WordPress中如何做个垂直手风琴菜单
在我们为客户做网站的时候,有的客户会提出他们的产品在侧边栏以手风琴的方式展示,就是点击父级分类可以展开或折叠子级。比如他们希望在侧边栏上展示多个分类,然后每个分类下面显示产品名称(特别是他们的产品不多的时候希望这样,方便用户浏览),如果每个产品都默认展示,用户体验又不会或UI不美观。这个时候就希望使用垂直手风琴菜单。那么在WordPress中如何做个垂直手风琴菜单呢?
方法有二:
本文涉及的内容包括:
一、就是通过插件来实现
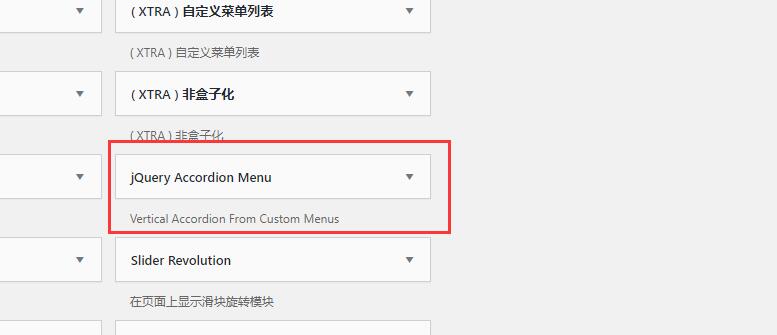
首先点击http://downloads.wordpress.org/plugin/jquery-vertical-accordion-menu.3.1.2.zip下载该插件,然后进行安装。您可以先解压通过FTP安装,也可以直接在网站后台点击插件-添加进行安装。安装后启用,然后在外观-小工具里面有个小工具:

然后把这个小工具拖到对应的侧边栏,在之前您要做一个菜单备用。

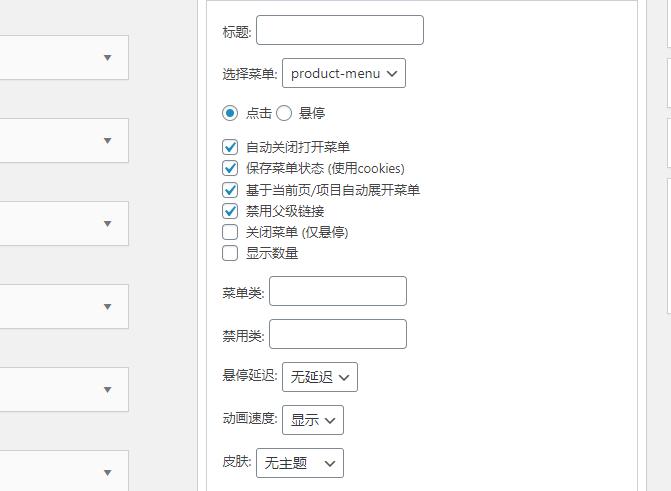
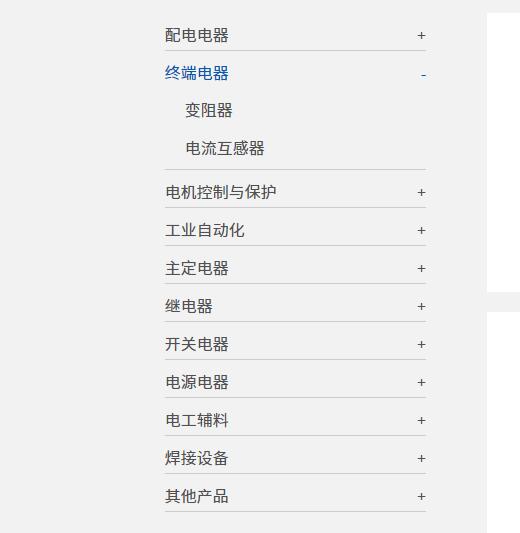
展开菜单,支持点击或悬停的方式,支持自动关闭打开的菜单,支持保存当前菜单状态,支持默认打开设置也就是说如果是当前菜单,则自动打开,可以禁用父级链接,显示子分类数量等等。可以默认提供的皮肤不能满足我们的需要,这里时候我们可以自定义,比如我最近给客户做的项目,展示效果如下:

这个方法比较简单,如果您不想安装插件,假设动手能力比较强的话,可以通过第二种方法:
二、整合进主题
首页要保证你的菜单结构如下:
<ul class=”accordion” id=”accordion-1″>
<li><a href=”#”>Desktop</a>
<ul>
<li><a href=”#”>Product 1</a></li>
<li><a href=”#”>Product 2</a></li>
<li><a href=”#”>Product 3</a></li>
<li><a href=”#”>Product 4</a></li>
</ul>
</li>
<li><a href=”#”>Laptop</a><ul>
<li><a href=”#”>Product 5</a></li>
<li><a href=”#”>Product 6</a></ul>
</li>
</ul>
然后引入js,
<script type=’text/javascript’ src=’js/jquery.cookie.js’></script>
<script type=’text/javascript’ src=’js/jquery.hoverIntent.minified.js’></script>
<script type=’text/javascript’ src=’js/jquery.dcjqaccordion.2.7.min.js’></script>
如果是wordpress主题,您先在主题文件夹下,创建一个js文件夹,然后把http://www.designchemical.com/lab/jquery-plugins/jquery-vertical-accordion-menu.2.7.zip下载下来,把里面的三个文件放进去。再打开functions.php,加入下面的代码:
wp_enqueue_script(“cookie.js”, get_template_directory_uri().”/js/jquery.cookie.js”,array(),false,true);
wp_enqueue_script(“hoverIntent.js”, get_template_directory_uri().”/js/jquery.hoverIntent.minified.js”,array(),false,true);
wp_enqueue_script(“dcjqaccordion.js”, get_template_directory_uri().”/js/jquery.dcjqaccordion.2.9.js”,array(),false,true);
然后打开footer.php文件,在</body>前面放入:
<script>
jQuery(document).ready(function($) {
jQuery(‘#accordion’).dcAccordion({
eventType: ‘click’,
autoClose: false,
saveState: true,
disableLink: true,
speed: ‘slow’,
showCount: true,
autoExpand: true,
cookie : ‘dcjq-accordion-1’,
classExpand : ‘active’
});
});
</script>
参数说明:
eventType: 是点击click还是悬停hover
autoClose: 自动关闭true或不false
saveState: 保存状态true或false
disableLink: 禁用链接
speed:速度
showCount: 显示数量
autoExpand: 自动展开
cookie :使用cookie的类
classExpand : 展开类
整合的客户显示效果如下:






