如何找到WordPress网站使用的主题
你有没有想过找出一个网站使用哪个WordPress主题?通常我们会收到来自读者的电子邮件,要求我们帮助您找到某个网站正在使用的确切主题。在本文中,我们将向您展示如何轻松找出特定网站使用的WordPress主题。
当你开始一个新的网站,选择正确的主题是一个非常重要的决定。
通常你有在其他网站上看到的想法和灵感。在某些情况下,您可能希望您的网站与您在互联网上看到的另一个网站具有几乎相同的布局和功能。
如果该网站正在使用市场上数千种免费和付费的WordPress主题中的一种,这可能是特别有可能的。
幸运的是,很容易找出一个网站使用的WordPress主题。
方法1.使用IsItWP查找网站使用的WordPress主题
检测网站使用的WordPress主题最简单的方法之一就是使用IsItWP。这是一个在线工具,允许您查看WordPress网站使用的插件和主题。
首先,您需要访问IsItWP网站并输入您想要查看的网站的网址。

IsItWP将首先检查网站是否使用WordPress。如果它是一个WordPress驱动的网站,那么IsItWP将检查该网站使用的是哪个WordPress主题。它也会尝试检测网站使用的WordPress插件。
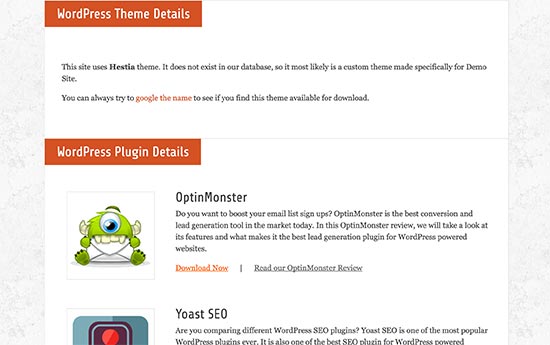
之后,它会向您显示有关网站使用的插件和主题的更多详细信息。

IsItWP可能无法为您提供有关自定义WordPress主题或子主题的详细信息。
但它会显示主题的名称,所以你可以谷歌它,看看它是否可供下载。
方法2.手动检测网站使用的WordPress主题
有时网站所有者更改WordPress主题名称。像IsItWP这样的工具无法检测他们正在使用的WordPress主题。
但是,代码中隐藏着大量线索,您可以检测并找到他们正在使用的WordPress主题。
每个WordPress主题都需要有一个style.css文件。这个文件包含主题头,告诉WordPress主题的名称,主题作者,URI,版本等。它还包含主题使用的CSS样式。
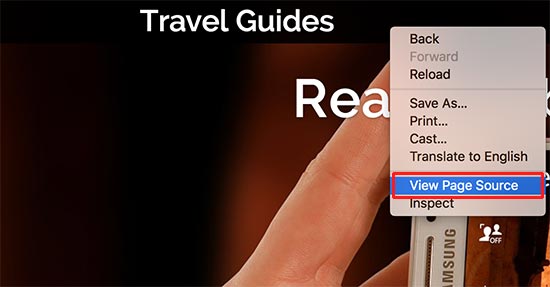
要找到这个文件,首先你需要访问该网站。右键单击屏幕上的任意位置,然后从菜单中选择“查看页面源”。

这将在新浏览器选项卡中打开正在查看的页面的源代码。现在,您需要在源代码中找到如下所示的行:
<link rel=’stylesheet’ id=’themename_style-css’ href=’http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47′ type=’text/css’ media=’all’ />
你可以点击这一行的URL来打开style.css文件。
在style.css文件的顶部,您将看到包含网站所用主题信息的主题标题块。通常情况下,它看起来像这样:
Theme Name: Theme Name
Theme URI: https://example.com
Author: ThemeAuthorName
Author URI: https://example.com
Description: My Theme is a flexible WordPress theme designed for portfolio websites
Version: 1.1.47
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hestia
Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
您可以在这里找到主题的网址或主题作者的网址,这将引导您到网站使用的主题。
寻找父主题
许多WordPress网站使用子主题来定制他们的网站。在这种情况下,他们的主题标题将包含他们正在使用的父主题的信息。
*
Theme Name: My Child Theme
Description: Just a child theme
Author: Peter Smith
Author URL: Write here the author’s blog or website url
Template: hestia
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-child-theme
*/
在上面的例子中,这个头块在主题头块中有一个额外的“模板”参数。这个模板是这个网站使用的父主题。
您也可以通过查看网站的源代码找出父主题。在那里你会发现另一个从另一个主题加载的style.css文件。这个style.css文件是父主题的样式表,点击它将会告诉你一个网站正在使用的父主题。






很有帮助,谢谢咯!