The7主题如何使用谷歌字体
总所周知,点金汉化的主题是针对国内市场优化了的。所以谷歌字体一般都没有用。事实上,如果你使用谷歌字体建中文站,除了让您的网站很慢很慢外没有任何好处。但是许多用户使用点金出品的汉化版创建外贸网站,需要用到漂亮的谷歌字体怎么办?(内容是英文),如果使用点金汉化主题创建外贸外资,参照:
如何使用Flatsome汉化版做外贸网站
上面文章有详细介绍。这不是今天的主题,我们直接上重点,汉化主题如何使用谷歌字体。我们以The7主题如何使用谷歌字体为例(有的主题提供上传字体功能,那就更加方便):
一、下载您的谷歌字体
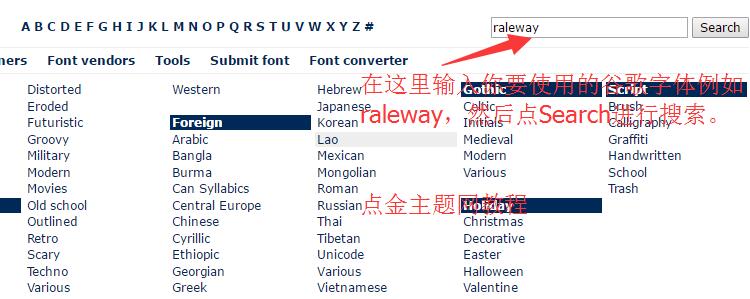
首先打开一个可以直接下载谷歌字体的网站,点这里下载谷歌字体

之后你会看到这种字体不同的样式,选择一个样式进行下载

选择@font-face,然后出来一个页面,还是选择@font-face,接着就会下载字体文件,解压。

二、上传字体文件到您的服务器上
通过FTP链接到你的网站服务器的网站安装目录下,把上面四个文件传到你服务器上。这个很简单,不必累赘。
三、修改字体路径
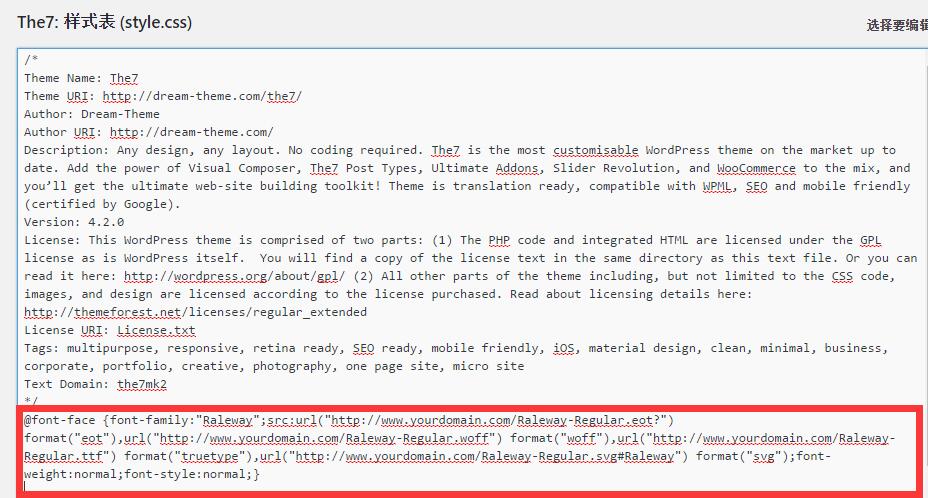
打开解压目录下的stylesheet.css文件,看到如下内容:
@font-face {font-family:”Raleway”;src:url(“Raleway-Regular.eot?”) format(“eot”),url(“Raleway-Regular.woff”) format(“woff”),url(“Raleway-Regular.ttf”) format(“truetype”),url(“Raleway-Regular.svg#Raleway”) format(“svg”);font-weight:normal;font-style:normal;}
现在假设你的网站域名为www.yourdomain.com,而你把四个字体上传到你网站的安装目录下,那么把上面的文件改为:
@font-face {font-family:”Raleway”;src:url(“http://www.yourdomain.com/Raleway-Regular.eot?”) format(“eot”),url(“http://www.yourdomain.com/Raleway-Regular.woff”) format(“woff”),url(“http://www.yourdomain.com/Raleway-Regular.ttf”) format(“truetype”),url(“http://www.yourdomain.com/Raleway-Regular.svg#Raleway”) format(“svg”);font-weight:normal;font-style:normal;}
上面修改的意思就是可以正常找到字体文件。
四、调用CSS
转到你The7主题的管理后台->外观->编辑,把上面内容复制粘贴进去:

保存之后,你就可以到主题选项里选择你要的字体了。