如何将自定义字体添加到您的WordPress网站
花销的字体并不是我们追求的,但是千篇一律的字体也并非我们推崇的。在网站设计的时候,如在重要的地方,使用不同于其他地方的字体,会让我们的网站显得不同一般,从而更让用户喜欢。根据研究显示,如在标题部分或行动号召,使用不同于正文的字体,可以吸引用户的注意,从而提高转化率。这些不同的字体,往往需要我们使用自定义字体,下文我们从使用自定义的字体原因和如何使用自定义字体方面谈谈如何将自定义字体添加到您的WordPress网站。

本文涉及的内容包括:
为什么要使用自定义字体?
Times New Roman 和 Georgia或宋体作为网站上文本的唯一字体的时代已经过去了。在过去的几年中,随着Google字体等字体的出现,字体空间已经完全改变。
如今,Internet上提供了数百种免费字体,信息和培训工具以及设计资源。与Adobe Illustrator,Photoshop和其他经典应用程序不同,默认情况下,WordPress不能完全控制字体。仅某些主题选择支持和使用自定义字体。
因此,在本文中,您将学习如何找到合适的自定义字体以及如何在WordPress网站中使用它们。
使用自定义字体的重要性
您问为什么要更改字体,缩进单词,行间距,字母间距或字体饱和度?尽管如此,一些研究证明版式可以提高阅读理解力。
在很大程度上取决于字体的构造。在有意识和潜意识的层面上,每个人都通过设计评估网页的内容。
字体设计会影响读者,即使他们不注意也是如此。放弃字体设计意味着放弃开发本身!读者的心情取决于此。字体要么使阅读更容易,要么迫使用户离开页面。
所有Web浏览器均包含一组默认字体。这意味着,如果未在页面的CSS中指定字体,则将使用标准版本。您始终可以使用默认字体,但是它们会使用户的工作复杂化。这就是为什么必须使用自定义字体的原因。如果主题没有为您提供更改字体的选项,则许多网站和工具都可以提供帮助。
Google字体替代

你们中许多人都知道免费的Google字体。在许多其他网站上,您都可以找到漂亮的字体。其中一些免费供个人使用。如果需要商业用途,则需要许可证。Google字体和Adobe Edge字体是免费的。谷歌字体现在提高的思源字体,部分站酷中文字体都可以达到在线使用的要求。当然如果需要更独特的字体,可以参考下面的网站上的字体资源。
以下是一些其他免费和商业使用字体的资源:
- TemplateMonster —在TemplateMonster市场网站上,您将找到所需的所有Web设计内容。还有许多个人使用的字体和字体包,价格低廉。另外,它们在ONE Web开发工具包中介绍。该集合是巨大的和创造性的。为了帮助您选择,所有字体都出现在小册子或框架上。每个字体也都带有商业许可。
- MyFonts — MyFonts当前提供世界上最多的字体选择。但是,这里的价格也属于高端市场。因此,如果您预算紧张,那么可能不适合您。
- FontSpring — Fontspring销售用于商业用途的精美字体。但是在几乎任何字体中,1-2种可以用于个人目的的免费字体。此外,还有一个带有免费字体的单独部分。该集合是vibran。但是,在下载之前,您必须仔细研究特定字体的许可信息。
- Cufonfonts —它也是各种不同字体的广泛集合。选择任何一个,您将看到一个包含有关它的详细信息的页面。有很多免费字体,它们分为几个部分。CufonFonts上的分拣系统非常灵活方便。此外,还包括Webfont支持。
- Dafont-另一种可访问的3,500种免费字体集合。它们中的大多数仅供个人使用。DaFont的一个不错的功能是分类系统。您可以选择漫画,视频游戏,老式字体或风格化为日文字符的字体。
字体的选择非常诱人,因为它们都很漂亮。但您不应选择太多。在网站上使用不超过两种字体。这样您网站的外观将保持一致。选择字体后,请确保下载要使用的每种样式的文件(普通,粗体,斜体等)。
现在,您已经为网站选择了合适的字体,让我们了解如何添加它。
如何将自定义字体添加到WordPress
有几种方法可以将字体添加到WordPress网站:
- 插件:在这种情况下,将使用不同的WordPress插件来简化此过程。
- 手动:使用此方法,您需要将下载的字体上载到站点并编辑CSS文件。
- 主题:许多流行的主题都包含用于自定义字体的内置选项(请注意-我们将不介绍此选项,因为该过程会因您所使用的主题而异。)
选项1 –使用插件更改WordPress字体
如果我们不关心全局更改,则可以安装WordPress插件来更改您网站上的字体。
自定义字体插件的特征
开源软件具有社区利益的优势,而WordPress也具有这一优势。几个WordPress插件可让您添加自定义字体。如何选择这么多合适的插件?自定义字体插件的功能是什么?
这里有几点要考虑:
- 能够使用自定义字体
- 能够使用多种字体
- 目标标题和组件
- 优势:能够从可视编辑器更改字体设置
就这样。列表中的第一个功能非常重要。您始终可以从DaFont,Font Squirrel等站点下载字体,但是您需要能够将它们上传到WordPress。
让我们看一下WordPress的一些插件,这些插件可让您上传自定义字体。
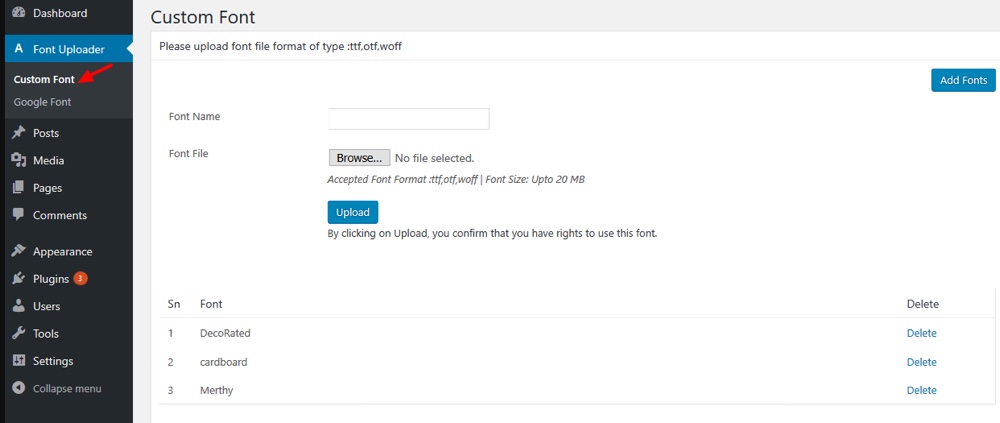
自定义字体上传器

