Total汉化版更新至v5.1
2021/06/14
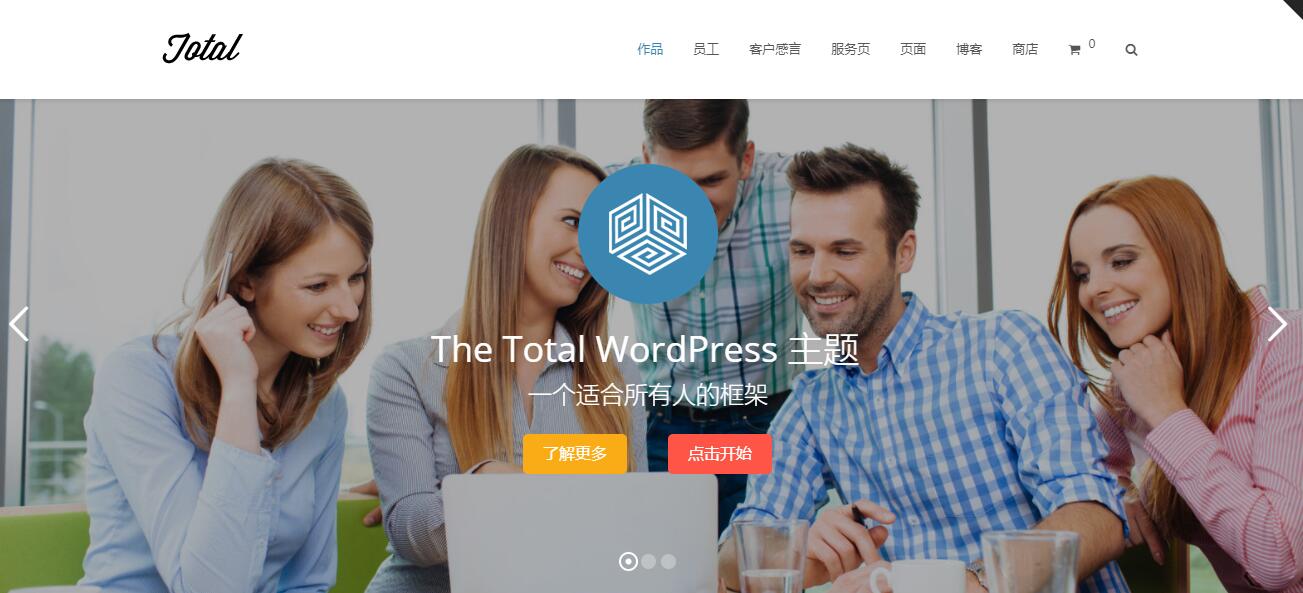
Total 是一个现代且响应迅速的WordPress 主题,它结合了 WordPress 定制器和WPBakery 页面构建器(以前称为 Visual Composer)的强大功能,使您可以为几乎任何内容创建网站。该主题的创建考虑了许多不同的利基和专业——公司、小型企业、在线商店、律师、代理机构、婚礼策划师、托管公司、非营利组织、博客作者等。我们确保包含足够的功能和设置,以便您可以创建几乎任何站点!现在Total汉化版更新至v5.1。

本文涉及的内容包括:
Total汉化版更新至v5.1说明:
- 新的调色板功能和改进的用于 Total WPBakery 元素的颜色选择器,以允许您选择主题强调色或其他预定义颜色。
- 添加Span 简码,因此您可以使用主题实用程序类轻松地将任何文本包装在 span 内。这是为了提供一种在可能不允许 HTML 的地方插入类的方法。
- 添加CSS Animation Delay 设置为 Total 元素以允许交错动画。
- 添加预览图像网格、图像滑块、图像轮播和图库滑块元素,供后端编辑器快速查看所选图像。
- 添加当使用默认(适合行)网格样式(顶部/中心/底部)时,图像网格模块的选项可以垂直对齐图像——这在显示徽标时非常有用,例如每个徽标可能具有不同的高度。
- 添加返回顶部按钮的“仅图标”样式。
- 添加能够使用特色图像作为列背景。
- 添加自定义字段元素的斜体、行高和字母间距设置。
- 添加列表项元素的行高选项。
- 添加Form Shortcode 元素的额外类名选项。
- 添加类别/术语网格元素的选项以禁用指向每个存档的链接。
- 添加相关帖子图像和文本周围的内部 div,因此如果您想为相关条目添加等高背景,这是可能的。
- 添加对页脚小部件进行额外检查,因此如果页脚小部件区域为空,则不会将其添加到 html 中。
- 添加Newsletter v2 小部件的描述字段和间距选项(输入和按钮之间的空格)。
- 添加Image 元素的阴影选项。
- 添加WPBakery 的新副标题参数有助于分离长元素设置选项卡。
- 添加防止 WPGlobus 翻译插件尝试翻译主题颜色设置的代码。
- 添加能够为页脚小部件选择 6 列。
- 添加作者生物模块的替代样式,因此当您创建自定义帖子模板时,您可以从不同的设计中进行选择,而不必使用主题默认样式,并且在选择替代样式时,您将能够更改样式(填充、边框、背景等)以及头像大小和边框半径。
- 添加单独的移动菜单关闭 aria-label 设置。
- 添加业务信息小部件的选项,用于启用/禁用图标并选择项目之间的自定义底部边距。
- 添加能够向移动菜单图标菜单项添加描述/文本。
