Zhi主题教程:页眉
2016/10/18

Zhi主题页眉包含logo和菜单。logo的具体设置会在主题选项里的【品牌】选项设置。在页眉里主要提供了以下设置:
- 页眉布局;
- 页眉行高;
- 菜单版式;
- 页眉元素;
- 置顶菜单
下面具体介绍:
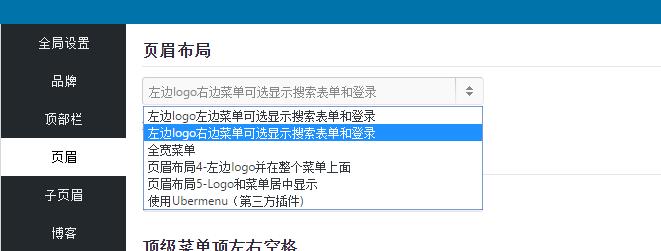
一、页眉布局
提供了6中类型的页眉布局:

这里面即提供了现代页眉布局,也提供了传统布局。如果需要更强大的菜单设置,选择最后一个【使用Ubermenu(第三方插件)】。
这里的选项可以被 页面里选项重写 也就是说可以同一个网站选择不同的页眉布局。
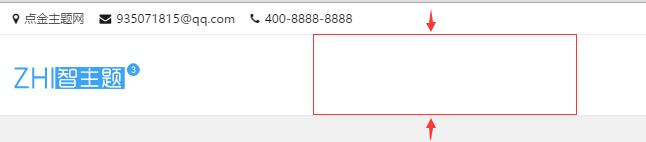
二、页眉行高

通过这个选项可以控制页眉的高度:
如:


三、菜单版式
首先我们可以控制菜单项之间的空格:

如果您填入15px,那么菜单项之间的空格就是30px距离。
其次我们可以控制菜单项的文字大小,行高,字体,颜色,活动颜色等:

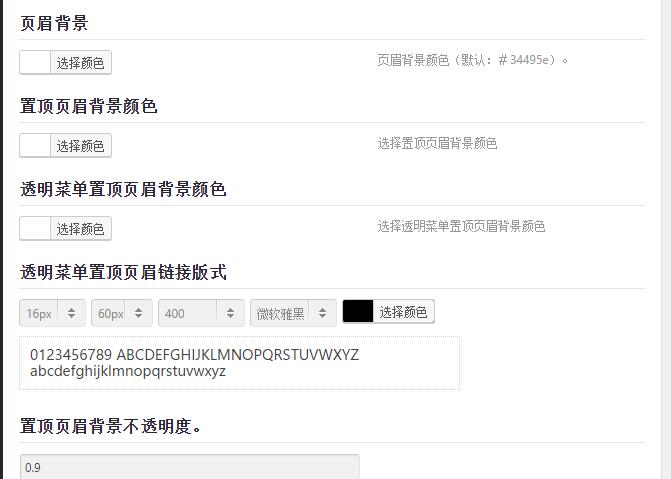
不同的状态有不同的版式设置。页眉背景也可以设置,置顶背景,还有透明度都可以设置的。

四、页眉元素
在页眉菜单上我们还可以放搜索,放登录元素。
搜索提供了两种样式,单击展开和经典直接展示的。
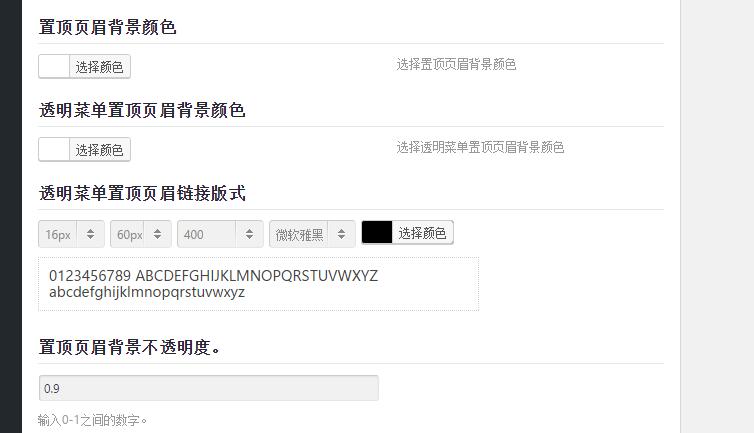
五、置顶菜单
提供了置顶菜单背景,透明菜单置顶背景,透明菜单置顶版式,置顶页眉背景不透明度设置等: