如何在 WordPress 中添加 PDF 查看器
您想在 WordPress 中添加 PDF 查看器吗?通过在您的网站中嵌入 PDF 文件,您可以确保这些文件始终具有相同的布局,无论访问者使用何种设备。这些文件还可以让人们在您的网站上停留更长时间,并为您的使用增加价值。在本文中,我们将向您展示如何在 WordPress 中添加 PDF 查看器。
本文涉及的内容包括:
为什么您需要 WordPress 中的 PDF 查看器?
许多网站使用 PDF 文件来共享有关其服务和产品的信息。例如,餐馆老板经常将他们的菜单发布为在线 PDF。
您始终可以将 PDF 上传到您的网站,然后在 WordPress 中添加下载链接。
但是,对于想要快速查看 PDF 文档的用户来说,这并不是最佳的用户体验。例如,计划光顾您餐厅的人可能更愿意阅读您网站上的 PDF 菜单,而不是将副本下载到他们的计算机上。
相反,您可以在 WordPress 中添加 PDF 查看器,然后直接在您的网站上显示 PDF。这使访问者无需将文档下载到他们的计算机上即可查看文档,这通常更快、更容易。对于使用智能手机或平板电脑的访客来说尤其如此。
它还可以让访问者留在您的网站上,这可能会增加您的网页浏览量并降低您的跳出率。
话虽如此,让我们看看如何轻松地将 PDF 查看器添加到 WordPress。只需使用快速链接直接跳转到您要使用的方法。
- 方法 1. 使用块编辑器添加 PDF 查看器(简单)
- 方法 2. 使用插件在 WordPress 中添加 PDF 查看器(更可定制)
- 奖励:如何从嵌入的 PDF 中赚钱
方法 1. 使用块编辑器添加 PDF 查看器(简单)
在 WordPress 网站上显示 PDF 的最简单方法是使用内置文件块。
此方法不需要特殊插件,但您只能通过几种方式自定义查看器。如果您想要更高级的自定义和功能,那么我们建议您改用插件。
要开始,只需在内容编辑器中打开要添加 PDF 查看器的页面或帖子,然后单击“+”按钮添加新块。
之后,开始输入“文件”并在出现时选择正确的块。

如果您已经将 PDF 上传到 WordPress 媒体库,请单击“媒体库”按钮。然后您可以选择要嵌入的 PDF。
如果您尚未上传 PDF,请单击“上传”,然后从您的计算机中选择一个文件。

WordPress 会自动为嵌入的 PDF 选择大小。
请注意,默认视图可能不会显示完整文档,但“文件”块包含一个工具栏,允许访问者放大和缩小文档。他们还可以滚动浏览 PDF 以查看更多内容。

如果您愿意,可以更改 PDF 查看器的高度以显示更多或更少的嵌入文档。
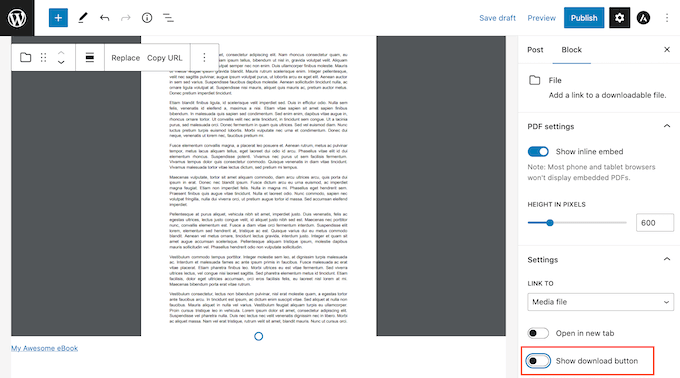
为此,只需使用右侧菜单中的“像素高度”滑块即可。
![]()
有时,访问者可能想要下载 PDF,以便随时可以使用。例如,客户可能希望下载您最受欢迎的产品的用户手册或即将举行的活动或会议的节目安排。
默认情况下,WordPress 在工具栏中显示“下载”图标,并在 PDF 下方显示一个按钮。

