WordPress网站图像优化终极指南:有损和无损压缩
根据HTTP Archive的数据,截至2018年,图像占桌面和移动设备平均网站页面权重的50%以上。那太大了!?在新的移动优先索引和性能方面,图像优化在您的WordPress网站加载速度方面起着至关重要的作用。图像压缩是您可以实施的最简单的优化之一,反过来也会产生最大的影响。从本质上讲,这需要通过使用两种流行的压缩形式来减小图像的文件大小:有损和无损。
本文将通过图像的有损和无损压缩的深入比较,极可能为您的WordPress网站图像优化提供指南。
有损压缩
第一种形式的压缩是有损的。有损压缩涉及消除图像中的某些数据。因此,这意味着您可能会看到降级(质量下降或某些内容被像素化)。最直观的理解就是图像变得比原来模糊了。所以这要小心处理降级的数量。不过这有个好处,就是图像大小减少很多,当然速度也提升了。
- JPEG和GIF都是有损图像格式。
- JPEG非常适合需要快速加载网页的网站,因为您可以调整质量级别以实现质量和文件大小的良好平衡。
我们可以通过四种方式进行有损压缩:WordPress自动压缩,插件压缩,图像处理软件压缩和在线压缩
WordPress自动压缩图像
您是否知道WordPress在将JPEG上传到媒体库时会自动压缩您的JPEG?默认情况下,WordPress会自动压缩图像,最高可达原始大小的90%。但是,从WordPress 4.5开始,他们将此增加到82%,以进一步提高整体性能。如果你想知道为什么你的图像在新的WordPress安装上看起来有点像素化,这就是原因。
虽然自动压缩效果很好,但我们通常会看到,82%对于真正影响您网站的性能并不大。因此,如果需要,可以通过向主题functions.php文件添加以下过滤器来禁用此选项。
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 100;’ ) );
当然如果想要使用图像质量的70%,只需要添加下面的过滤器:
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 70;’ ) );
注意:这不会对已上传的图像起作用,如果要影响已上传的图像,请使用Regenerate Thumbnails这个插件重生成图像。
