如何在WordPress中添加点击通话按钮
您想在WordPress中添加点击通话按钮吗?随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以让他们轻松与您联系。在本文中,我们将向您展示如何在WordPress网站中轻松添加点击通话按钮。
本文涉及的内容包括:
为什么在WordPress中添加点击通话按钮
许多小型企业网站依靠客户与他们联系以获取报价,售前信息或支持。这就是我们建议为所有网站所有者添加联系表单的原因。
但是,根据行业的不同,一些用户可能希望立即与某人交谈。
随着全球移动网络流量的增加,用户通常会发现只需点击通话并获取所需信息就更方便了。
如果您刚开始创业,我们建议您寻找专业的商务电话服务,这样您就可以进行呼叫转接,与员工共享号码,并使用手机从任何地方(而不是固定电话)接听电话。
话虽这么说,让我们来看看如何在WordPress中轻松添加点击呼叫按钮。
方法1.使用插件在WordPress中添加点击通话按钮
这种方法更容易,并建议所有用户使用。
您需要做的第一件事是在您的站点上安装并激活WP Call Button插件。支持小工具和编辑器中添加
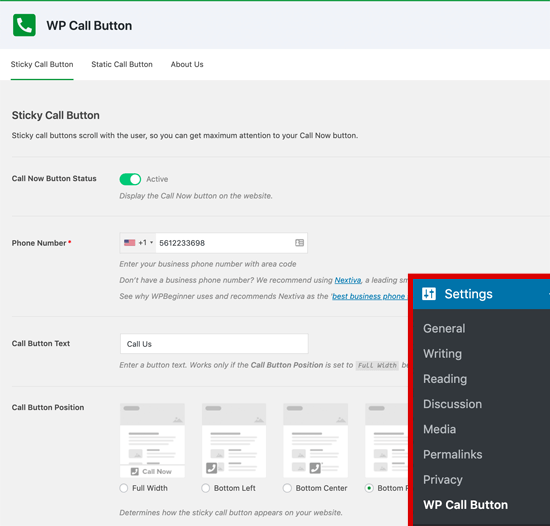
激活后,您需要访问设置»WP呼叫按钮页面以配置插件设置。

第一个设置页面是最常请求的功能,固定呼叫按钮,用户在浏览您的网站时滚动。
这种高度转换优化功能可帮助您更快地获得更多呼叫并完成更多优惠。
您需要先输入您希望别人拨打的商家电话号码。WP Call Button插件使用智能手机字段,这意味着您只需选择您所在的国家/地区,它就会自动以正确的格式添加国家/地区代码。
接下来,您可以选择添加呼叫按钮文本,选择定位,然后选择按钮颜色。
默认情况下,插件会在所有页面和所有设备上添加一个点击呼叫按钮。但是,您可以选择仅在某些页面上显示它或仅显示移动设备。
完成后,单击顶部的激活切换,然后单击保存更改按钮以存储设置。
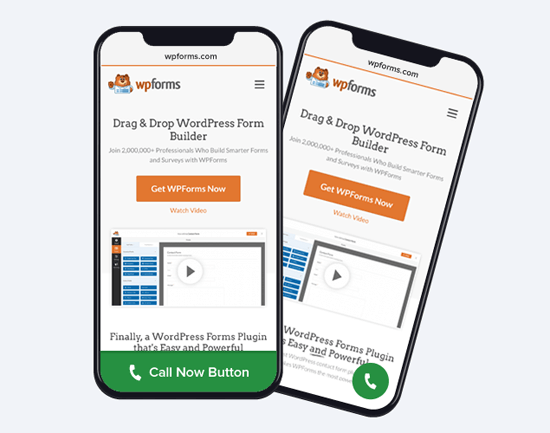
之后,您可以访问您的网站以查看正在进行的通话按钮。

如果您想在WordPress 联系页面,关于页面或任何其他帖子/页面中添加静态呼叫按钮,那么您有两个选择。
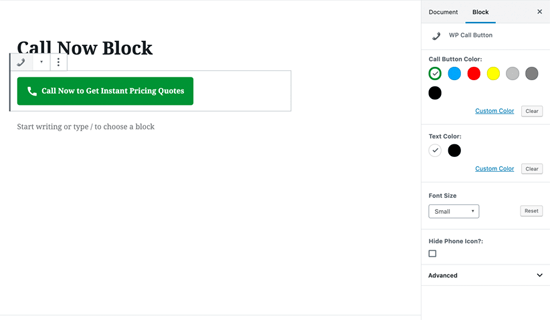
如果您使用的是新的WordPress块编辑器,则只需创建或编辑现有页面即可。接下来,您需要通过单击“+”图标添加WP Call Button块。

WordPress调用按钮块提供了许多自定义选项,例如自定义按钮颜色,按钮文本,字体大小以及显示或隐藏电话图标的功能。
添加按钮后,用户可以单击并拨打您在WP呼叫按钮设置页面中指定的电话号码。
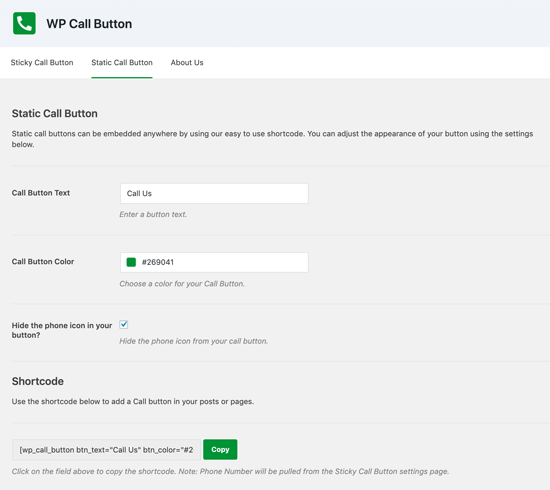
现在,如果您正在使用WordPress经典编辑器,那么您需要使用静态调用按钮生成器来获取短代码。
只需转到设置»WP呼叫按钮,然后单击顶部的静态呼叫按钮菜单。

