Contact Form 7教程之基础篇一
2012/06/28
这篇教程介绍的wordpress表单插件 Contact Form 7基本使用方法.如果要应用好Contact Form 7,基本的wordpress知识是必要的.通过例子,这篇教程教你如何在你的网站上显示表单以及如何自定义表单.
显示表单
要显示表单,首页打开“联系表单”>”编辑”,在这里你可以管理多个表单.
在安装了Contact Form 7插件后, 你会看到一个默认表单 “Contact form 1″, 代码类似如下:
[contact-form-7 id="1234" title="Contact form 1"]
复制这个代码,然后新建一个页面,粘贴这个代码到这个页面,发布即可.一般你可以为这个页面命名为”联系我们”. 现在不妨浏览一下刚刚创建的页面,是不是出现了联系表单.一切就是这么简单.
现在我们来看看如何自定义表单
自定义表单
你或许认为默认表单太简单了,你可以通过 ‘联系表单’ > ‘编辑’菜单添加其它的字段.
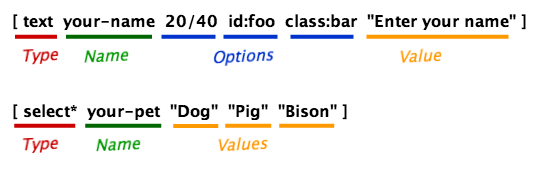
你需要产生表单标签,然后添加到 ‘Form’ 区域,左边的框内. 你可能不熟悉 ‘Form’ 区域内的代码, 例如, [text* your-name]. 这些代码Contact Form 7叫 “标签” .
标签是比较复杂的,但是不用担心!无需去了解内部结构,只需要使用右边的“生成标签”工具即可生成你所需要的标签。
第二个词如“your name”是标签名,这个是非常重要的,你可以修改为你自己需要名字。
自定义邮件
你可以编辑邮件模版,可以从默认模版出发进行编辑,注意你自定义了标签后记得要放入邮件模版内,否则会看不到用户内用的。不过你无需全部放入,例如[text* your-name],只需使用他的名字即可[your-name]
好吧,实践一下:
- 为你喜欢的蔬菜添加下拉菜单,插入标签到 ‘表单内’:
[select vegetable "tomato" "potato" "green pepper"] - 在 ‘消息正文’模版内放入:
[vegetable]