PDF 下方的“下载”按钮对于不熟悉不同 PDF 工具栏图标的访问者非常有用。通过显示“下载”按钮,访问者将立即了解到此文件不仅仅与您的网站相关联。
考虑到这一点,您可能希望启用“下载”按钮。但是,如果您不想包含此重复内容,则可以单击以禁用“显示下载按钮”开关。

如果您对 PDF 的设置方式感到满意,请单击“更新”或“发布”以使您的更改生效。
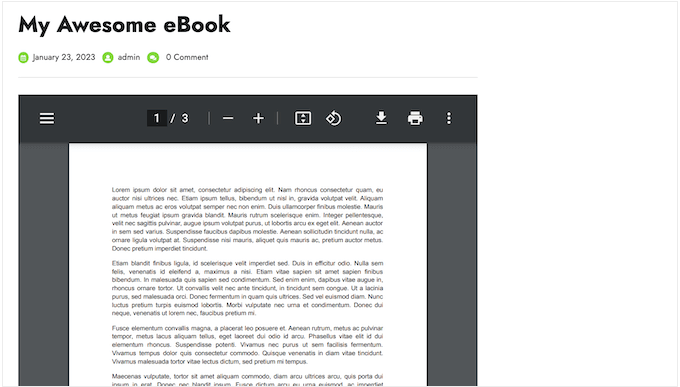
现在,如果您访问您的WordPress 网站,您将看到正在运行的 PDF 查看器。

方法 2. 使用插件在 WordPress 中添加 PDF 查看器(更可定制)
内置的 WordPress 文件块应该非常适合只想嵌入一些 PDF 的网站。但是,如果您想要对查看器进行更多控制,那么使用插件通常是有意义的。
PDF.js Viewer是WordPress 最好的 PDF 插件之一。它允许您更改 PDF 查看器的高度和宽度,并从 PDF 工具栏中删除按钮。
它还具有全屏模式,非常适合显示较长的文档,例如电子书和用户手册。

首先,您需要安装并激活 PDF.js 查看器。如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
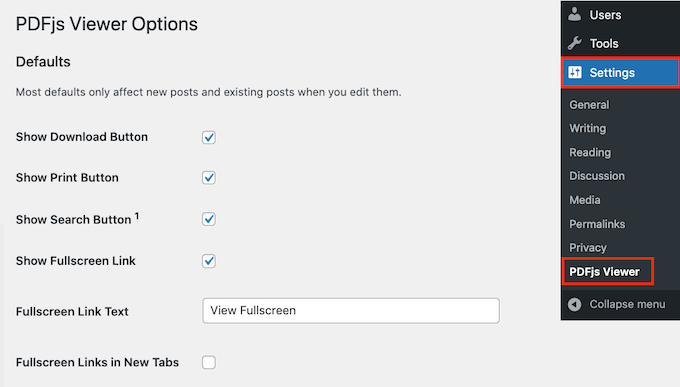
激活后,转到设置» PDFjs 查看器以配置插件的设置。

大多数时候,您可以在嵌入每个 PDF 时覆盖这些默认设置。例如,您可以更改单个 PDF 的大小或比例设置。
但是,我们仍然建议更改默认设置以更好地满足您自己的要求,因为这可以为您节省大量时间和精力。
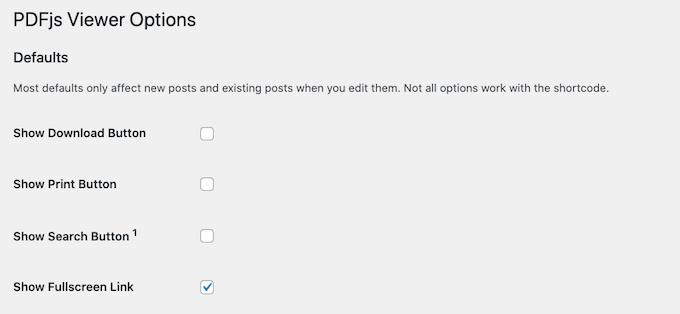
默认情况下,该插件在 PDF 工具栏中包含下载、打印和搜索按钮。如果您想删除这些按钮中的任何一个,只需取消选中它旁边的框即可。

