创建自定义古腾堡块——第 2 部分:注册块

在这部分中,我们将编写 Javascript 来注册和配置我们的自定义块。最后,我们将使用 PHP 注册脚本并为 WordPress 执行必要的 PHP 代码以将其识别为新块。
首先简要说明如何访问 WordPress Gutenberg 的功能和组件。
本文涉及的内容包括:
全局wp包和解构
当我们在 Gutenberg 编辑器中排队的 Javascript 文件中时,我们可以访问全局对象/包:wp。这是一个非常大的 Javascript 对象,它包含一大堆我们将用于创建块的有用组件和函数。在为自定义块编写 Javascript 时,您会参考wp很多。
因此,在现代 Javascript 和 React 中,解构我们想要使用的内容是很常见的。基本上它只是意味着我们从一个更大的结构的一部分中定义局部变量。例如,我们将使用的第一个函数registerBlockType()存在于wp.blocks. 我们可以像这样调用函数:
wp.blocks.registerBlockType();
但像这样解构它更容易:
const { registerBlockType } = wp.blocks;
registerBlockType();
现在您可以直接引用该函数,而无需在其结构前加上前缀。当我们引用经常重复的功能或组件时,它会变得更有用。
我们将在本系列中进行重组,并且随着教程的推进,我们将看到代码的可读性和缩短程度。
注册一个新块
registerBlockType()包中提供了注册新自定义块的功能wp.blocks。它接受两个参数;首先是带有块名称空间和名称的字符串,然后是具有完整块配置的对象。
Gutenberg 期望所有块都有一个命名空间和一个名称,中间用斜线定义。命名空间是为了确保您的块名称不会与可能使用相同名称的任何其他块冲突。WordPress 中的所有块都使用命名空间core。例如,WordPress 中的标准段落块名称为core/paragraph. 如果您选择另一个命名空间,您也可以创建一个名为 paragraph 的块而不会引起任何问题。
确定一个对您来说独一无二的 slug-version 命名空间。我将awp在本系列中使用命名空间(A White Pixel 的简短版本)。
打开我们在上一步中创建的源文件;src/block-awhitepixel-myfirstblock.js, 在编辑器中。首先,我们registerBlockType将从 destructured调用wp.blocks,名称为awp/firstblock. 随时调整您的名称和命名空间。
block-awhitepixel-myfirstblock.js
const { registerBlockType } = wp.blocks;
registerBlockType(‘awp/firstblock’, {
// 在这里配置块和代码
});
在第二个参数中,块配置对象,我们需要定义一些属性才能成功注册。请记住,块配置是一个对象,这意味着您需要将所有内容写成键 + 值对,以逗号分隔。有很多可能的配置属性,所以让我们仔细研究一下,最后我们会看到最终的代码。
必填:标题
第一个必需的属性是title。这是您在块之间进行选择时会出现的名称。将此属性设置为您希望在字符串中使用的任何名称。
