如何创建WooCommerce自定义产品

如果您正在寻找一种将WooCommerce自定义产品添加到您的在线商店的简单方法,那么本指南适合您。
作为店主,创建WooCommerce定制产品是您为客户提供独特购物体验的门户。客户喜欢个性化的体验——这正是定制产品为他们提供的。
? 毕竟,80%的客户更有可能从提供个性化体验的零售商那里购买。因此,在您的在线商店提供定制产品可以大大提高您的销售额和利润率。
让我们首先了解定制产品对您的电子商务商店的重要性。
本文涉及的内容包括:
为什么要创建WooCommerce定制产品?
可定制的产品或可配置的产品迎合了现代消费者对准确代表其独特品味的独特物品的需求。
? Kickflip的研究表明,45%的千禧一代对定制的时尚配饰和珠宝感兴趣。其中50%的人对定制家具感兴趣,而48%的Z世代对定制鞋类感兴趣。
因此,如果您从事销售可定制产品的企业,则可以创建这些产品并享受以下好处。
提高您的销售额和收入
定制产品通常要求更高的价格。店主可以根据不同的产品定制(如雕刻、定制设计、优质颜色和材料)收取不同的产品价格。
如果您销售带有金或银表壳作为可配置选项的可定制手表,则可以为金表壳收取更多费用。
这将直接增加您的商店销售额和利润率。此外,客户更有可能为他们独立设计的产品支付更多费用。
? 德勤的一项研究报告称,每 5 个对个性化产品表现出兴趣的客户中就有 1 个愿意为这种定制产品额外支付 20%。

增强您的客户参与度
定制产品是一个互动且引人入胜的过程。出于这个原因,购物者通常会继续尝试设计和选择,直到他们创造出适合他们需求的产品。
这可以降低跳出率、购物车放弃率并增加其购买的可能性。
注意:确保不要用太多的自定义选项压倒它们。这可能会导致他们放弃构建产品的整个过程。
提高客户忠诚度和保留率
当客户以自己的方式配置产品时,该产品对他们来说是独一无二的。这种个性化体验鼓励客户重复购买并忠于您的品牌。
? 一项关于个性化最新趋势的调查显示,60%的客户在获得个性化体验后可能会成为回头客和忠实客户。
忠诚的客户经常一次又一次地访问您的网站。他们更有可能将您的品牌推荐给朋友和家人。
由此,您可以看到定制产品对您的电子商务业务的价值。话虽如此,让我们更深入地探索WooCommerce中不同类型的定制产品。

WooCommerce中不同类型的定制产品
商店所有者可以为其客户提供多种自定义选项,以自定义可定制产品的不同组件。
其中包括:
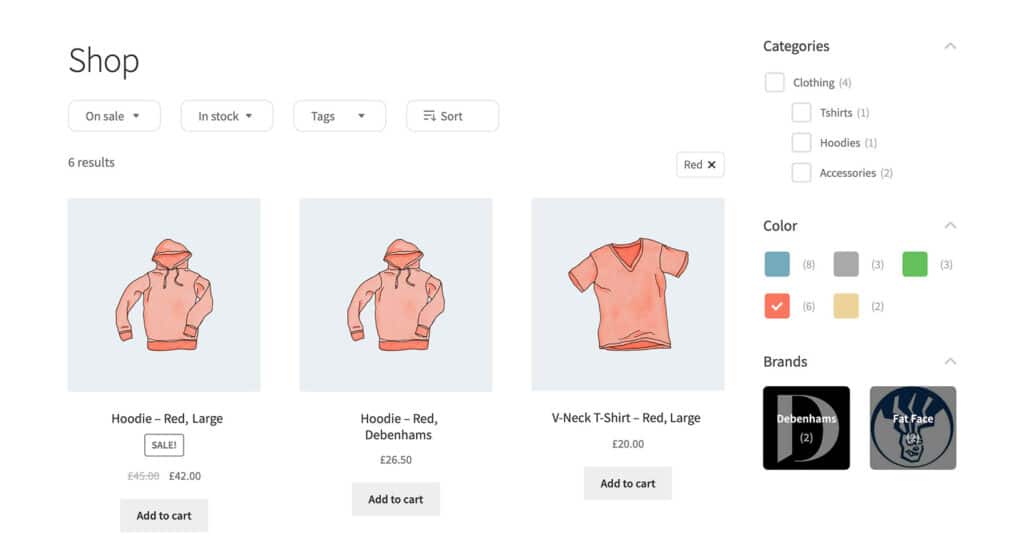
- 颜色变化 – 让您的客户为他们选择的手表选择不同的表面或表壳颜色,如红色、灰色、蓝色或绿色。例如,如果您销售 T 恤,则可以提供红色、蓝色等颜色选择。
- 雕刻 – 您可以让您的客户在手表腕带或珠宝上刻上他们的姓名首字母、特殊短信或特殊日期。
- 材料 – 例如,您可以提供不同的表带类型材料,如皮革、不锈钢、织物等。
- 产品附加组件 – 例如披萨配料、酱汁、配菜等。所有这些选项都是追加销售的好方法。
- 这个列表是无穷无尽的。
根据您销售的商品,您可以为各种商品提供不同的自定义选项。这些物品包括按需打印的 T 恤、个性化服装、外卖食品、贺卡、礼品包装、自制产品等。
总体而言,上述自定义选项可以添加到WooCommerce中不同类型的自定义产品中,如下所示:
使用产品变体
产品变体是指产品的特定版本。这种类型的产品就是WooCommerce中所谓的可变产品。
可变产品通常提供不同类型的变化。这些变体允许客户为产品选择不同的选项,例如尺寸、颜色、材料或其他可自定义的功能。

例如,如果一件 T 恤有不同的尺寸(小号、中号、大号)和颜色(红色、蓝色、绿色),则认为它有变化。WooCommerce已经处理了这种基本类型的产品定制。
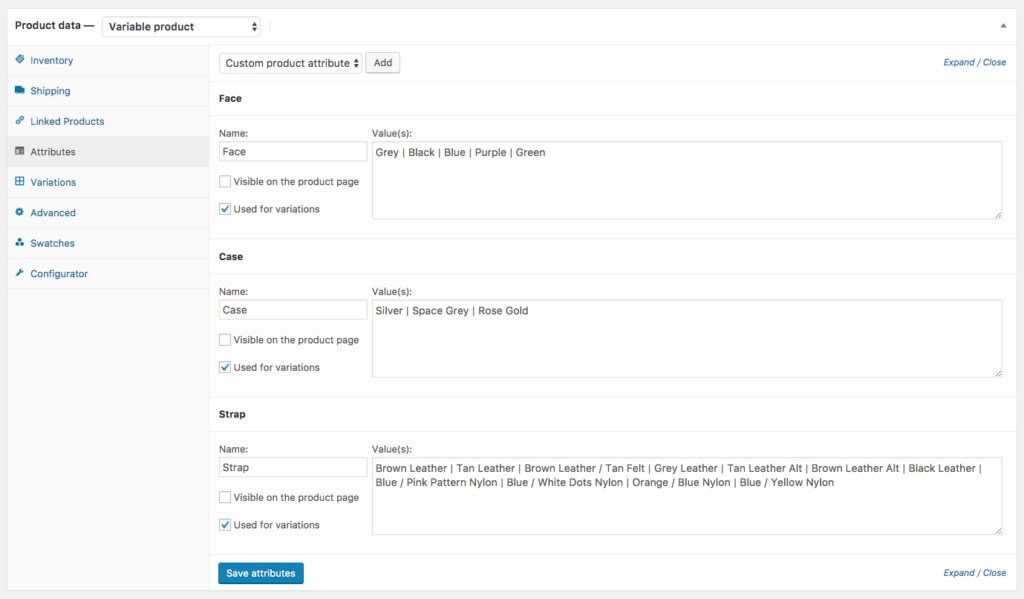
产品变体通常允许您为可变产品定义不同的属性。
例如,如果您要销售手表,则可以将面部颜色作为属性,并提供红色、蓝色、灰色和绿色等选项。您可以根据需要为产品创建任意数量的属性。

