如何在 WordPress 中添加带有图像图标的导航菜单
您想将图像图标添加到您的 WordPress 导航菜单吗?图片可以帮助访问者一目了然地了解您网站的导航。您甚至可以使用图标来突出显示菜单中最重要的内容或号召性用语。在本文中,我们将向您展示如何将图像图标添加到 WordPress 的导航菜单中。
为什么在 WordPress 中添加带有导航菜单的图像图标?
通常,WordPress 导航菜单是纯文本链接。这些链接适用于大多数网站,但它们并不总是看起来有趣或引人入胜。
通过向导航菜单添加图像图标,您可以鼓励访问者关注菜单并探索您网站的更多内容。
![]()
如果您的菜单有很多不同的选项,那么图像图标可以让访问者更容易扫描内容并找到他们正在寻找的内容。这是在 WordPress 中增加页面浏览量和降低跳出率的简单方法。
您甚至可以使用图像图标来突出显示最重要的菜单项,例如在线市场上的结帐链接。
![]()
通过在菜单栏中突出显示号召性用语,您通常可以获得更多的注册、销售、会员和其他转化。
话虽如此,让我们看看如何将图像图标添加到 WordPress 导航菜单。只需使用下面的快速链接直接跳转到您要使用的方法。
可以使用插件将图像图标添加到导航菜单(快速简便)
将图像图标添加到 WordPress 菜单的最简单方法是使用Menu Image插件。该插件带有 dashicon 图标,您只需点击几下即可添加。
![]()
如果您已将 Font Awesome 图标添加到您的网站,那么您可以将它们与这个免费插件一起使用。有关如何设置 Font Awesome 的更多信息。
如果您想使用自己的图标文件,那么菜单图像还可以让您从 WordPress 媒体库中选择图像或图标。
您需要做的第一件事是安装并激活菜单图像插件。
激活后,单击 WordPress 仪表板中的菜单图像。在此屏幕上,您可以选择是否接收安全和功能通知或单击“跳过”按钮。
这将带您进入一个屏幕,您可以在其中配置插件的设置。首先,您会看到可用于图像图标的所有不同尺寸。
如果您打算使用来自 Font Awesome 或 dashicons 的图标,那么菜单图像将自动调整它们的大小。但是,如果您使用媒体库中的图像,则需要手动选择尺寸。
该插件支持默认的WordPress 图片尺寸,例如缩略图、图像和大尺寸。它还添加了三种独特的尺寸,默认设置为 24×24、36×36 和 48×48 像素。
这些设置应该适用于大多数网站,但您可以通过为第 1、第 2 或第 3 菜单图像大小输入不同的数字来使图标变大或变小。
当您向菜单添加图标时,默认情况下您会看到“悬停图像”字段。这允许您在访问者将鼠标悬停在该菜单项上时显示不同的图标。
请注意,此设置仅在您使用自己的图像时可用。如果您打算使用 dashicons 或 Font Awesome 图标,则无需担心“悬停图像”功能。
显示不同的图标可以帮助访问者了解他们在导航菜单中的位置。如果菜单有很多不同的项目,这将特别有用。例如,您可以使用不同的颜色或图标大小来突出显示当前选定的菜单项。
如果您想尝试不同的悬停效果,请确保选中“在悬停字段上启用图像”。
完成后,单击“保存更改”以存储您的设置。
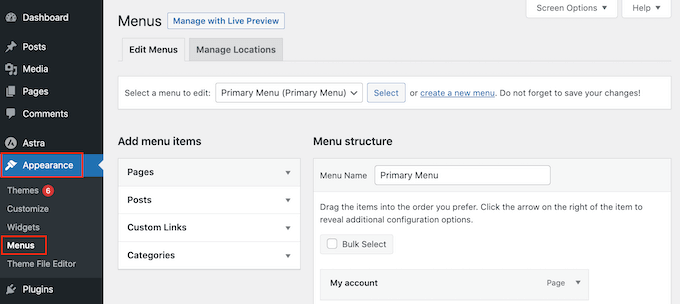
要将图标添加到导航菜单,请转到外观 » 菜单。默认情况下,WordPress 将显示您网站的主菜单。

如果您想编辑其他菜单,只需打开“选择要编辑的菜单”下拉菜单并从列表中选择一个菜单即可。之后,点击“选择”。
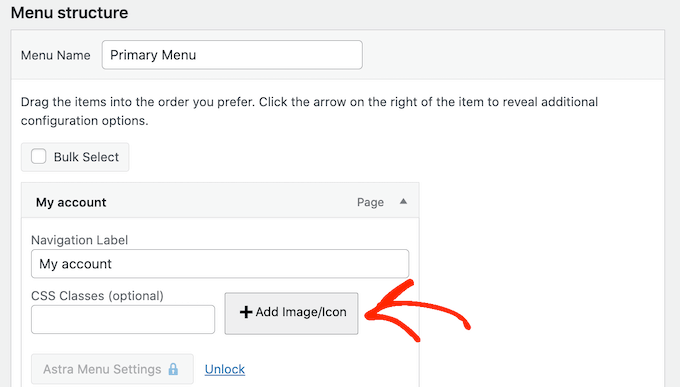
现在,找到要添加图标的第一个菜单项并单击它。然后,只需选择新的“添加图像/图标”按钮。

您现在可以决定是使用自己的图像还是选择一个图标。
要使用现成的图标,请单击“图标”旁边的单选按钮。然后您可以单击以选择任何 dashicon 或 Font Awesome 图标。