the7中文教程:关于微站模版
2014/08/24
自v.3版本后,the7主题支持“微站”,然而“微站”是什么呢?如何创建它呢?相信不少用户对此比较迷茫。今天结合点金推出的the7汉化版来讲一下这个东西。
本文涉及的内容包括:
一、微站概念
所谓微站,我们理解为:登录页面,一页站点和空白页(没有顶部栏、底部栏、页眉、页脚及导航栏的页面)。  案例展示:http://weedhost.dianjin123.com/
案例展示:http://weedhost.dianjin123.com/
二、如何创建微站
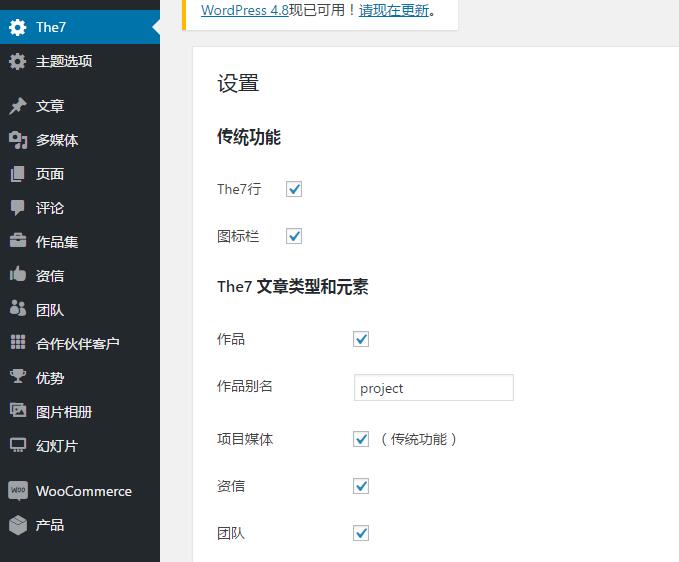
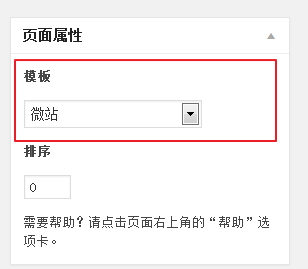
1、点页面->新建页面,页面模版选择微站。如图:  2、设置微站选项 一旦您选择了微站模版之后,就会在其下面出现较多的选项:
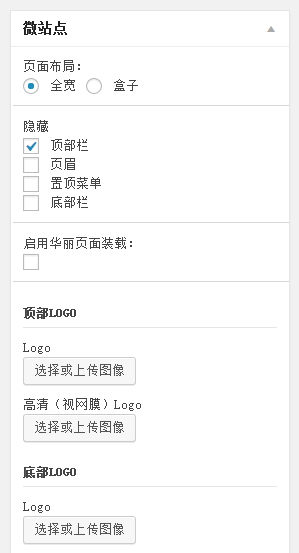
2、设置微站选项 一旦您选择了微站模版之后,就会在其下面出现较多的选项: 

在上面的设置里,你可以为次页面进行独立的设置:
- 页面布局:全宽或盒子
- 隐藏:顶部栏,页眉,置顶菜单和底部栏。
- 是否启用华丽页面加载。
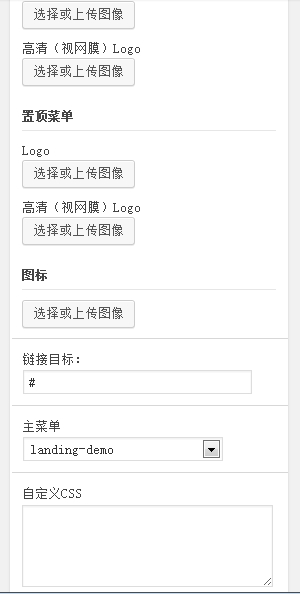
- 设置独立的品牌如logo,图标等。
- 单独指定菜单
- 添加自定义css。
案例说明:创建一页站点
在第一步里有一个案例展示,那是一个一页站点(the7点金汉化版的也是数据包含了这个一页站点中文数据)。这个展示站点就是采用微站点的模版方法创建的。思路非常简单:
1. 通过可视化编辑器创建页面内容.
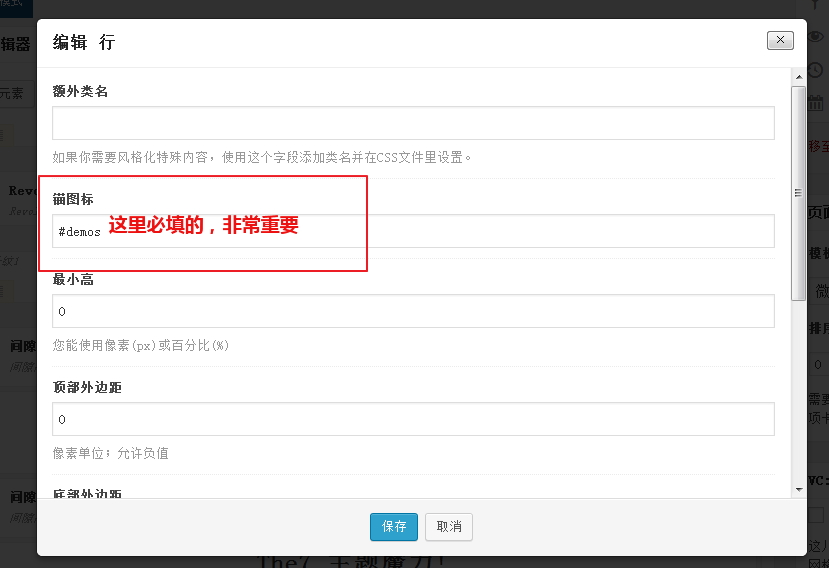
在每个条纹或行都需要一个独立的页面。并且要填充“锚”字段。
2. 创建自定义菜单
- 进入 “WP后台 >外观 > 菜单”;
- 创建新菜单;
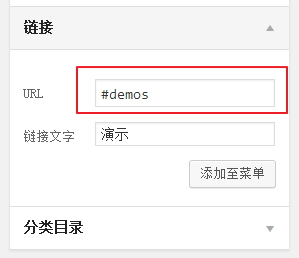
- 使用 “链接” 元素创建一页菜单。地址采用锚图标。比如上面的锚图标是#demos,这里的链接就要输入#demos
- 提示. 添加首页仅需输入 “#”.
3. 指定菜单
现在您可以返回第一步的选项设置里指定你创建的菜单了。