在WooCommerce中定义属性后,您需要创建一个可变产品。为此,请将产品类型设置为 可变产品。此选项可在WooCommerce的产品数据部分找到。之后,您可以将属性和变体添加到产品中。
使用可配置产品
使用产品变体并不是创建真正意义上的WooCommerce自定义产品的方法。这是因为它只允许您的客户选择他们想要的产品版本。
为了获得更大的自定义灵活性,您必须创建可配置的产品。可配置产品使用可变产品作为其基础。因此,当客户选择所需的产品版本时,可配置产品会更新其产品映像。

从本质上讲,客户将使用您在每个属性下拉菜单中提供的不同选项或组件来修改可配置产品。
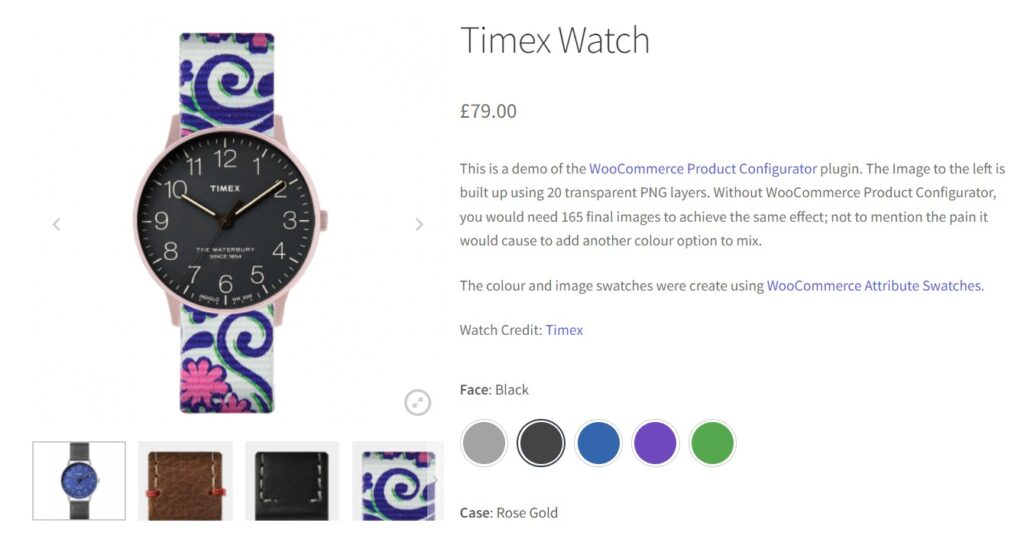
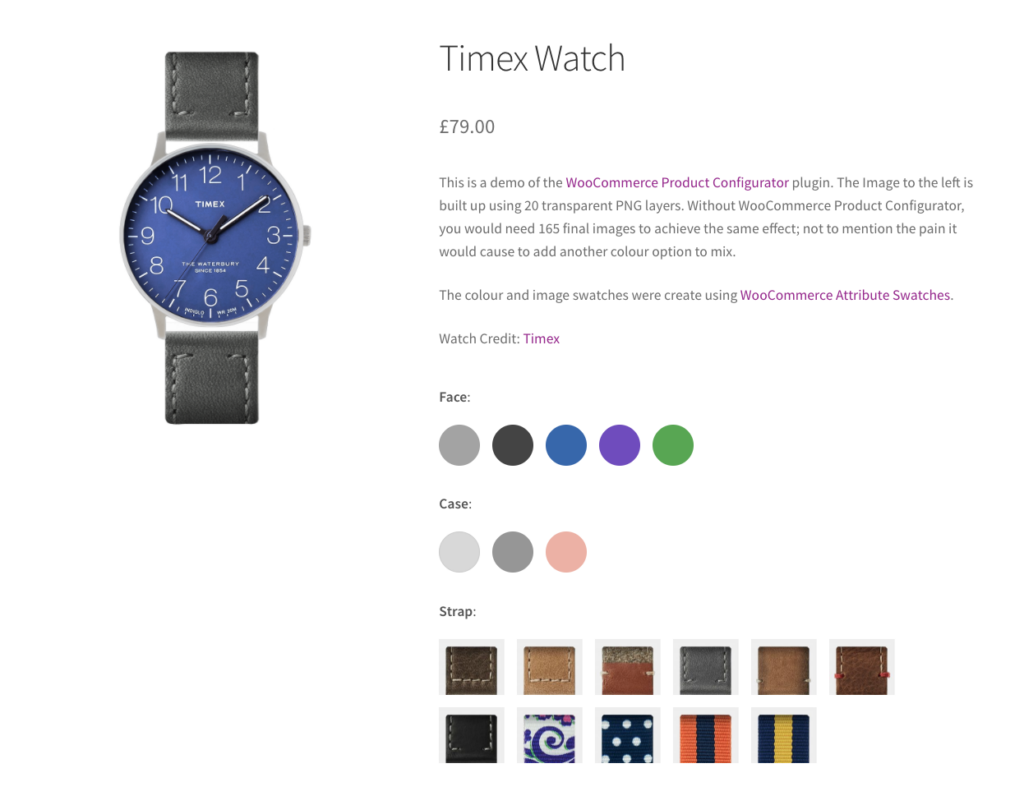
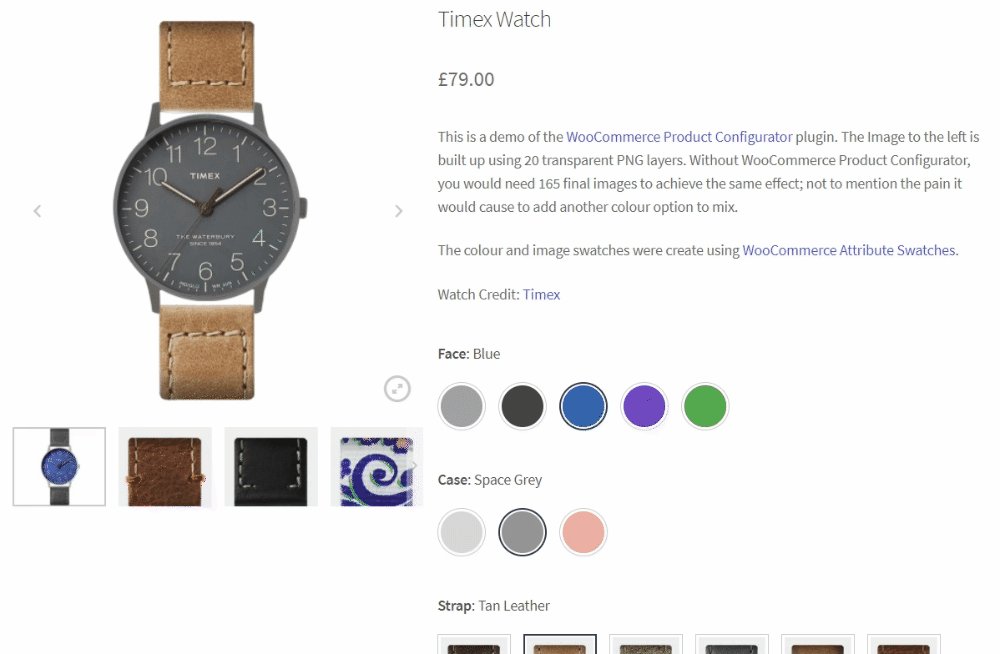
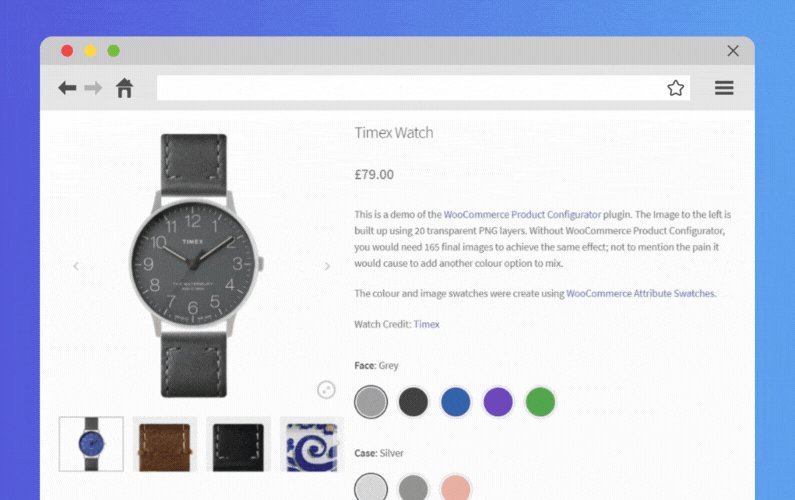
? 提示:您可以将下拉菜单中的变体替换为颜色、图像和文本色板。这将使该过程更加用户友好,并帮助您的客户快速配置他们的产品。一个很好的插件是WooCommerce Attribute Swatches。