- 添加设置为 Before/After Image 和 Image Swap 元素,以便您可以根据自定义字段显示图像,以便它可以与动态模板一起使用,并在后端编辑器中添加预览以显示所选图像以供快速参考。
- 添加导航栏元素的边框半径设置、“间隔”布局样式和“扩展链接”设置。
- 添加设置为里程碑和百分比栏元素以在每次元素滚动到视图时重新触发动画,默认情况下它只会在第一次查看时设置动画。
- 添加设置导航栏以选择链接、按钮填充和行高之间的侧边/底部边距。
- 添加设置为“Before text”的页面标题元素,这可能很有用,例如,如果您将该元素用于类别模板,您可能希望在标题之前添加“类别:”。
- 添加Post Content 元素的设置(css 动画、额外类、颜色、行高、字体粗细、字母间距、宽度、对齐)。
- 添加Orderby 设置为图像网格和图像轮播元素。
- 添加支持 Slider Revolution Post Featured Slider高级插件。
- 添加定制器设置为您的社交分享按钮选择自定义颜色、背景和尺寸(自定义颜色和背景仅在选择“自定义”样式时可见)。
- 添加自定义程序设置,用于为全屏移动菜单样式选择自定义背景和颜色。
- 添加自定义程序设置以控制标题菜单悬停/活动下划线(启用时),以便您可以更改颜色和高度。
- 添加通用主题选项 > 链接和按钮下的定制器设置,用于控制带有链接的标题的悬停颜色,例如既是标题又具有帖子链接的帖子条目标题,默认情况下悬停会显示您的链接颜色。您可以使用此设置来独立控制这些悬停颜色。
- 添加定制器设置以禁用博客、投资组合、员工、推荐档案上的页眉标题。这样,如果您使用具有自己标题的动态模板,您可以禁用主题的。
- 添加用于禁用 Learn Dash 帖子类型的页眉标题的自定义程序设置。
- 添加设置为社交链接小部件以选择图标之间的间距。
- 添加面包屑的定制器设置以启用/禁用结束标题。
- 添加将全局页眉样式设置为“背景图像”时,页面标题覆盖不透明度和背景颜色的自定义设置。
- 添加用于更改搜索叠加层背景颜色的定制器设置。
- 添加“主题设置 – 常规”选项卡中“帖子类型无限”插件的“管理员缩略图”复选框,以便您可以在管理员中启用帖子缩略图的显示。
- 更新Revslider、WPBakery、Templatera 和 Total Theme Core。
- 更新主题网格(wpex-row 类,而不是 WPBakery 行)默认使用 flex 样式,这提供了更大的灵活性,并且通过不需要浮动清除,大大减少了不同断点处自定义列所需的代码(这也会使您的博客条目在使用时默认情况下等高的“网格”样式)。
- 更新某些卡片样式使用 Flex 显示,因此默认情况下它们将具有等高设计。
- 更新改进了图标框、图像和按钮元素的链接设置
- 更新如果使用标题样式 2、3 或 4,覆盖/透明标题将自动切换到标题样式 1,这会导致一些混乱并且不允许最终用户使用具有这些样式的覆盖标题,主题将不再这样做.