使用Wordpress插件进行压缩
如果担心在函数文件里使用过滤器会出错,我们还可以通过一些优秀的图像优化WordPress插件来应用有损压缩,下面是我们经常用到的Wordpress图像优化插件:
- Imagify (有损和无损)
- WP Smush (有损和无损)
- EWWW Cloud (有损和无损)
- ShortPixel (有损和无损)
这些列出的几个插件都是使用它们自己的第三方服务器来压缩图像。这里可能会在压缩时,存在速度卡顿问题(如果网络不畅通的话。),但是对我们自己的服务器没有负荷的。
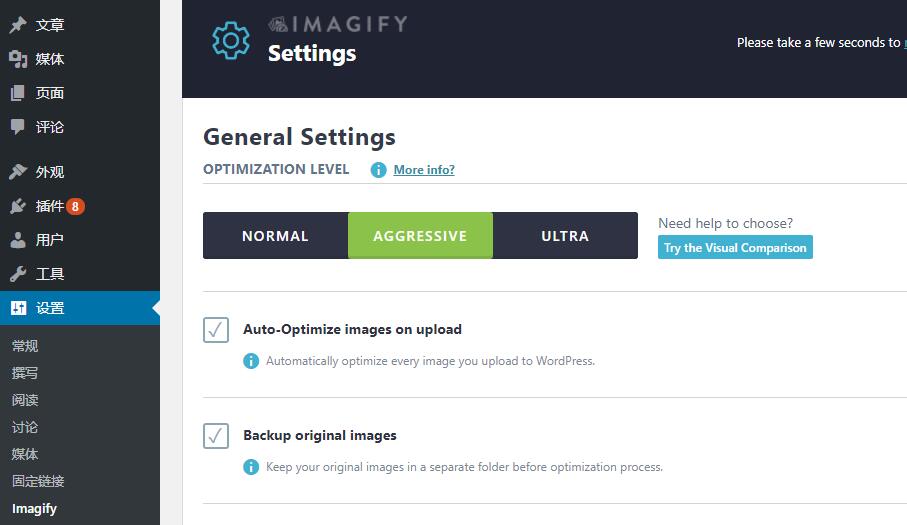
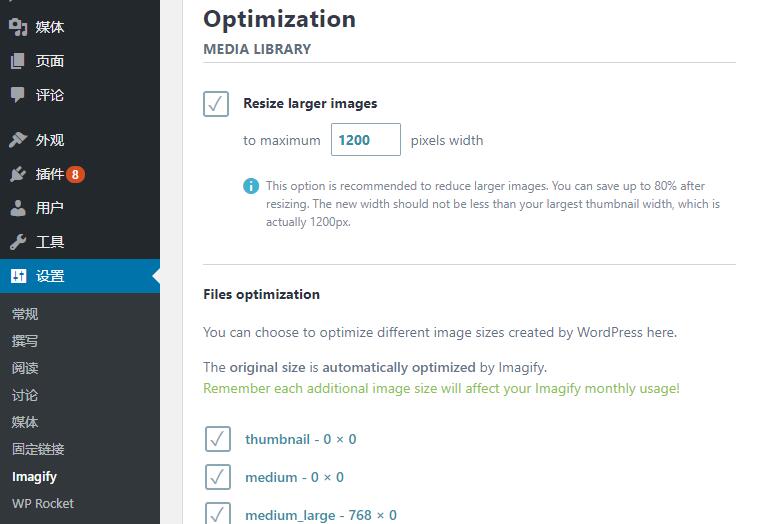
下面我们介绍一下Imagify,这是和大名鼎鼎的wp rocket插件同一个公司出品的。
Imagify有三种不同的优化级别:
- NORMAL:此模式使用无损压缩,这意味着您的图像不会丢失任何质量,但它们的大小也不会减少。
- AGGRESSIVE: 此模式使用有损压缩,可大幅减少图像尺寸,同时图像质量略有降低。大多数时候,它甚至都不明显。
- UlTRA: 此模式使用有损压缩,并应用所有可用的优化以实现最大图像压缩。这将大大减少图像尺寸,但您很可能会注意到一些图像质量下降。
建议使用AGGRESSIVE 选项。通常可以看到60-70%的节省,具体取决于图像。
您可以在上传时启用自动优化图像或在媒体库中使用批量图像优化器。您也可以备份原始图像。这使您可以在以后将图像实际转换为其他优化级别,甚至还原原始图像。如果您不使用此功能,我们建议您将其关闭以节省磁盘空间。
一般我们在上传图像之前会调整图像大小。但是这个插件却有一个Resize Large images功能,可以防止您上传超大图像。

图像处理软件压缩
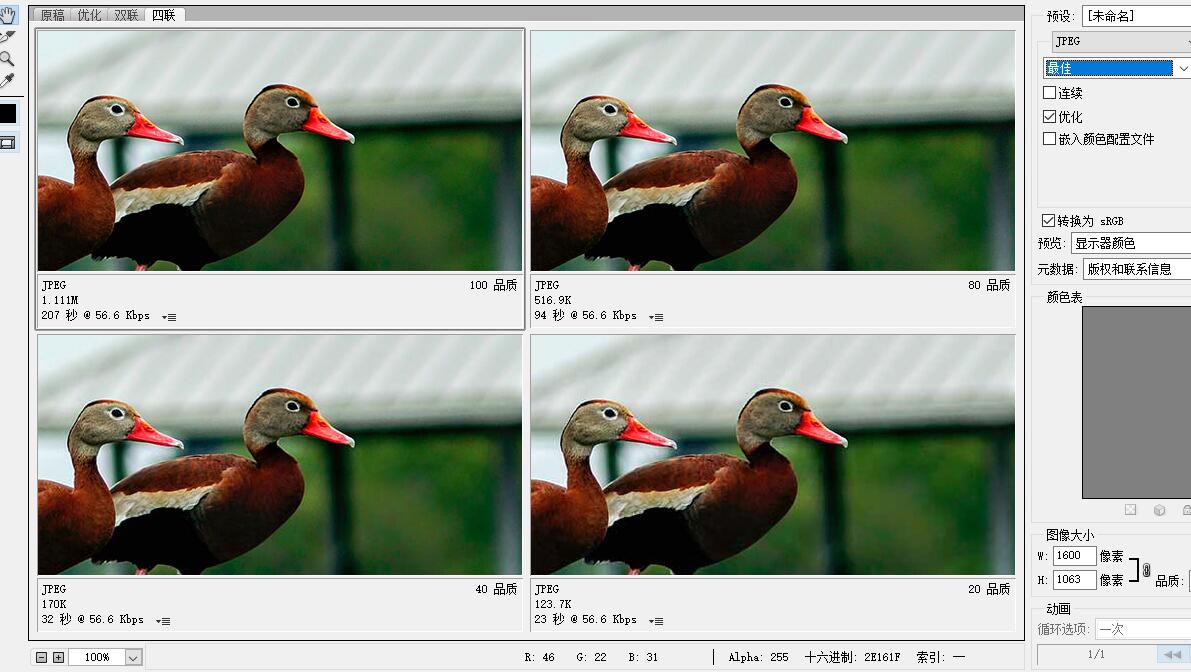
您可以使用Adobe Photoshop,Affinity Photo,Affinity Designer或其他图像编辑器等工具调整图像的质量设置(如下所示)。在大多数工具中,这都在“存储为Web格式”或“导出设置”下。
通过这种方式的压缩可以把一个原始1.11M的图像,在不到200k的大小下就有不错的表现。