如果您的商店销售复合产品,例如具有多个组件的相机套件,则可配置产品是有益的。
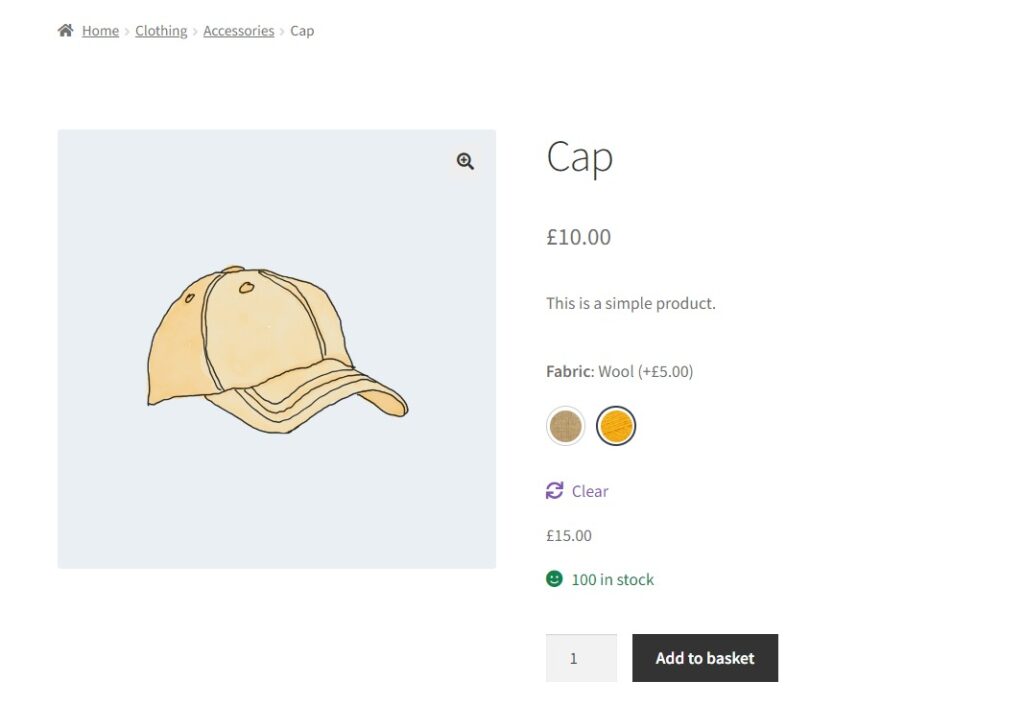
将自定义产品与文本和图像自定义结合使用
为此,您可以向特定产品添加更多自定义字段,并允许唯一的客户输入,例如文本或上传的图像。
自定义字段可以是任何类型的表单字段,例如文本字段、文本区域、数字输入、文件上传复选框、单选按钮或选择/下拉字段。
您还可以向自定义字段添加条件逻辑,并显示其他功能供客户选择。例如,如果客户为表带选择皮革,他们可以有额外的产品选择,如棕褐色皮革、全粒面皮革等。
仅当满足特定条件时,才能显示这些选项。
如果您想为您的在线商店创建自定义产品,则基本的WooCommerce安装不会削减它。要完成此操作,您将需要插件的帮助。
如何创建WooCommerce定制产品
标准的WooCommerce设置适用于创建基本产品类型,如简单产品和可变产品。但是,它不具备创建自定义产品的能力。
因此,如果您想创建具有可自定义元素的自定义产品来更新产品图像和最终产品,则需要插件的帮助。我们正好有合适的产品可以帮助您立即完成任务。

介绍WooCommerce产品配置器
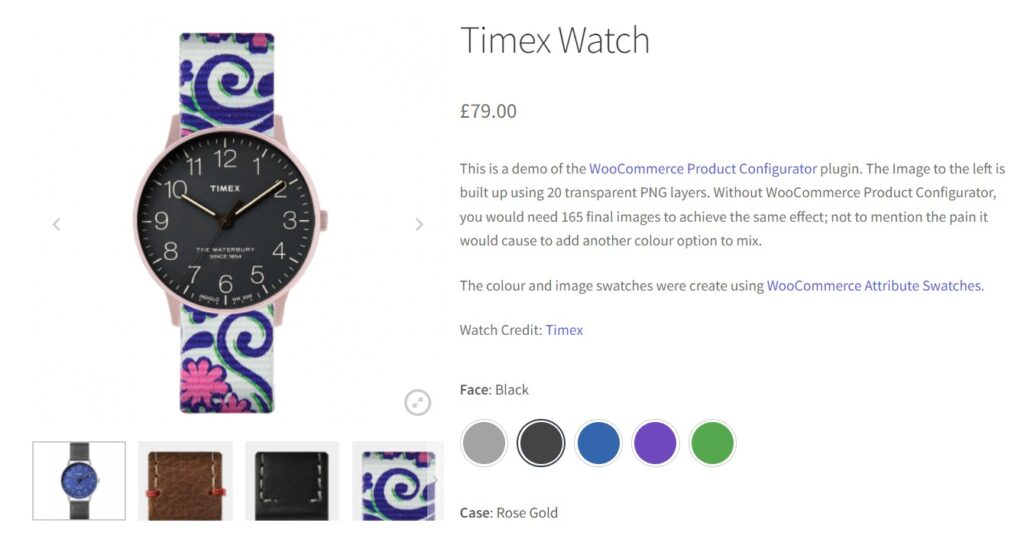
WooCommerce产品配置器是一个插件,使您能够为客户创建独特的购物体验。它允许您在WooCommerce商店中创建可定制的产品,客户可以对其进行个性化以满足他们的喜好和品味。

使用可变产品作为基本产品,您可以将配置选项添加为产品属性。这些选项可能是颜色的更改、组件的添加或删除、材料的更改等。
当客户访问WooCommerce产品页面时,他们可以使用此插件的产品构建器来自定义自定义产品并创建其最终设计。
WooCommerce产品配置器
WooCommerce产品配置器工作得非常好,可以通过以下方式为客户和店主创建定制产品的无缝体验:
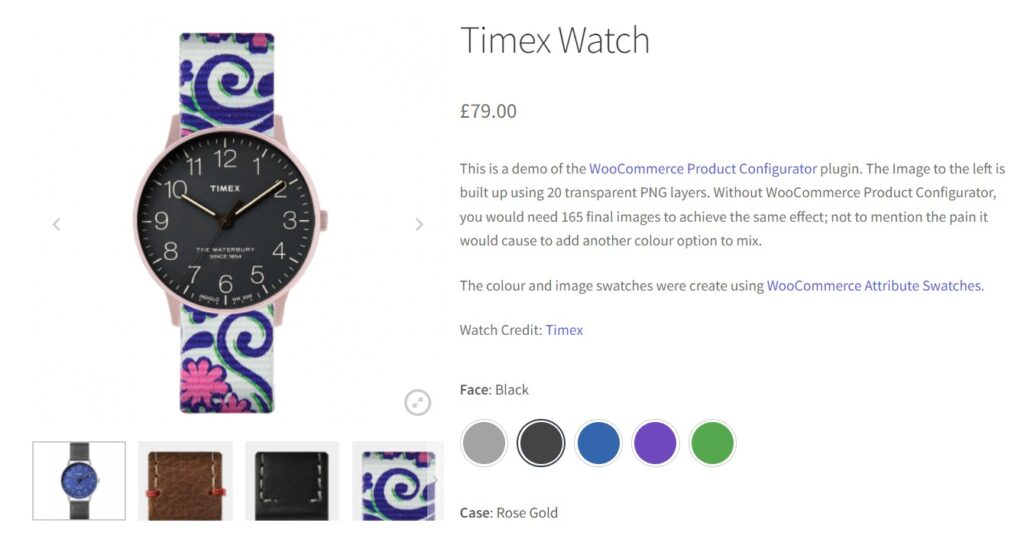
减少定制产品所需的产品图片
如果您的定制产品有多个自定义选项,则创建所有可能组合的最终图像是一项艰巨的任务。值得庆幸的是,WooCommerce产品配置器通过使用图像层,使您免于数小时的艰苦图像创建。
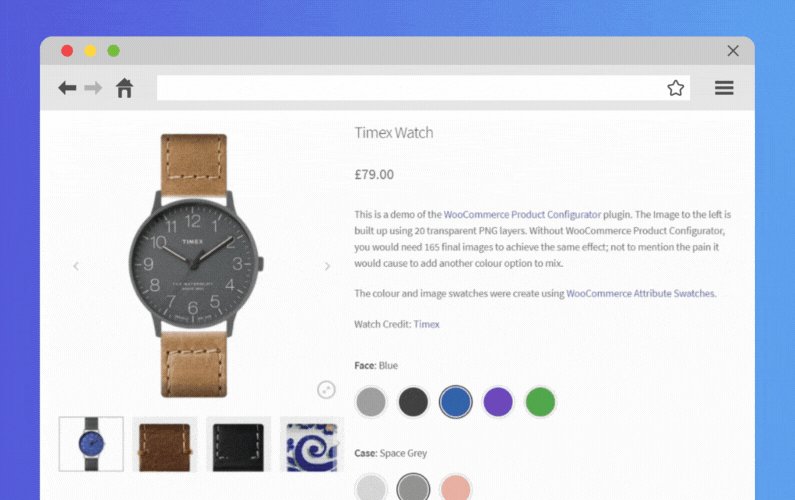
您将为每个属性上传透明图像 (PNG) 图层。每次客户选择一个选项时,这些图像将相互叠加以创建最终图像。