- 更新各种 Total WPBakery Elements 有一个新的“样式”选项卡以更好地组织一些设置。
- 更新主题 CSS 用于定位自定义下拉阴影样式,以确保它不会应用于可能添加到标题或切换移动菜单样式中的其他 ul 列表。
- 更新一些主题面板子页面使用“edit_theme_options”功能,因此如果用户能够使用 WP 定制器,他们也可以访问这些页面。
- 更新各种 Total element WPBakery 编辑器字段描述,以显示该字段中允许的内容(文本、简码、回调函数、html、px、em…等)
- 更新主题图标框元素在 URL(重命名为链接)选项卡下有更多设置,以允许灯箱图像、灯箱画廊、灯箱视频、本地滚动和弹出链接。
- 更新Total Theme Button 元素,因此如果内容为空,则按钮不会添加到页面中,这是为了允许按钮仅在字段不为空时通过自定义字段有条件地显示。
- 更新加载更多 javascript 以在 document.ready 而不是 window.load 上运行,并分离通过 wp_localize_script 添加的脚本变量,以便仅在需要时将其添加到页面。
- 更新主题滑块缩略图指针使用强调色而不是红色。
- 更新总 WPBakery 元素边距和填充字段以允许 em、rem 和 % 值。
- 更新总 WPBakery 元素字体大小清理以允许 rem 值。
- 更新演示导入器,因此它在弹出窗口中显示选定的演示屏幕截图,并使整体设计现代化。
- 更新图像元素宽度字段允许百分比、em、rem、vmin、vmax 和 vw 单位。
- 更新图标框、字体图标、列表项和分隔元素的图标使用 flex 样式,因此如果添加自定义高度,主题不需要添加行高以将图标居中,这也允许使用 em或图标高度/宽度字段中的 rem 单位。
- 更新表单的 CSS(输入、文本区域)以确保它们继承其父容器的文本对齐方式。
- 更新类别/术语网格和轮播元素添加新的“查询类型”下拉列表,以便您可以选择显示当前帖子中的术语或当前分类法中的子术语(用于存档动态模板)。
- 更新更改显示数量后,自定义程序中将提供页脚小部件。以前,如果您将页脚设置为 4 列并将其更改为 5 列,则需要刷新定制器才能访问新的第 5 列,现在您可以立即访问它。
- 更新图像网格和图像轮播模块有助于在使用自定义链接时防止 WPML 出现问题。
- 更新禁用标签时,为社交共享项目添加了更多有用的屏幕阅读器文本。
- 更新社交分享和社交个人资料按钮的品牌颜色。
- 更新网站上使用的砌体利用“horizontalOrder”参数尝试以正确的水平顺序正确排列网格,而不是将项目放置在它们适合的位置。
- 更新Total Bullets 元素用于在后端编辑器中显示列表项以便于参考。
- 更新将行的顶部分隔线和底部分隔线设置移动到单个“分隔线”选项卡中。
- 更新向 Post Media 元素添加了设置以选择允许使用的媒体(视频、音频、图像、图库)和用于将元素限制为最大宽度的宽度设置。
- 更新如果可能,主题现在将自动将宽度和高度属性添加到您的徽标图像。
- 更新添加视网膜图像时不再需要为徽标定义徽标高度,但该设置仍可用于覆盖。
- 更新主主题面板的 CSS 以在选择时匹配“现代”管理配色方案。
- 更新Total 主题部分的定制器图标将根据所选的管理配色方案更改颜色。
- 更新“拉伸菜单项?” 设置也不适用于标题样式 5(居中徽标)。
- 更新定制器中的各种面包屑设置可刷新整个页面,以防您通过模板而不是主题面包屑使用面包屑,以便您可以正确预览更改。