我们将添加以下内容作为标题:
title: ‘My first block’,
PS:我们将重新审视我们如何在我们的块中编写所有字符串以确保它们可以在第 8 部分中翻译。但现在我们将保持简单并简单地编写字符串。
必填:类别
该属性category定义了当您在编辑器中选择要插入的块时,您的块将出现在哪个块类别中。可能的值为common, formatting, layout, widgets, embed。
让我们把它放在common第一个块类别中。
category: ‘common’,
可选:图标
如果您使用过古腾堡,您可能已经注意到所有块都有图标。您可以使用引用任何WordPress 的 Dashicons的字符串向您的块添加一个图标,或者您可以提供一个自定义svg元素。
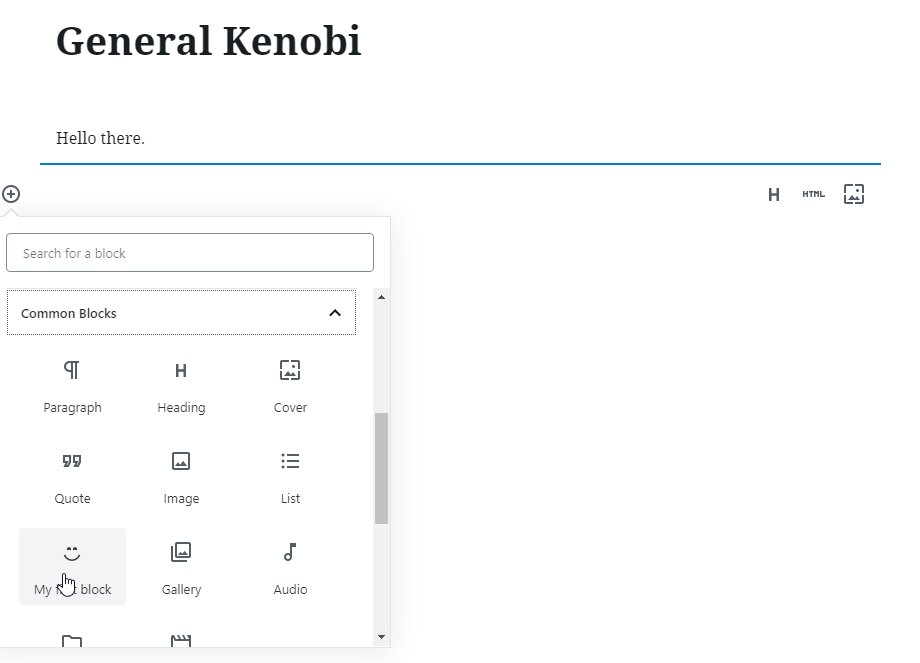
我选择一个 WordPress 的 dashicons,smiley– 但你可以选择任何你想要的。请注意,不需要在图标类名中包含“dashicons-”。
icon: ‘smiley’,
可选:描述
您可以提供描述,当块处于活动状态时,该描述将显示在“设置”侧栏(右侧)中。
我将添加一个快速文本作为示例:
description: ‘Learning in progress’,
可选:关键字
Gutenberg 在选择块类型时支持搜索功能。您可以在属性中提供一组可能的匹配项keywords。如果没有keywords,您只能通过搜索其名称来找到您的块。
我将添加example和test,以便我们在开始键入这些关键字之一时可以轻松找到我们的自定义块。
keywords: [‘example’, ‘test’],
可选:属性
该属性attributes是一个非常重要的属性,我们将在本教程系列中经常重新访问它。这是您存储块的结构化数据和用户输入信息的地方。你可以把它想象成变量。我们暂时不会添加它,但我们肯定会很快回来。
(种类)必需:编辑和可选:保存
在edit和save属性中,实际上是您为编辑器输出和前端渲染添加所有代码的地方。这两个属性都需要一个应该返回一些输出的函数。
该属性edit描述了您的块在编辑器中的结构。该save属性基本上处理两件事;你在前端的块输出,还有你的块如何保存在数据库中的结构。您将主要在其中工作,edit因为这是您添加用于输入或选择内容以及更新块数据的输入的地方。该save函数不应该以任何方式更新或编辑数据,它应该只是输出。
Gutenberg 需要能够根据save函数(和属性)的输出在编辑器中使用其所有设置重新构建您的块。如果古腾堡曾经打开过一个帖子,其中先前保存的块输出与保存中定义的不同(即使只是轻微的差异),您的块将变得无效。

我可以向您保证,您在开发自定义块时会经常遇到这种情况。发生这种情况时,您需要删除块(从工具栏中的点)并重新添加它。我还建议刷新浏览器(F5 或 CTRL+R)。
如果您想了解更多信息,WordPress 有专门的文档页面用于块的编辑和保存功能。
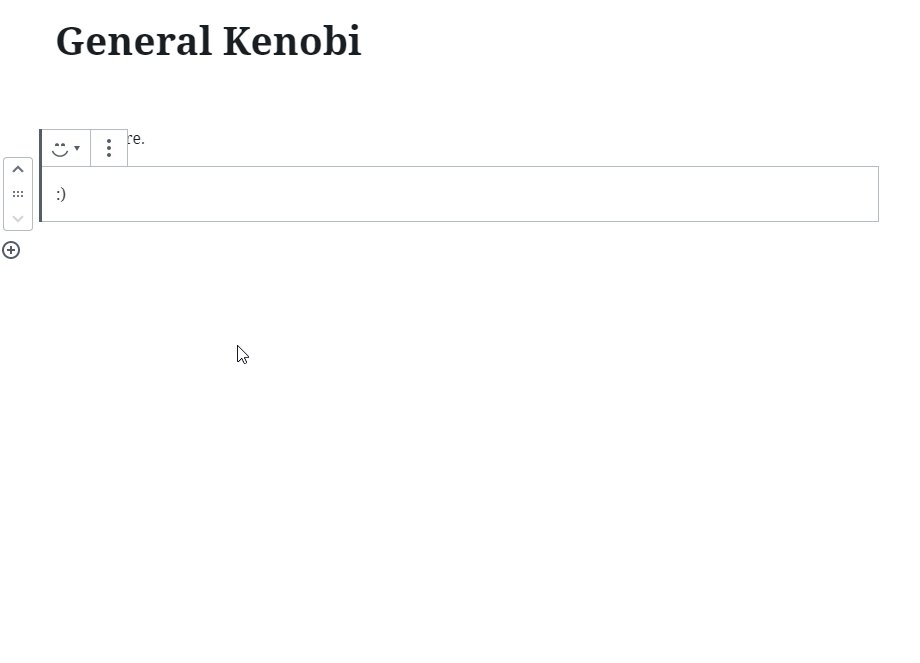
至于我们的第一个块,让我们输出一些基本的东西。我们将为edit和返回相同的值save;一个“:)”包裹在<div>. 毕竟这个街区的图标是一个笑脸。
