Revolution Slider教程:如何导入数据
这笔者与客户的结束过程中,经常发现客户对Revolution Slider导入数据不是很清楚。对于Revolution Slider导入演示数据很重要,因为一个整合了Revolution Slider幻灯片的主题,如果没有幻灯片演示数据,要想做出如同演示网站的幻灯片效果是很困难的。而直接导入幻灯片演示数据,对幻灯片参数进行调整就容易多了。点金汉化主题在用到Revolution Slider幻灯片时,一般都带演示数据的。所以笔者讲一下如何导入数据。
本教程使用的Revolution Slider插件为点金完美汉化版,详情请浏览:完美Revolution Slider汉化版。
一、认识Revolution Slider数据包
Revolution Slider数据包是一个压缩的zip文件。例如:home-slider-1.zip。首先你要解压出来,包含下面的一些文件:
文件夹和文件说明:
images是幻灯片用到的图片,slider-export.txt是需要直接导入的文件,static-captions.css是需要用于重写的样式。dynamic-captions.css一般可以忽略。
二、导入数据
首先在wp后台点击Revolution Slider菜单:
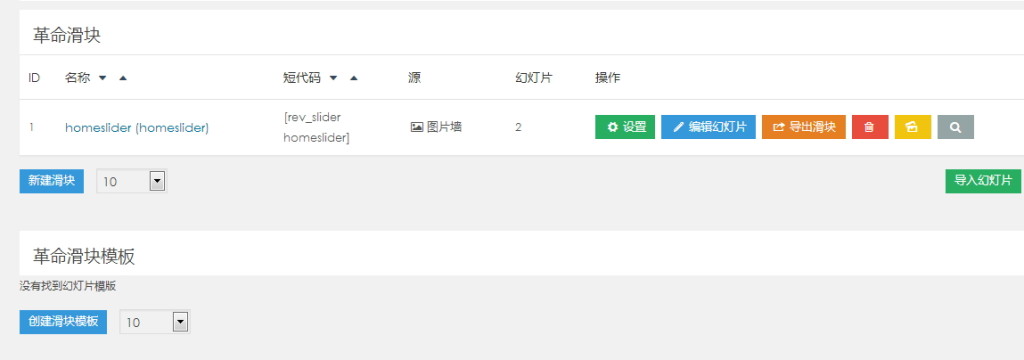
在右边有一个导入幻灯片按钮:
点导入幻灯片:
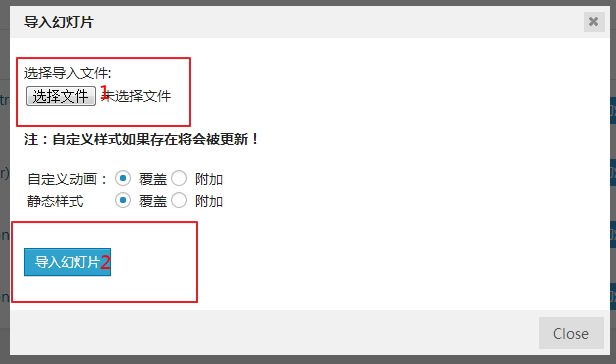
先点选择文件,选择slider-export.txt,然后选择导入幻灯片。之后就等待导入数据完成。你会发现刚才导入的数据在列表中:
三、上传images图片
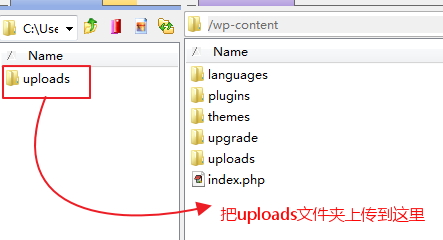
现在是用到images文件夹的时候了。打开images文件夹,会发现有一个uploads文件夹。你通过ftp登录网站根目录,点wp-content目录进入。然后把整个uploads文件夹上传到这里即可。
四、设置幻灯片样式
在Revolution Slider列表页,点编辑幻灯片:
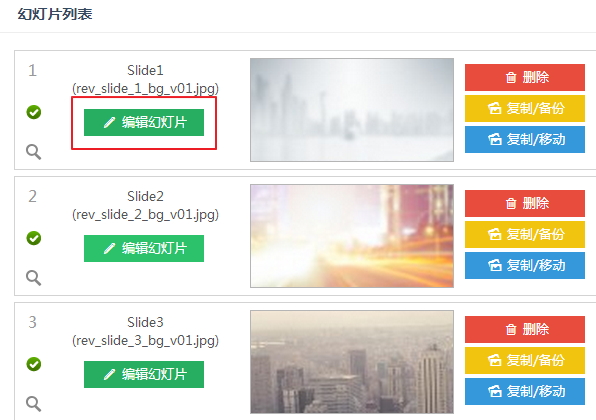
然后会出来每张幻灯片的列表:
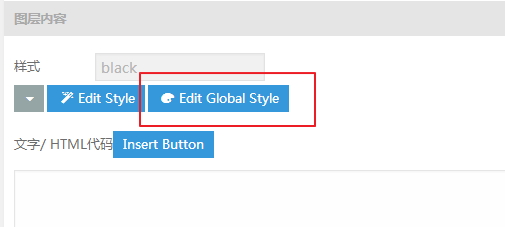
随便点哪一个:编辑幻灯片。进入具体幻灯片的编辑,往下拖,会看到“Edit Global Style”:
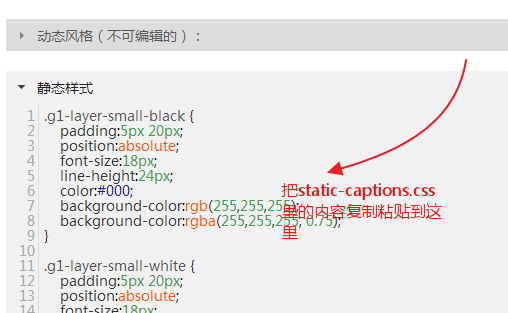
点击:“Edit Global Style”,打开,然后把static-captions.css文件里的内容复制到“静态样式”框,保存。
最后更新幻灯片即可。
















谢谢 博主的教程
很好很强大,就是有点慢,感觉
您知道怎么实现鼠标放置下面的圆点不点击就可以翻页的效果么?
总的来说,没有提供这个设置。不过换个思路,关闭这个导航。然后在幻灯片 全局/静态图层 加形状做导航,然后为形状加操作方法,定义到下一个幻灯片,试试看。
你这个是付费了的吧
这是付费插件