例如,如果您有 3 个属性,每个属性有 5 个选项,则必须使用默认的 WooCommerce 创建 125 个最终图像。但是使用产品配置器,您只需要 15 个。
此外,添加额外的产品选项就像添加新属性和图像图层一样简单。
为客户提供无缝的产品定制体验
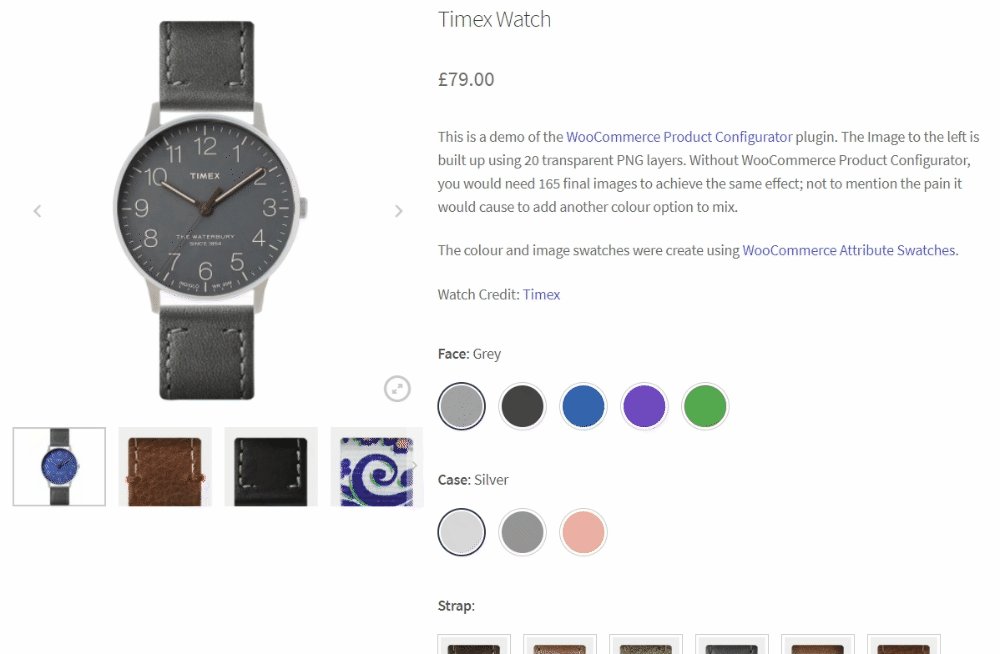
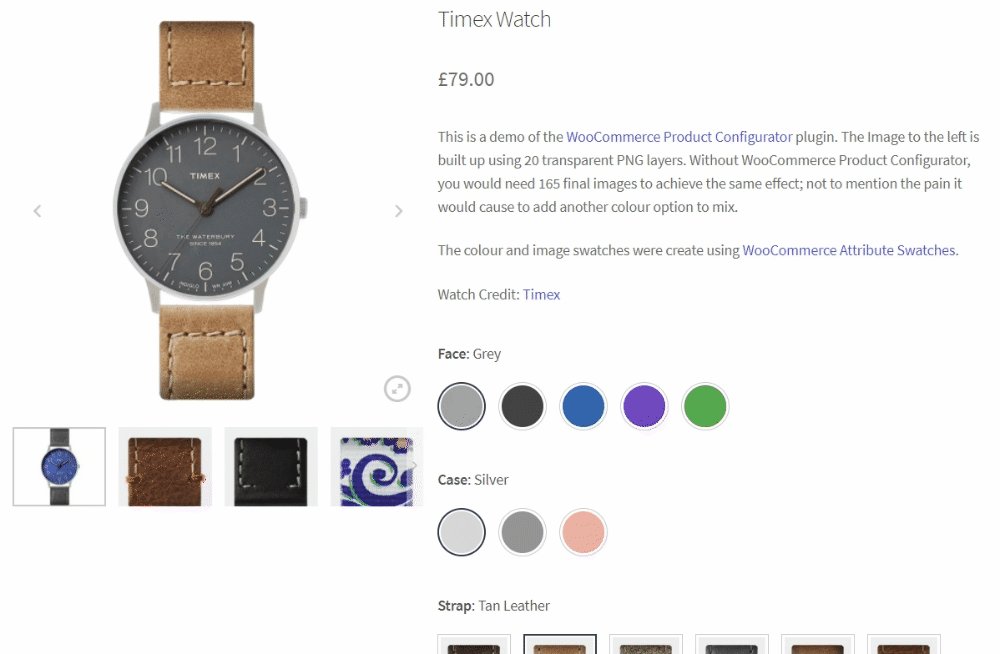
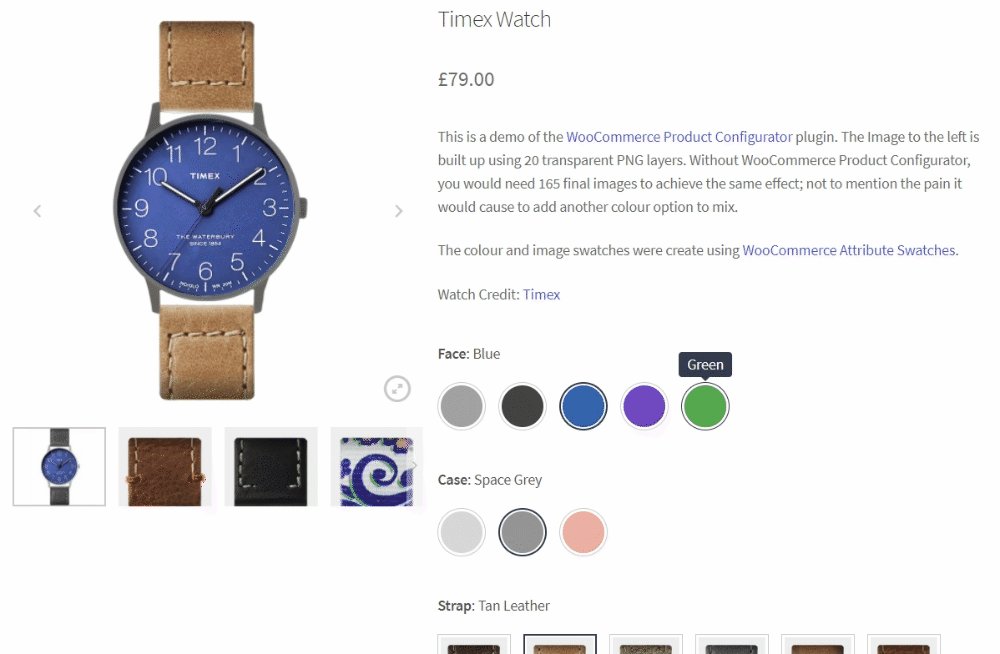
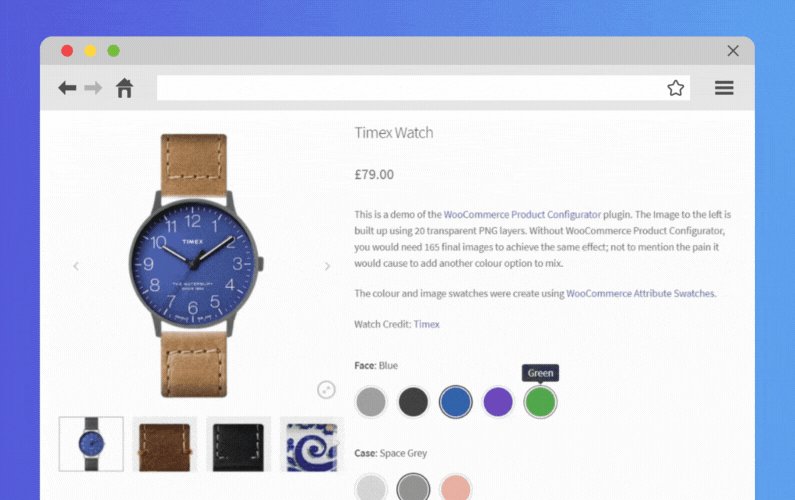
WooCommerce产品配置器通过在客户构建定制产品时提供动态视觉预览,为您的客户提供令人满意的产品定制体验。一旦他们选择了产品选项,相应的图像层将立即更新。