edit: () => {
return <div>:)</div>
},
save: () => {
return <div>:)</div>
}
其他属性
有更多的可选属性registerBlockType;parent, supports, transforms,example和styles。我们现在将跳过这些,因为大多数用于更高级或自定义的块构建。如果您有兴趣阅读更多有关这些内容的信息,请查看WordPress 的文档。
最终寄存器块代码
我们的代码现在看起来像这样。
const { registerBlockType } = wp.blocks;
registerBlockType(‘awp/firstblock’, {
title: ‘My first block’,
category: ‘common’,
icon: ‘smiley’,
description: ‘Learning in progress’,
keywords: [‘example’, ‘test’],
edit: () => {
return <div>:)</div>
},
save: () => {
return <div>:)</div>
}
});
有了这个,我们就足以将我们的块成功注册为自定义块。让我们看看它在古腾堡编辑器中的实践。
注册块的 PHP 部分
对于每个块,您需要注册 Javascript 文件,这与您在 WordPress 中注册任何其他脚本一样——通过使用wp_register_script(). 请注意,我们是注册脚本,而不是将其加入队列。这是因为我们还需要调用一个 PHP 函数来注册每个自定义块,该函数负责在需要时将脚本排入队列。
我更喜欢将与古腾堡相关的代码保存在主题中的单独文件中。functions.php但是您可以,并且我们将在本教程中,为了简单起见,直接在主题中直接编写所有 PHP 代码。
我建议init为您的功能使用钩子,而不是enqueue_block_assets. 我们可以把注册脚本和注册块放在一起。
functions.php
add_action(‘init’, function() {
wp_register_script(‘awp-myfirstblock-js’, get_template_directory_uri() . ‘/assets/js/gutenberg/block-awhitepixel-myfirstblock.js’);register_block_type(‘awp/firstblock’, [
‘editor_script’ => ‘awp-myfirstblock-js’,
]);
});
我们将用于注册新块的 PHP 函数是register_block_type(). 与 Javascript 类似,registerBlockType()它接受两个参数;块的名称空间和名称,以及带参数的数组。确保在 PHP 中提供与在 Javascript 中完全相同的命名空间和名称。
在第二个论点中,有几个可能的论点(我们将在本系列的后面讨论其中的一些论点)。但最重要的是editor_script您提供已wp_register_script()注册脚本的句柄(第一个参数)的地方。
就是这样!
