wordpress项目总结:实现变量商品参数列表展示
2014/05/30

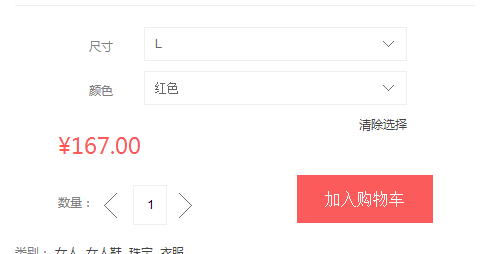
今天算是临时松了一口气,最近忙活的一个外贸项目算是完成了。这个项目采用wordpress做的,通过woocommerce实现商品购物功能,但是需要在这个基础上进行一些拓展。这主要体现在变量商品参数列表展示。相信大家使用woocommerce的朋友都知道,woocommerce变量商品的参数展示使用的是下拉列表的方式实现的,如下图:
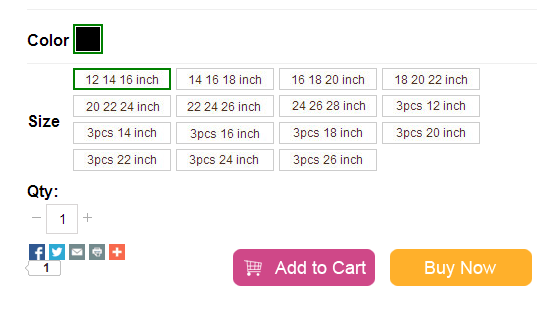
当然这个展示无可厚非,但是客户并不喜欢这种方式的展示,他们认为这个不够直观,不利于用户购物。所有提出需要把每个参数列表展示出来,如下图的方式:
我们通过了一个插件实现这个:
woocommerce-variation-swatches-and-photos
目前我找到的这个插件版本比较低,所以带来了一个最大的问题:那就是不兼容最新版的woocommerce。
所以,对这个插件进行了修改,让他兼容最新版的woocommerce。这一步当然我们做到了。
接下来需要解决的问题是,其参数列表采用的是同一个大小。例如:
颜色和尺寸展示的图片长宽是一致的。如果你使用尺寸X/XL/L的形式无所谓。但是问题是我们的客户尺寸比较宽,而颜色就无需如此了。所以又要进行修改了。当然还是修改成功了。
总结:采用wordpress和woocommerce做项目的好处就是扩展比较多,有时我们需要借鉴别人的思路来解决问题。特写此文记录一下。请注意此文不是一个教程。