当客户将此产品添加到结帐时,他们将在购物车和结帐页面上最终产品的订单详细信息部分获得预览。这样,他们可以在购买前确认订单。
最好的部分?他们可以在任何设备上执行此操作,这要归功于此插件的移动友好设计。这种体验鼓励他们完成购买并让他们回头。
简化店主的库存管理
作为商店所有者,您可以直接从WordPress网站后端的产品编辑页面管理自定义产品选项的库存。这样,您可以监控库存并确保每个选项都有足够的选择,以避免让客户感到沮丧。

因此,现在我们已经提出了使用WooCommerce产品配置器创建可定制产品的理由。现在是时候将此插件添加到您的WooCommerce商店并使用它来创建WooCommerce自定义产品了。
如何使用WooCommerce产品配置器创建WooCommerce自定义产品
在本节中,我们将引导您完成有关如何使用WooCommerce产品配置器创建自定义产品的简短分步说明。
步骤1:安装WooCommerce插件,WooCommerce产品配置器
首先,您的网站必须满足以下要求才能使用WooCommerce产品配置器:
- PHP 5.3+ 和一个 PHP GD 库。
- WooCommerce 2.0+功能。
如果您尚未在在线商店中进行设置,则可以通读有关安装最新版本的WooCommerce的指南。
要在WooCommerce网站上安装和激活WooCommerce产品配置器,您首先需要从Iconic商店购买它:iconicwp.com/woocommerce-product-configurator
WooCommerce产品配置器
您将收到两封电子邮件。第一个将为您提供下载WooCommerce产品配置器的链接,以及您的许可证密钥。稍后您将需要此许可证密钥。因此,请妥善保管。
然后,请按照下列步骤操作:
- 转到插件>在您的 WordPress 仪表板上添加新>上传插件。
- 选择您刚刚下载的 zip 文件,上传该文件,然后单击激活。
- 激活后,您需要输入许可证密钥。
安装WooCommerce产品配置器后,让我们继续创建您的第一个可配置产品。
我们将分三个步骤完成此操作:
- 首先,我们将创建一个可变产品,然后启用产品配置器。
- 接下来,创建可配置的产品图像。为此,您的所有图像都必须为 PNG 格式。
- 最后,我们将图像添加到您的可配置产品中。
在本指南中,我们将向您展示如何创建可配置的手表。让我们直接进入它。
第 2 步:在 WooCommerce 中创建可变产品
WooCommerce产品配置器依靠可变产品来工作。因此,我们将首先使用本教程在可变产品上创建一个。
基本上,我们正在创建的手表将有三个属性供客户修改。那就是表盘、表壳和表带。

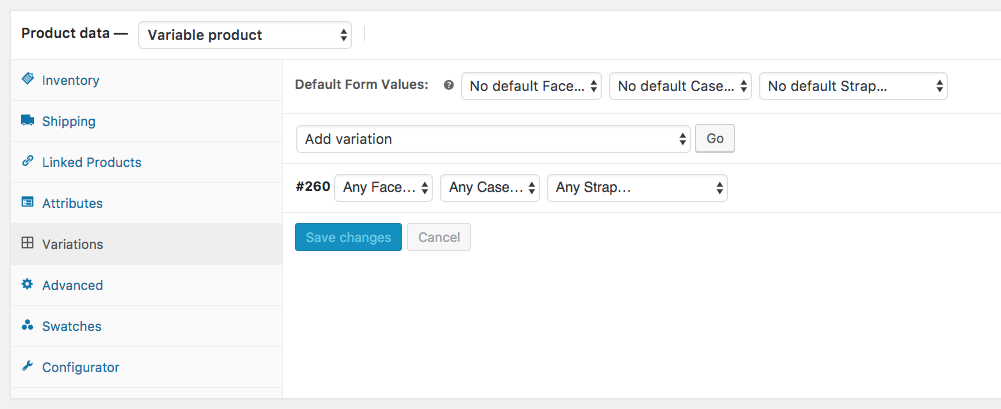
然后,这些属性中的每一个都有额外的产品选项可供选择。这些选项允许客户个性化他们的产品订单以满足他们的偏好。现在,您可以创建变体。

如果您的变体有所不同,您可能需要创建其他变体:
- 价格(这可以用WooCommerce属性色板抵消)
- 小批量清单。
- 库存数量。
- 图像。
注意: 请确保您的变体有库存并已设置价格。否则,买家将无法在商品页面上使用这些变体。
完成后,使用发布设置保存产品并继续启用产品配置器插件。
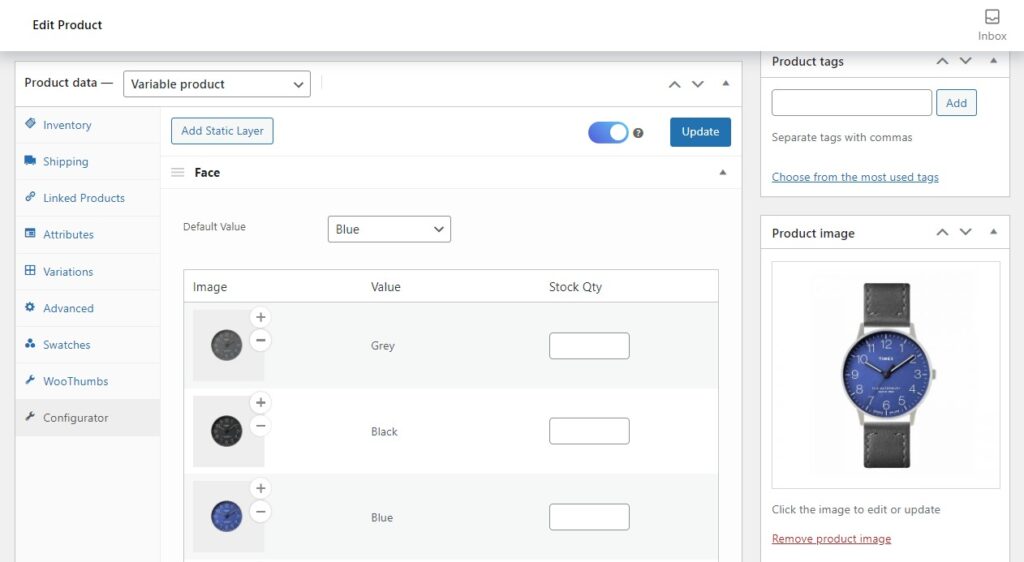
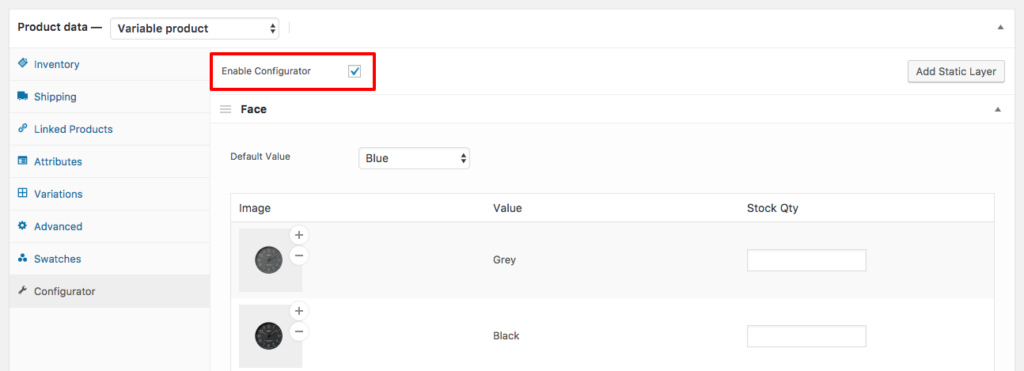
为此,请向下滚动到您正在编辑的产品的“产品数据”部分,然后单击“配置器”选项卡。
- 在那里,选中启用配置器复选框。
- 最后,保存您的产品。