您还可以更改默认的嵌入高度和宽度,以及“查看器比例”。
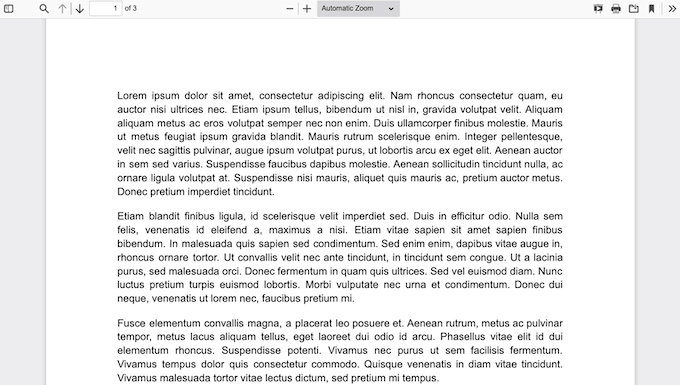
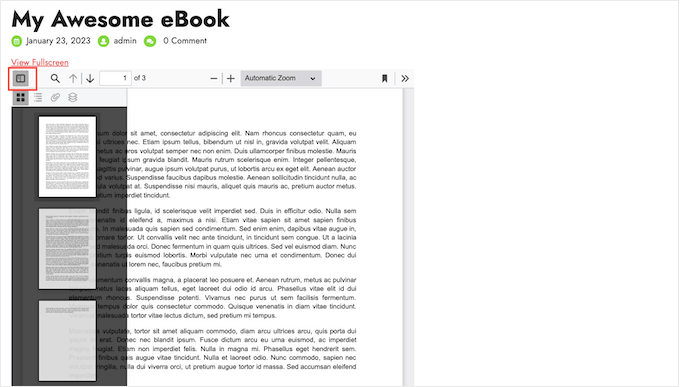
开箱即用的 PDF.js 查看器显示 PDF 时没有任何侧边栏,因此访问者在到达页面时可以看到完整的文档。他们可以通过单击“切换边栏”按钮随时打开边栏,如下图所示。

如果您计划包含更长的文档或多页 PDF,那么默认显示侧边栏可能会有所帮助。
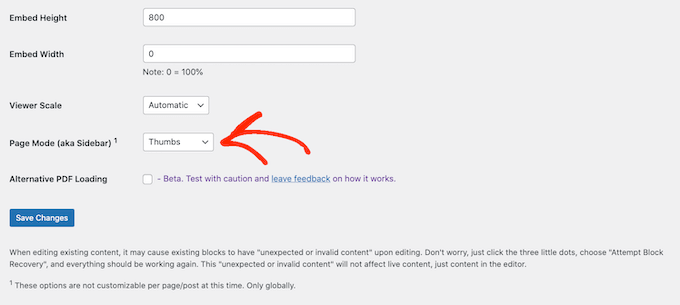
为此,只需打开“页面模式”下拉菜单并选择缩略图、书签或附件。

PDF.js Viewer 允许访问者以全屏模式打开 PDF。默认情况下,访问者可以通过单击嵌入 PDF 上方的“查看全屏”链接来打开此模式。
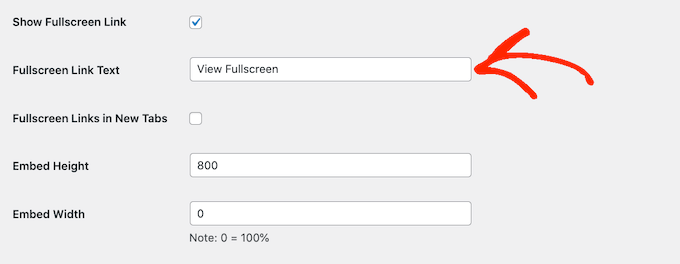
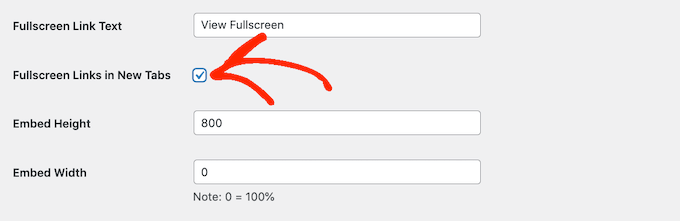
要用您自己的自定义消息替换文本,只需在“全屏链接文本”字段中键入即可。