该插件可让您下载Google字体并将其应用于博客的各种元素。例如,指向文章或页面的标题或正文。
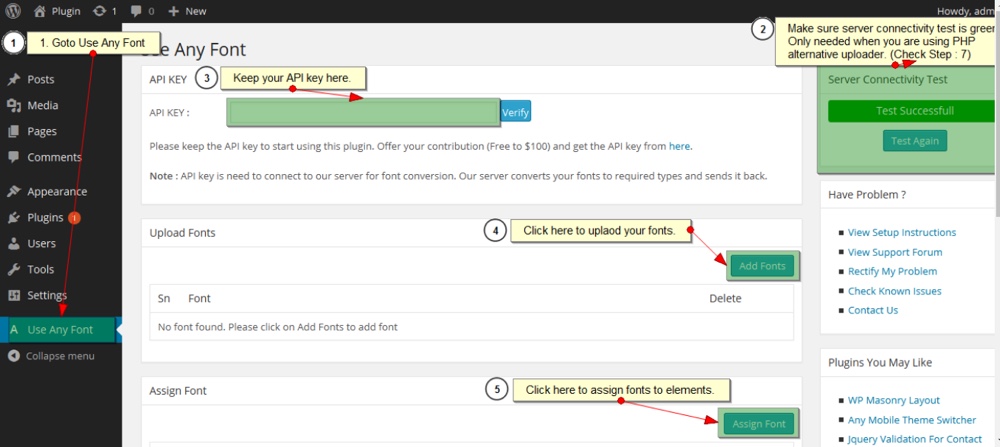
使用任何字体

这是一个WordPress插件,为您提供了方便的界面来下载字体并直接通过可视化编辑器使用它们。WordPress可视编辑器可以自动更改任何文本的字体。该插件提供了几个功能,这使得添加自定义字体的过程更加易于管理。
WP Google字体