接下来,我们将准备产品图片。
步骤 3:创建可配置的产品映像
在此步骤中,我们将准备客户将用于配置产品订单的图像图层。这是使用产品配置器插件时最重要的一步,图像需要良好。
对于本节,您将需要使用图像编辑程序,如Adobe Photoshop或Affinity Photo。
- 首先以您喜欢的大小创建画板。例如,1000 x 1000 像素。
- 创建图像图层。这些是您的客户可以配置的产品的各个组件。在本例中,我们为每个表带、表壳和表盘类型创建了一个图层。
- 添加新的产品组件时,请将其单独放在透明背景上。这将确保所有内容都与其下方的图层对齐。
- 以美工板的大小 (1000px x 1000px) 保存每个图层,背景保持透明。
- 将所有图层另存为单个图像后,您需要创建一个背景图层。如果您愿意,这可以是纯色,但仍必须另存为 PNG 图像。单个产品页面


完成此操作后,您可以导航回要在WooCommerce商店中配置的产品。然后,继续执行步骤 4。
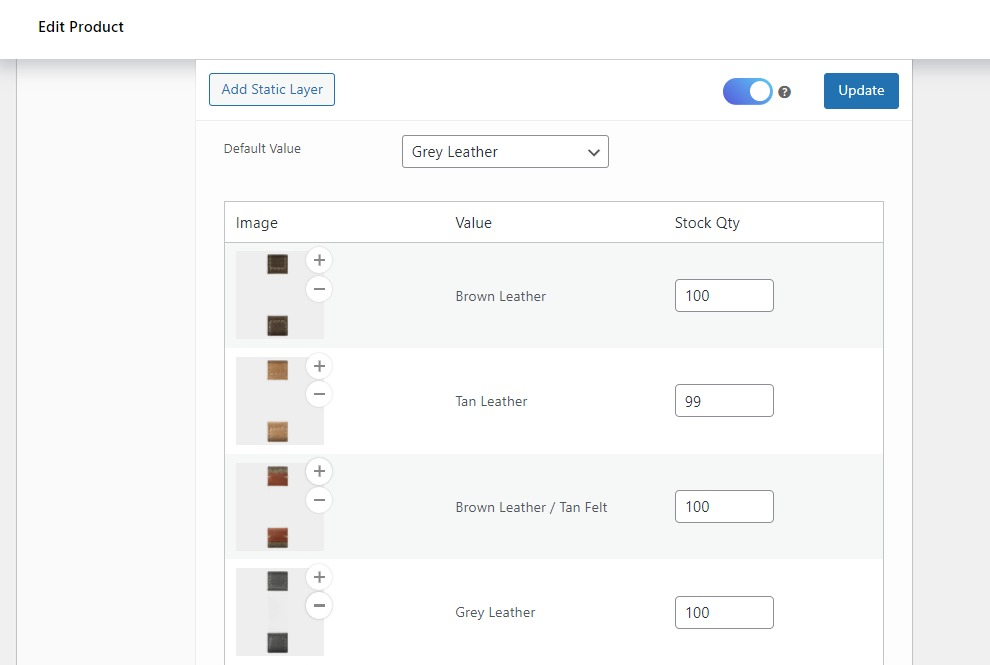
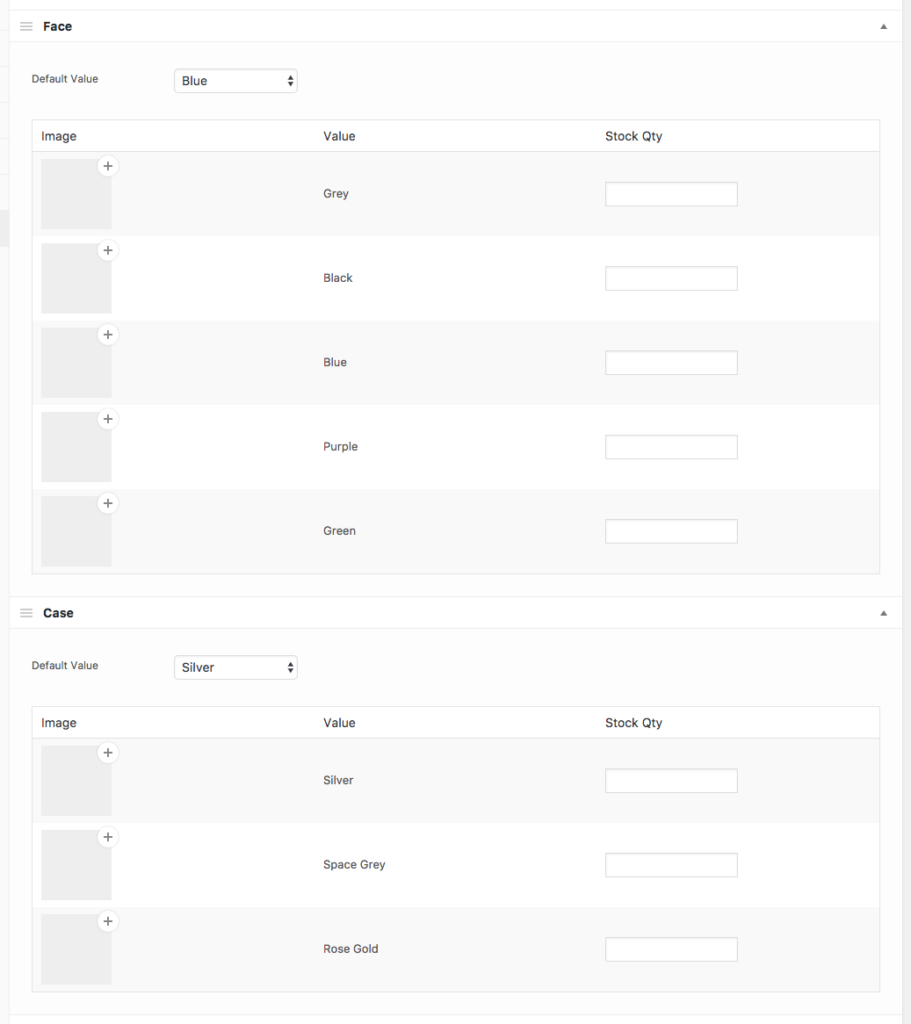
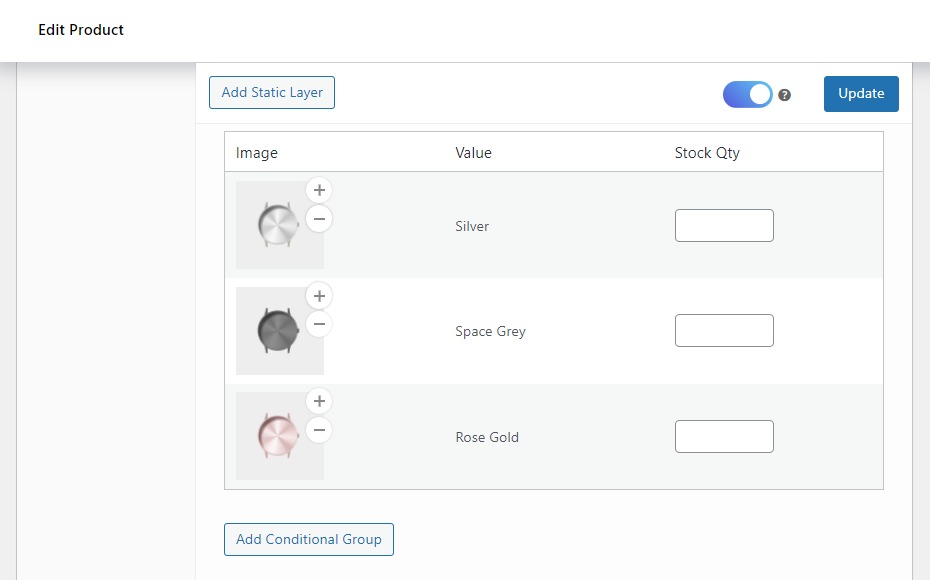
步骤 4:将图像图层添加到可配置产品
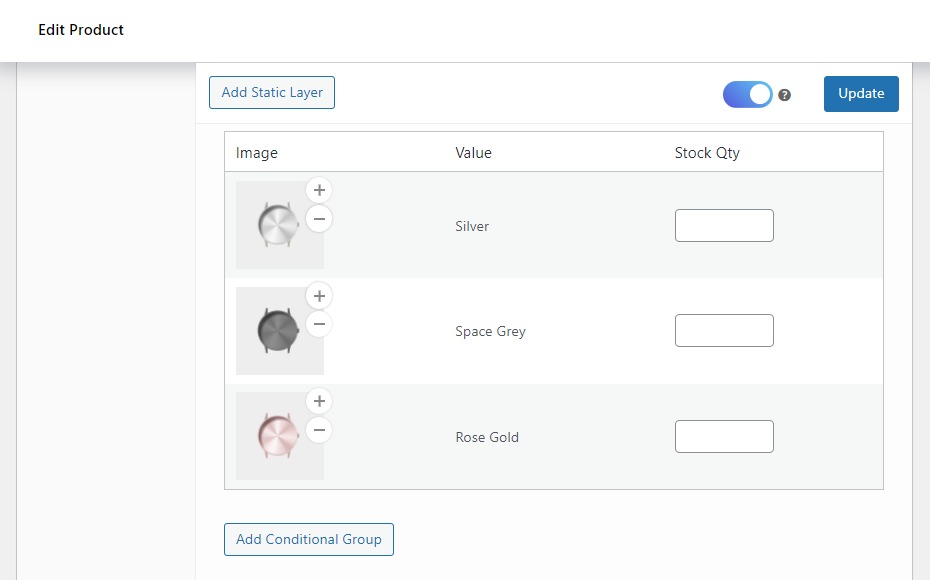
在启用配置器复选框下方,您将看到属性列表以及每个属性可用的值。这是您添加图像图层的位置。每个属性值都有一个图像选择器。
要向每个属性值添加图像,请执行以下操作:
- 单击灰色方块上的加号 (+) 图标。

