如何在WordPress中轻松创建表格
2020/06/25
表格是我们发布内容时经常用到的,因为表格可以帮助用户理解内容。之前,在WordPress中创建表格不是那么简单的事,要么借助插件,要么懂一点HTML知识。但是,现在我们使用古腾堡编辑器,一切都变得简单。无需插件,无需代码要求,就可以轻松创建表格。
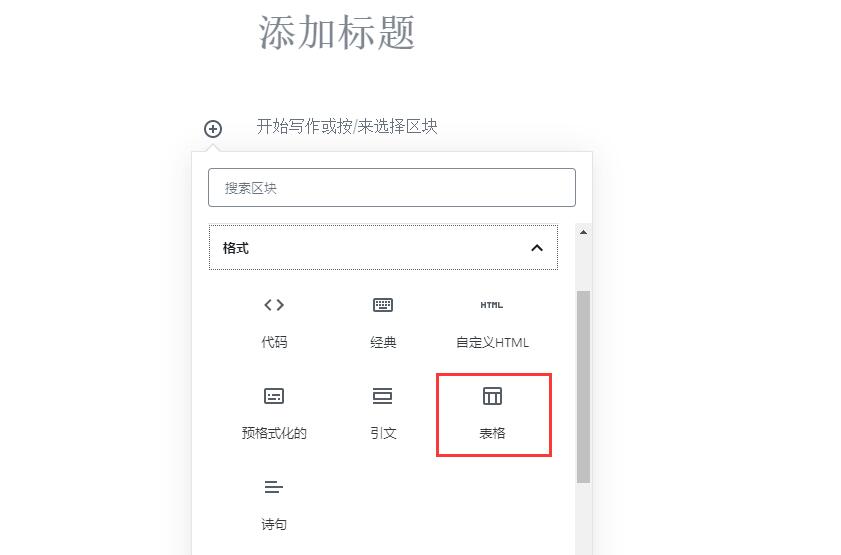
只需创建一个新的文章或页面,或编辑一个现有的文章或页面。进入内容编辑器后,单击(+)符号以添加一个新块,然后选择“表格”。
您可以在“格式设置”部分下找到它,也可以在“搜索块”栏中键入“表格”。

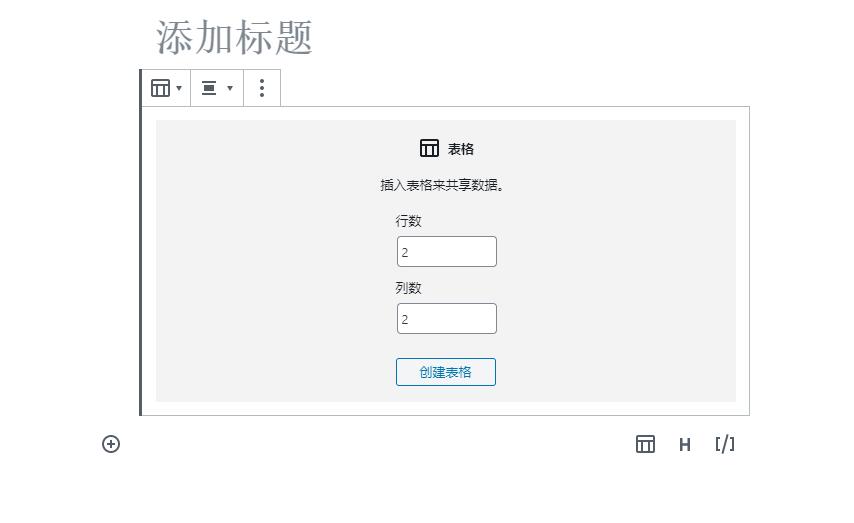
接下来,系统将提示您选择表中要包含的列和行数。这两个数字默认为2。
如果您不是100%的确切计数,请不要担心,因为您以后总是可以添加/删除表的列和行。

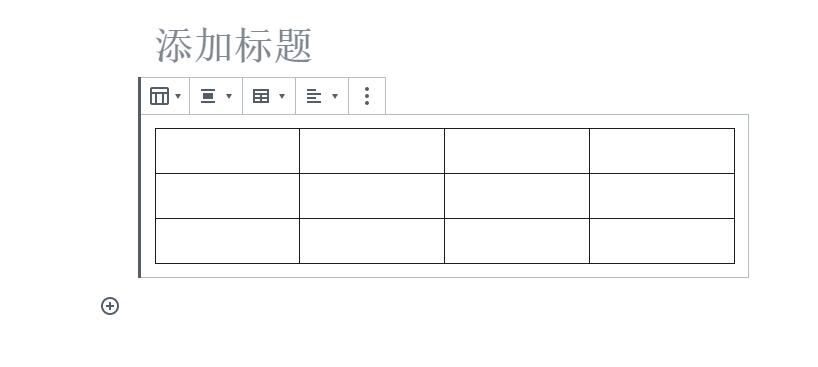
我们创建了一个包含3列4行的表:

您可以输入表格单元格,它们会根据每个单元格的内容自动调整大小。如果您希望单元格为固定宽度,则可以在右侧设置此选项。
您还可以在此处添加表格页眉或页脚部分。在我们的示例中,我们为表格添加了标题,并且还在“颜色设置”标签下将背景色设置为灰色。

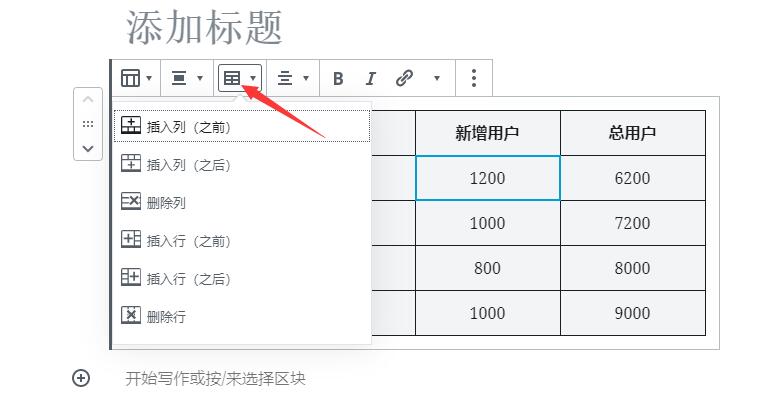
如果要添加新的行或列,只需在表中要添加的位置单击一个单元格即可。接下来,单击“编辑表”按钮。
在这里,我们在表格的右侧添加了一个新列:

您也可以用相同的方式删除行和列。只需单击要删除的行或列中的单元格,然后从“编辑表”菜单中选择“删除行”或“删除列”。
默认情况下,表格列中的文本左对齐。您可以通过单击列,然后单击“更改列对齐”按钮来更改此设置:

古腾堡编辑器中内置的表格工具为您显示表格提供了很大的灵活性。
您可以使用它以易于理解的格式向读者显示数据。但是,表块没有某些高级功能,例如搜索过滤,自定义排序等。
它还不能让您轻松地在网站的多个区域(如侧边栏小部件或其他页面)中使用同一表。
要创建高级表格,您需要使用WordPress表格插件。