DIVI教程:把登陆表单放在背景图像上
2015/11/09
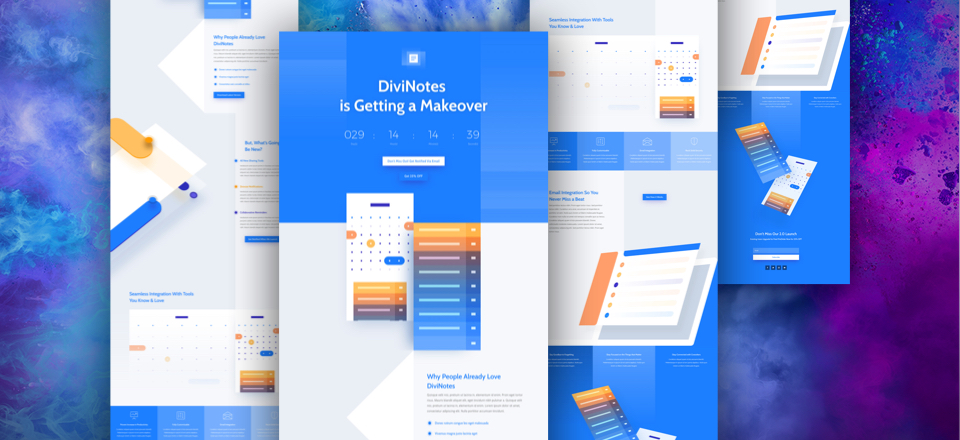
DIVI主题是一款可以高度定制的WordPress主题,非常灵活。有时我们需要把登陆表单放在大图片的上面,吸引眼球,这个效果在DIVI主题里实现起来很简单,因为在Divi主题里,登陆表单做成了一个模块,可以放在任何位置。今天我们要实现的效果如下图:
后面的图片是背景图,在登陆表单上有一个文字图片(来源支付宝首页)。
本文涉及的内容包括:
一、新建一个页面(或存在的页面)
如果有存在的页面,直接进入编辑页面,如果没有,新建一个。WP后台,页面,新建或编辑即可。
二、切换到DIVI构建器
对于之前存在的页面,如果使用了DIVI构建器就无需切换。对于新建的页面,点击:
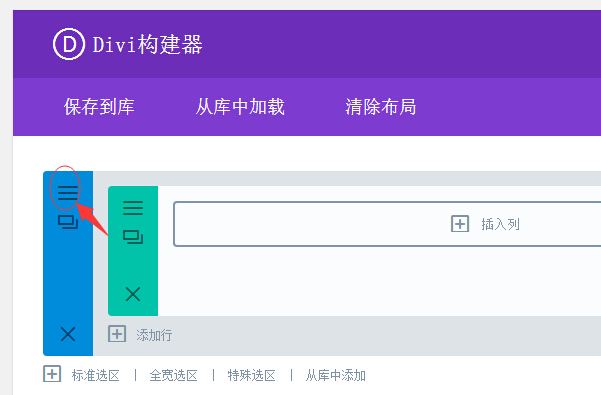
然后进入界面:
看到箭头指示的方向吗,这个是设置。
我们点开这个设置,上传一张背景图片或视频:
接下来我们要为登陆表单做一个分栏布局,我们希望登陆表单放在中间,所以:
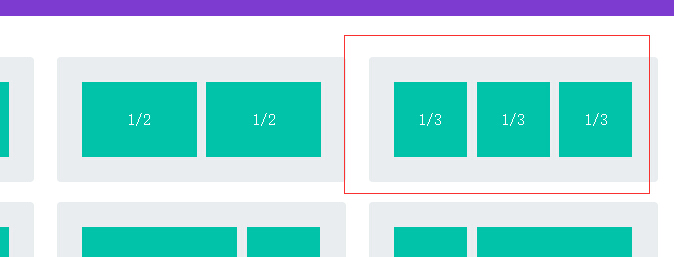
然后选择三列:
我们需要插入一个图像和登陆表单模块。
这样即可。














谢谢你哦,你是最棒的