- 然后,从媒体库上传您在上一步中刚刚创建的图像层。
- 选择后,单击设置图像,您的图像图层将显示在灰色框中。
- 重复这些步骤,直到所有单个图像都分配给其各自的属性值。
- 如果需要,您可以通过单击减号 (-) 图标来删除任何图像。
WooCommerce产品配置器使您能够重新排序图像层,以正确定位最终产品。

例如,我们总是希望表盘显示在表带的顶部,因此我们属性的产品顺序将反映这一点。
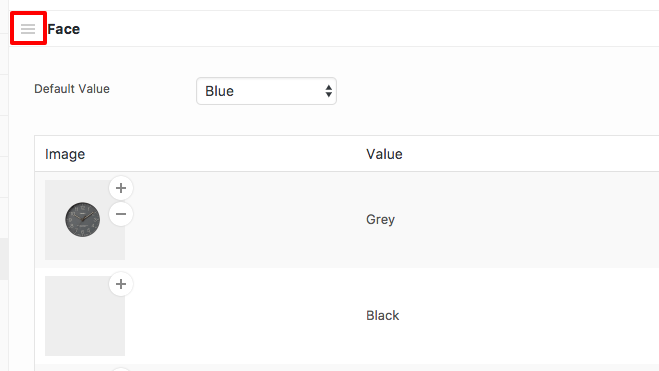
对属性重新排序:
- 单击 3 行图标以拖放它们。
- 或者,单击箭头图标折叠图层,然后重新排序。这应该使它更容易。
顶部的属性将显示在WooCommerce网站的前端,位于其下方的上方。

最后,添加我们之前创建的背景层。这是配置器的必需部分,因为它可以帮助插件了解画板的大小。
准备就绪后,从发布设置中保存或更新产品。现在,您的可配置产品现在将被添加到您的WooCommerce商店中。
当您或客户在产品页面上选择产品选项时,您将看到相应的图层已加载。

立即创建您的WooCommerce定制产品
使用WooCommerce定制产品,您有机会销售对特定客户完全独特的产品,为他们提供个性化的体验。这增加了他们对您的业务的满意度,并让他们成为回头客。
您可以使用WooCommerce产品配置器插件在WooCommerce商店创建自定义产品。它旨在让您作为店主快速轻松地创建WooCommerce定制产品。
另一方面,您的客户将可以轻松创建他们的理想产品,从而增加他们购买产品并再次回来购买产品的机会。