WP Google Fonts允许您使用Google字体目录。该插件的惊人优势之一是增加了近1000种Google字体。虽然您可以手动将Google字体排入队列,但对于大多数用户而言,使用插件要容易得多。
如何使用插件安装字体?
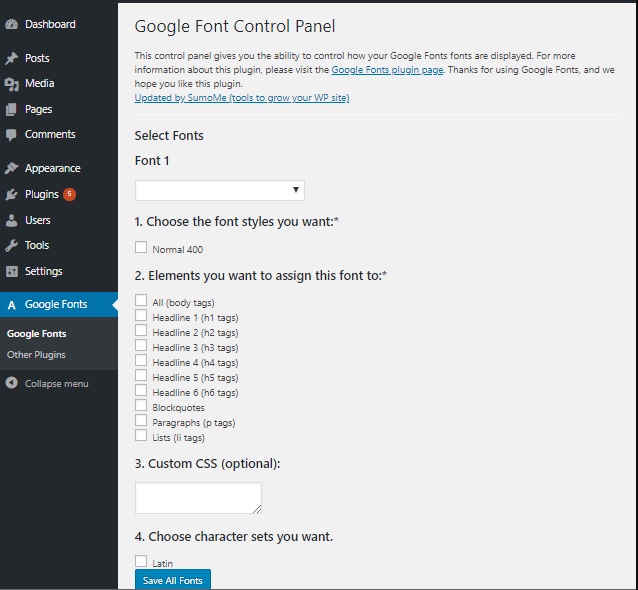
让我们以WP Google字体为例。只需从官方WordPress存储库安装此插件,然后打开“ Google字体”部分即可。

您会在此处看到Google字体控制面板。选择字体并更改各种设置,例如字体样式,应用字体的元素等。
选项2 –手动安装WordPress自定义字体
通过@ font-face指令,您可以将一种或几种字体都连接到您的站点。但是这种方法有其优点和缺点。
优点:
- 通过CSS,您可以连接任何格式的字体:ttf,otf,woff,svg。
- 字体文件将位于您的服务器上–您将不依赖于第三方服务。
缺点:
- 为了正确连接每种样式的字体,您需要注册一个单独的代码。
- 不了解CSS,您很容易感到困惑。
但是,如果您可以简单地复制完成的代码并需要在其中指定值,那么这并不是一个真正的问题。
注意:开始之前,请确保为您的网站创建子主题。这样,您可以对子主题进行所有编辑,而保持核心主题不变,以便将来可以根据需要轻松对其进行更新。
步骤1:创建一个“字体”文件夹
在您的子主题中,在以下位置创建一个新的“字体”文件夹:wp-content / themes / your-child-theme / fonts
步骤2.将下载的字体文件上传到您的网站
这可以通过主机的控制面板或FTP完成。
将所有字体文件添加到新添加的字体文件夹中:wp-content / themes / your-child-theme /您创建的字体。
步骤3.通过子主题样式表导入字体
打开您的子主题的style.css文件,并将以下代码添加到CSS文件的开头(在子主题注释之后):
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont.eot');
src: url('fonts/WebFont.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont.woff') format('woff'),
url('fonts/WebFont.ttf') format('truetype'),
url('fonts/WebFont.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: normal;
}
其中MyWebFon t是字体的名称,而src属性的值(带引号的括号中的数据)是其位置(相对链接)。我们需要分别指定每种样式。
因为我们首先连接了普通样式,所以我们将font-weight和font-style属性设置为normal。
步骤4.添加斜体时,请编写以下内容:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic.eot');
src: url('fonts/WebFont-Italic.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic.woff') format('woff'),
url('fonts/WebFont-Italic.ttf') format('truetype'),
url('fonts/WebFont-Italic.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: italic;
}
在所有内容相同的地方,只有我们将font-style属性附加到斜体上。
步骤5.要添加粗体字体,请添加以下代码:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Bold.eot');
src: url('fonts/WebFont-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Bold.woff') format('woff'),
url('fonts/WebFont-Bold.ttf') format('truetype'),
url('fonts/WebFont-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: normal;
}
我们将font-weight属性设置为粗体的位置。
请记住为每种样式指示字体文件的正确位置。
步骤6.要连接粗体斜体,请键入以下内容:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic-Bold.eot');
src: url('fonts/WebFont-Italic-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic-Bold.woff') format('woff'),
url('fonts/WebFont-Italic-Bold.ttf') format('truetype'),
url('fonts/WebFont-Italic-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: italic;
}
好了,仅此而已现在,您已经将四种字体样式连接到您的网站。
但是有一点要说–这种字体连接将在Internet Explorer 8中显示不正确。
为WordPress包装自定义字体
用户访问您的网站时首先注意到的是什么?对,它的设计!大多数设计依赖于正确使用漂亮的字体。因此,您必须注意网站的字体设计。添加代码或使用上述插件之一嵌入新的字体样式。选择哪种方式取决于您。
确保在同一站点上使用的字体不超过两种。由于添加到站点的自定义字体越多,站点的速度就变得越慢。