接下来,您可以自定义呼叫按钮文本,颜色,并选择是否要显示或隐藏电话图标。之后,只需复制下面的短代码并将其粘贴到要添加它的帖子或页面中。
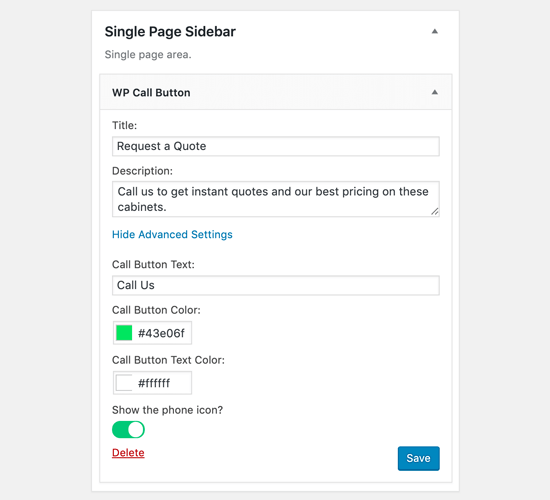
WP Call Button插件还允许您使用侧边栏小部件在网站侧边栏中添加呼叫按钮。
要执行此操作,您需要进入外观»小工具并将WP调用按钮窗口小工具拖动到侧边栏工具区即可。

此小组件允许您添加小组件标题和说明。您可以单击“高级设置”链接以自定义呼叫按钮文本和呼叫按钮文本。
阅读本文之后,您可能会看到为什么WP Call按钮是迄今为止最简单,最全面的WordPress点击同会按钮插件。
最好的是它100%免费,并且与Google Analytics无缝集成。
方法2.在WordPress中手动添加单击调用按钮
此方法允许您在WordPress网站的任何位置手动添加点击呼叫按钮和链接。
向您的网站添加可点击通话的最简单方法是添加如下代码:
<a href=”tel:+8612343212345″>+8612343212345</a>
<a href=”tel:+8612343212345″>Call Me</a>
您还可以使用HTML在点击呼叫文本链接旁边添加图像或图标。
我们来看看如何做到这一点。
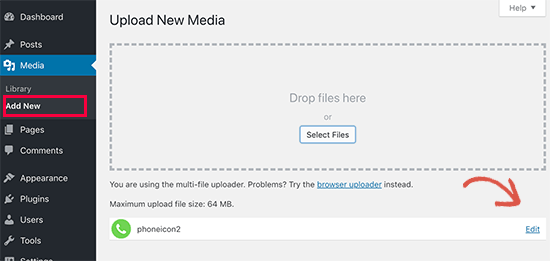
首先,您需要访问媒体»添加新页面并上传您要使用的图像。上传图片后,您需要点击“修改”链接继续。

这将使您可以编辑需要复制文件URL的媒体屏幕。您将在下一步中使用它。
您现在可以编辑要显示点击通话电话图标的帖子,页面或自定义HTML小部件。在编辑区域中,您现在可以添加包含在tel:链接内的电话图标图像。
<a href=”tel:+8612343212345″><img src=”https://example.com/wp-content/uploads/2018/10/phoneicon2.png” alt=”Call us” /></a>
完成后,您可以访问您的网站,查看您上传的图片的点击通话链接。

您可以通过在链接之前或之后添加更多文本来进一步自定义此项,并使用自定义CSS对其进行样式设置。

将点击通话链接添加到WordPress导航菜单
您还可以将单击通话链接添加到WordPress导航菜单。
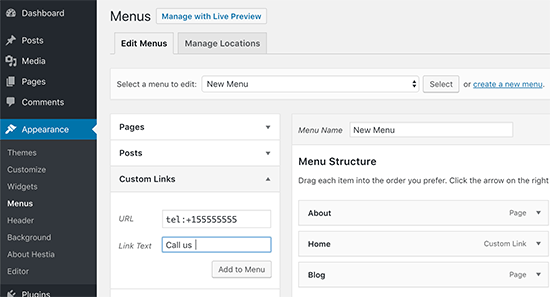
只需转到外观»菜单页面,然后单击右栏中的自定义链接选项卡。现在,您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加要显示的文本,然后单击“添加到菜单”按钮。

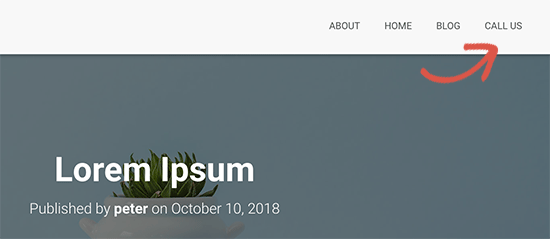
接下来,访问您的网站,查看您的点击通话链接。

我们希望本文能帮助您了解如何在WordPress中添加点击通话按钮。