方法是最佳选择。
但是,如果您运行的网站经常需要添加地图,那么使用插件添加Bing地图会更容易。
您需要做的第一件事是安装并激活Supsystic插件的Ultimate Maps。
它是一个免费的WordPress地图插件,可让您在WordPress博客中嵌入Bing地图,Leaflet地图和其他Google Maps替代品。
要在Bing地图中使用此插件,您需要拥有Bing 地图API密钥。
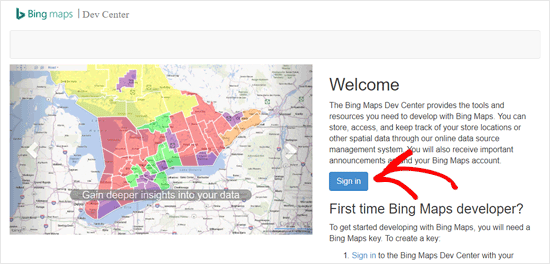
只需在Bing地图开发人员中心网站上创建一个帐户即可 如果您已拥有Microsoft帐户,则只需使用您的帐户凭据登录即可。

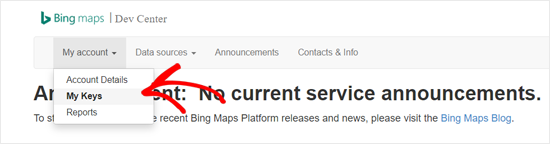
登录帐户后,您需要点击“我的帐户”菜单并选择“我的密钥”选项。

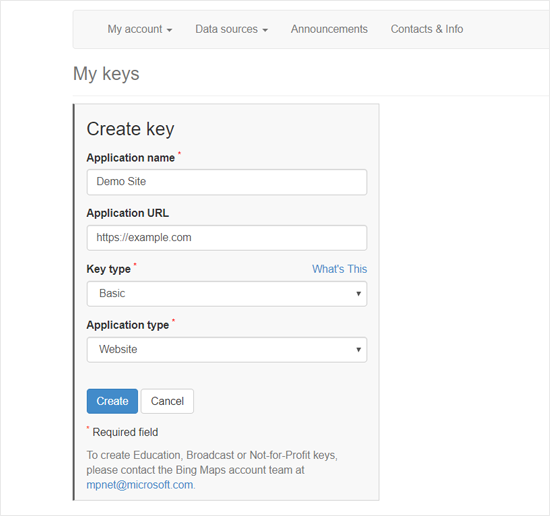
在下一个屏幕上,您需要填写网站信息以创建密钥。

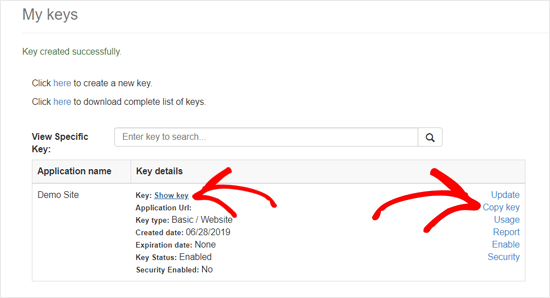
之后,您可以在框中看到“密钥创建成功”消息和密钥详细信息。

您只需点击“复制密钥”链接或“显示密钥”链接,然后复制Bing Maps API密钥即可。
之后,您需要将密钥粘贴到插件设置中。
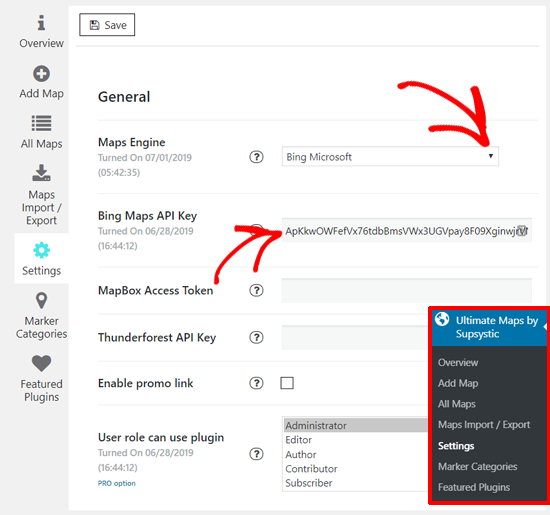
访问Supsystic的Ultimate Maps»仪表板中的设置,然后选择“Bing Microsoft”作为地图引擎。之后,粘贴您之前在Bing Maps API密钥字段中复制的API密钥。

不要忘记保存插件设置。
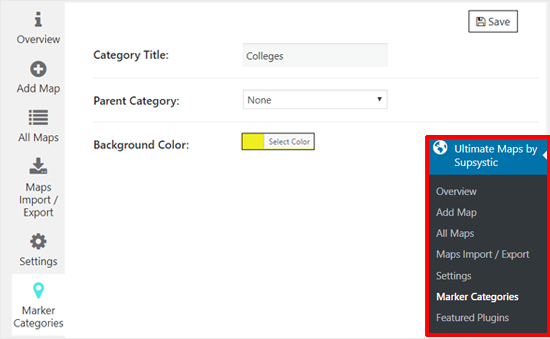
之后,您需要通过Supsystic访问Ultimate Maps来添加标记类别»标记类别»添加类别。

根据需要创建尽可能多的标记类别。
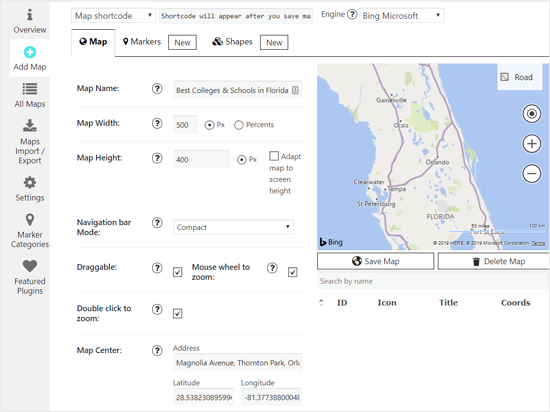
接下来,单击“添加地图”菜单以创建新地图。输入地图的名称,定义地图的宽度和高度,选择导航栏模式等。

您还可以配置选项以使地图可拖动,使用双击缩放等。最重要的是,输入要在地图中心显示的位置。
接下来,向下滚动并在下面配置更多选项。完成后,单击地图预览框下方的“保存地图”按钮。
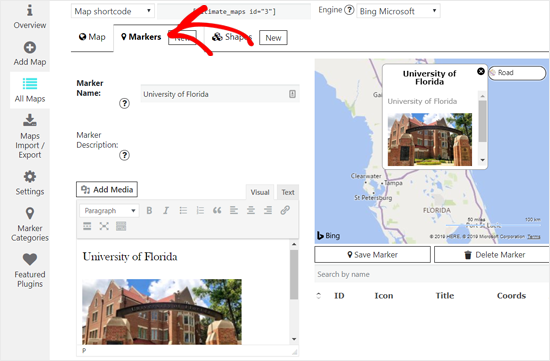
之后,您可以添加标记以显示地图中的主要位置点。单击“标记”选项卡,然后为您的制造商添加名称。

您可以使用地点或组织的名称作为标记名称。
例如,我们使用“佛罗里达大学”作为标记名称,因为我们想在我们的演示地图中展示佛罗里达州一些最好的大学。
之后,您可以添加标记描述文本以及图像。
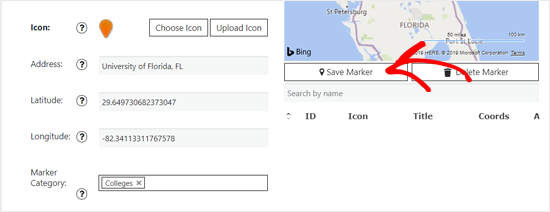
向下滚动并为新标记选择一个图标。接下来,您需要输入地址以指向标记。并且,还要选择标记类别。

查看所有其他选项,然后单击“保存标记”按钮。
您可以按照相同的步骤添加更多标记。
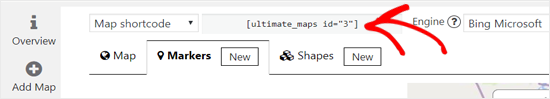
添加标记时,可以在预览框中实时预览标记。一旦您对地图感到满意,请导航到顶部的“地图短代码”选项,然后复制短代码。

之后,创建新页面或编辑现有页面以嵌入新的Bing地图。
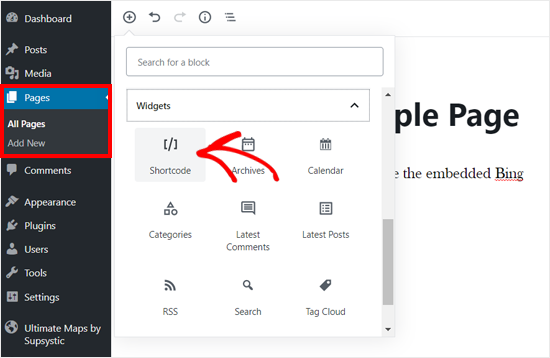
进入页面编辑器后,单击Add New Block图标并选择Widgets部分下的Shortcode块。

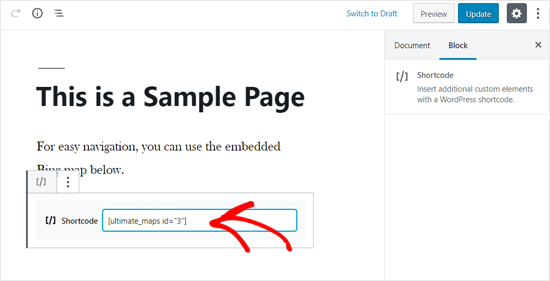
现在您需要粘贴之前复制的Bing地图短代码。

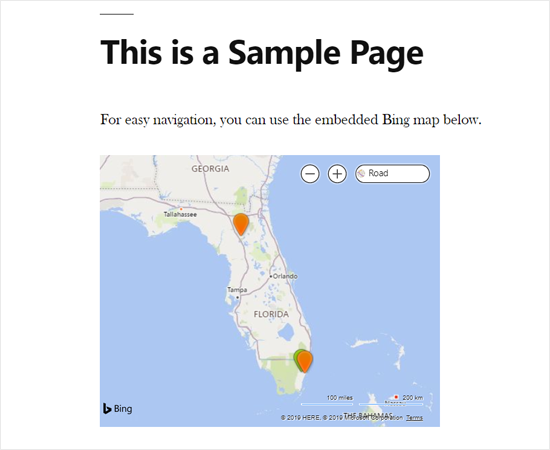
完成后,保存或发布您的页面,并预览Bing地图在您网站上的显示方式。
以下是嵌入式Bing地图在我们的演示网站上的显示方式。

我们希望本文能帮助您轻松学习如何在BingPress中嵌入Bing 地图。