我们在古腾堡编辑器中的块
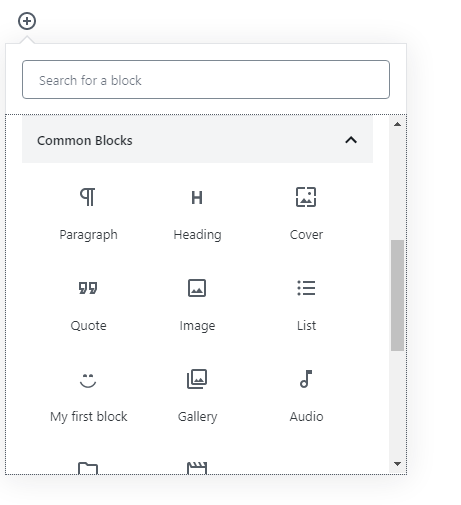
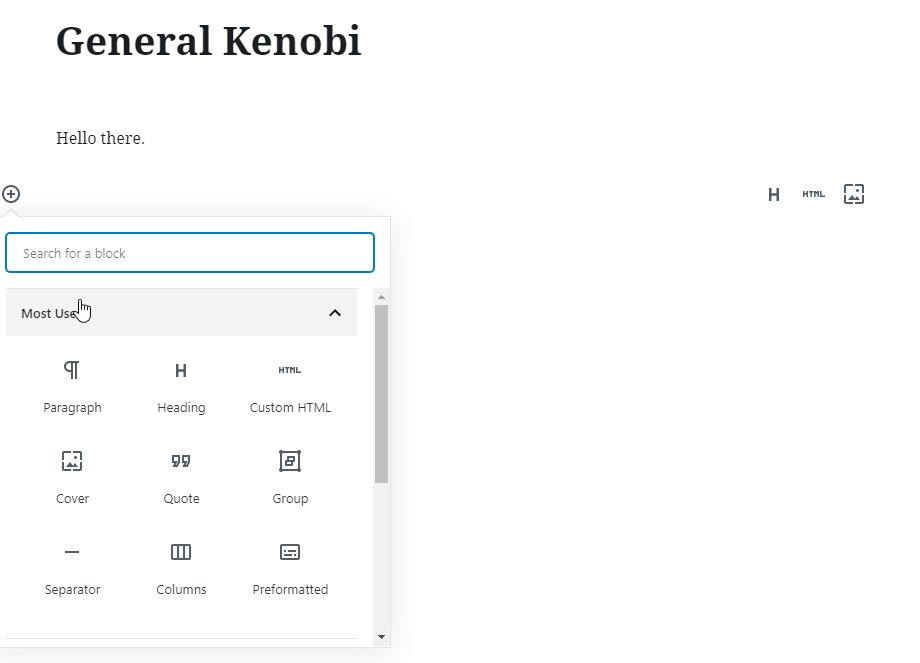
现在,当您在某个帖子中刷新编辑器时,您应该会找到我们的块——通过打开“常用”类别,或者通过搜索您提供的任何关键字或名称。


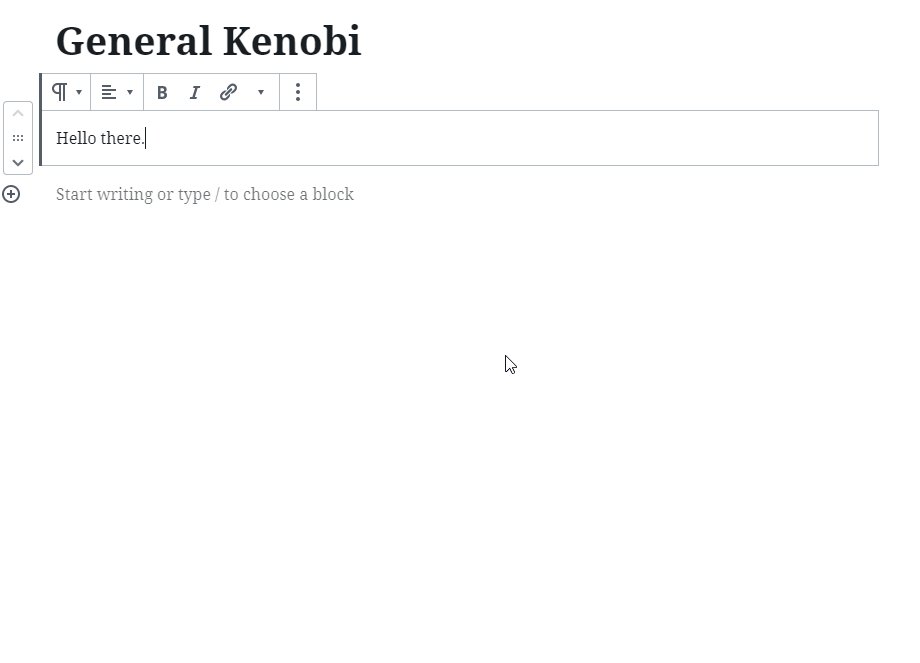
我们的块在编辑器和前端都呈现一个简单的“:)”。截至目前,您无法编辑块中的任何内容,但这就是我们将在接下来的步骤中学习的内容!