您还可以使用“新标签页中的全屏链接”框选择链接是否在新标签页中打开。
启动一个新标签页将有助于让访问者留在您的网站上,但对于手机和平板电脑用户来说可能会很烦人。

全屏模式可以更轻松地阅读长文档,因此我们建议启用此功能。但是,如果您不想使用它,则可以取消选中“显示全屏链接”旁边的框。
如果您对插件的设置感到满意,请单击“保存更改”。
您现在已准备好在 WordPress 中添加 PDF 查看器。只需打开要显示 PDF 的页面或帖子,然后单击“+”按钮。
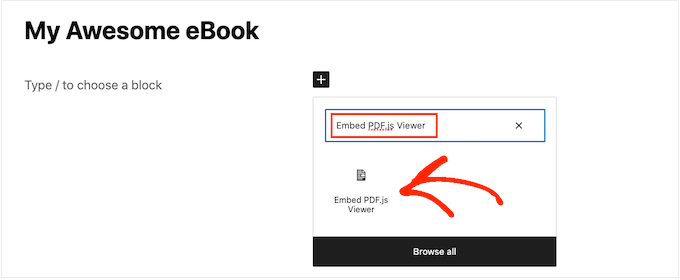
您现在可以开始输入“嵌入 PDF.js 查看器”并在出现时选择正确的块。

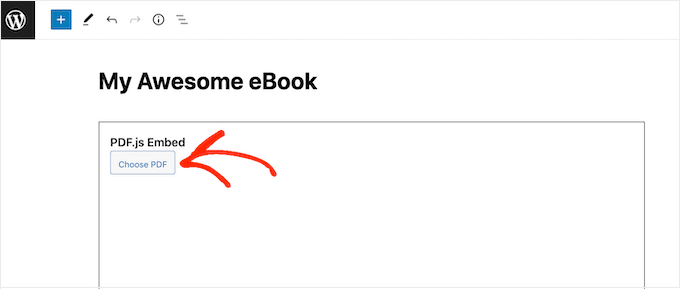
之后,单击“选择 PDF”以打开 WordPress 媒体库。
您现在可以从库中选择 PDF 或从您的计算机上传文件。

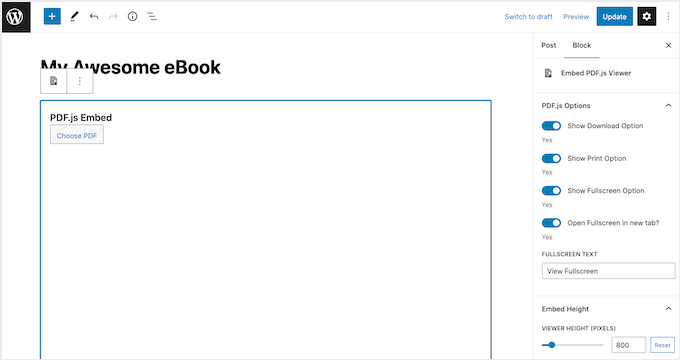
该插件将使用您的默认设置,但您可以使用右侧菜单中的设置微调此 PDF 的外观和行为。
在这里,您可以更改 PDF 的高度、宽度和比例。您还可以删除或自定义“查看全屏”链接。

最后,您可以选择删除或显示“下载”和“打印”按钮。
当您对 PDF 的设置方式感到满意时,只需单击“更新”或“发布”。






需要怎么操作才支持跨域?