如何为WordPress内容图片链接添加默认的属性
写这篇WordPress文章,这个标题取的很拗口。看上去好像不知道什么意思。其实这里有一个应用场景,比如我在写文章时插入一张图片,希望这张图片可以点击放大,就是灯箱效果。
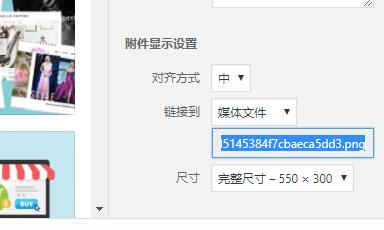
如果手动添加属性如加个rel,也不难,只不过也经过两道程序。先是插入一个张图片,链接选择媒体文件:
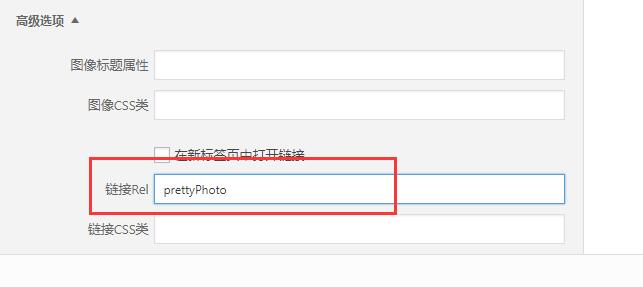
然后编辑图片:
rel加入属性:prettyPhoto。(这里假设您的网站支持prettyPhoto灯箱效果)
显然,对于专心写作的我们来说,比价麻烦。这里我提供了一个自动插入rel的方法。通过这个方法您只需插入图片,其他就不用管了。就是在WordPress主题的functions.php里面加入下面代码即可:
add_filter(‘the_content’, ‘dj_addlightboxrel’);
function dj_addlightboxrel($content) {
global $post;
$pattern =”/<a(.*?)href=(‘|\”)(.*?).(bmp|gif|jpeg|jpg|png)(‘|\”)(.*?)>/i”;
$replacement = ‘<a$1href=$2$3.$4$5 rel=”prettyPhoto” title=”‘.$post->post_title.'”$6>’;
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
这段代码您可以很好的发挥发挥。比如您可以自动加入class,只需修改:
$replacement = ‘<a$1href=$2$3.$4$5 rel=”prettyPhoto” class=”prettyopen” title=”‘.$post->post_title.'”$6>’;
这段代码可以自动加入标题title,在灯箱打开时,标题可以展示,用户体验比较好。
链接支持bmp|gif|jpeg|jpg|png格式,根据需要自己可以增减。