不同的图像软件,压缩选项可能不尽相同。
在线压缩
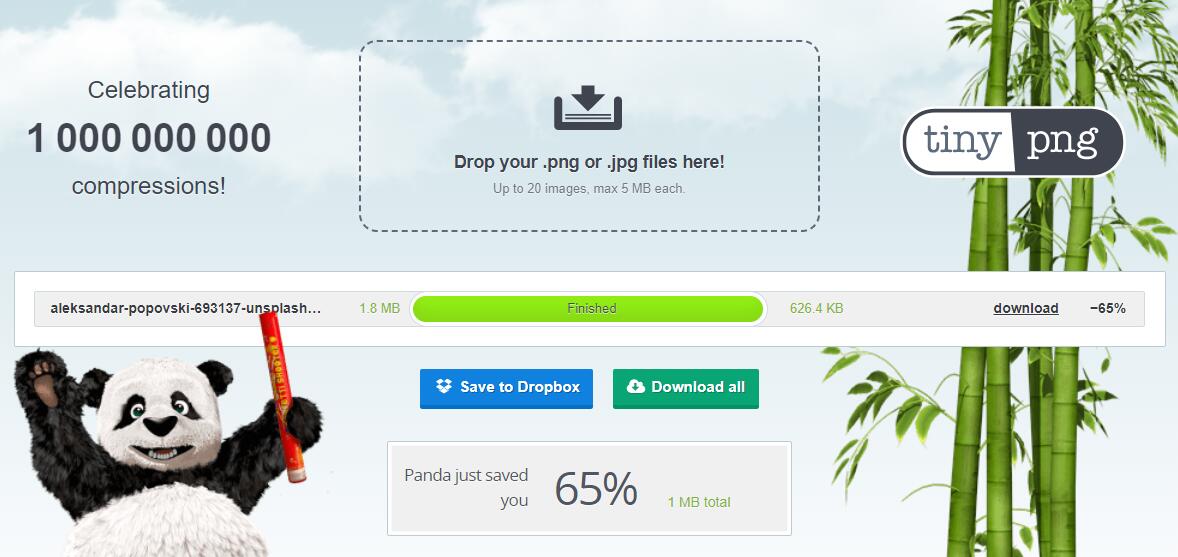
现在市场上提供了很多可以在线免费压缩图像的应用。tinypng就是一个著名的图像压缩在线应用。
我们是可以重复压缩的,视具体质量而定。
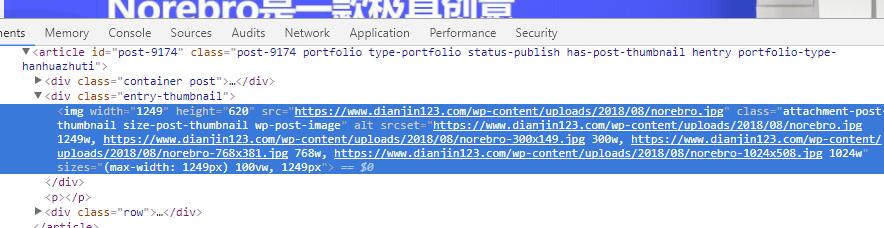
但请记住,您可能不希望一直将图像缩小,因为从WordPress 4.4开始,它现在支持响应式图像(不按CSS缩小)。WordPress会自动为上传到媒体库的每个图像创建几种尺寸。通过将图像的可用大小包含到srcset属性中,浏览器现在可以选择下载最合适的大小而忽略其他大小。请参阅下面的代码实际示例。
无损压缩
与有损不同,无损压缩不会降低图像质量。这怎么可能?通常通过删除不必要的元数据(捕获图像的设备自动生成的数据)来完成。但是,此方法的最大缺点是您不会看到文件大小的显着减少。换句话说,随着时间的推移,它将占用大量磁盘空间。
- RAW,BMP,GIF和PNG是无损图像格式。
- 您可以使用Photoshop,FileOptimizer或 ImageOptim等工具在桌面上执行无损压缩 。
- 一些插件会将 Gzip压缩 应用于图像(缩小它们)。
如果我们对有损压缩率进行一些比较,我们可以看到,当使用无损压缩时,您不会失去任何质量。但是,图像的文件大小仅减少了10.84%。使用有损压缩时,这一比例超过90%。
- original.JPG:227 KB(2,000 px,1463 px)
- 无损压缩.JPG:203 KB(2,000 px,1463 px)

哪种压缩方法更好?
答案实际上取决于你。对于大多数用户,我们建议使用有损压缩,因为您可以轻松压缩图像超过70%(有时甚至超过90%!),而不会造成太多质量损失。将此数字乘以页面上图像数,它将在减少网站加载时间方面发挥重要作用。不仅如此,有损压缩将确保您尽可能少地利用磁盘空间。这反过来意味着你可以节省托管费用。
无损压缩适用于那些无法承受任何质量损失的人。摄影师,美食博主和模特只是一些人会想到依赖像素完美图像谋生的人。在这些情况下,您必须在CDN上托管图像。由于尺寸的原因,您甚至可能需要将它们放到第三方存储服务,如一些云存储上。