- 更新在定制器中选择模板以使用带有搜索功能的精美下拉菜单,以便您在拥有大量模板时轻松找到模板。
- 更新单个 WooCommerce 产品将评级移至价格之上,以与条目和亚马逊等热门商店保持一致。
- 更新禁用在插件激活时创建标准页面的 WooCommerce 操作的功能,因此它仅在激活时运行(这可以防止演示导入器出现问题),但如果您转到 WooCommerce > 状态 > 工具,您仍然可以根据需要/想要创建页面。
- 修复PHP 8 调试警告。
- 修复将自定义模板用于搜索存档时,您无法更改搜索结果的每页帖子自定义设置的问题。
- 修复 自定义字体不能与动画文本元素一起正常工作。
- 修复分隔点模块,因此删除最后一项的右边距。
- 修复明信片轮播下一个/上一个按钮不清除浮动导致轮播溢出下一个元素。
- 修复将 post 参数添加到搜索 url 时,动态搜索模板不起作用。
- 修复自定义徽标按钮颜色应用于显示/隐藏密码眼睛图标。
- 修复设计选项不适用于面包屑元素。
- 修复时事通讯小部件 v2 的问题可能具有比电子邮件输入字段高的按钮。
- 修复根据定制器排版设置,古腾堡标题样式未正确应用。
- 修复页脚和页眉生成器背景颜色选择器显示为标准字段而不是颜色选择器。
- 修复如果“将设计添加到内部跨度”设置为启用并且有自定义背景悬停颜色,则标题元素会出现问题,它不仅应用于内部元素,而是应用于整个容器。
- 修复如果为该图像定义的裁剪恰好是原始图像大小的一半,则不会生成视网膜图像的问题(WP 限制 – 因此我们添加了一个解决方法)。
- 修复使用 WPML 媒体翻译时,图像滑块元素不翻译图像。
- 修复[wpml_lang_selector] 短代码的问题。
- 修复Safari 中的粘性问题,其中粘性顶部栏或粘性标题可能显示在错误的位置,当滚动回顶部太快或前后滚动时。
- 修复联系表格 7 通知在提交期间显示(但为空)。
- 修复下一个/上一个链接的推荐的图标间距。
- 修复对于在“主题面板”>“图像大小”下定义的图像大小,软裁剪问题无法正常工作。
- 修复WooCommerce 类别在商店上显示时不尊重响应列设置。
- 修复用于禁用添加到购物车弹出窗口的商店的定制器选项实际上并未禁用它。
- 修复里程碑文本对齐而不是在 RTL 上交换边。
- 修复导航栏元素的问题,其中字体大小略小于元素中定义的字体大小。
- 修复帖子类型滑块图像覆盖在标题上。
- 修复帖子类型网格上的帖子画廊灯箱显示重复的图像。
- 修复将 WooCommerce 购物车链接添加到菜单中或菜单中添加了任何隐藏项目时,居中徽标未完全居中。
- 修复居中徽标和收缩粘性标题的行高问题。
- 修复如果还定义了自定义“内列间隙”,则删除底部列边距 WPBakery 行设置将不起作用的问题。
- 已移除“Base-Lite”演示并稍微更新/优化了默认的 Base 演示(更新了各种主页并减少了用于演示的图像数量)。
- 已移除强调色和悬停强调色开/关标题元素设置。如果您之前启用了这些设置,它们仍然可以工作,但主题现在会将自定义颜色和自定义悬停颜色字段设置为“Accent”,并且前端将使用内联样式而不是类名进行显示。
- 已移除“White On Hover”标题元素设置基本上是不需要的重复字段,如果您之前启用了此设置,它将使 color_hover 参数等于 #ffffff – 还修复了一些设置不起作用的问题当为默认文本添加自定义颜色时。
- 已移除设置在移动设备上禁用移动菜单的焦点样式并更新 CSS,因此主题将默认禁用移动菜单关闭按钮和箭头上的焦点样式,并使用较新的 :focus-visible 伪类来应用焦点样式可访问性。