WordPress官方推荐的代码高亮插件

今天花了年夜半天的工夫,终于选择好自己心仪的wordpress代码高亮插件,同时它也是wordpress官方推荐的代码语法高亮插件。在选择的过程中,吾对比和试用了若干个代码高亮wordpress插件,包括有国人开发的wp-codebox、codecolorer、wp-syntax等,但这些插件不是很久没有更新和最新的wordpress不兼容招致安顿不上,就是功能无法认可吾的要求。直到吾在wordpress官方网站支持文档里看到了吾要的效果,以及在文章最后找到了wordpress推荐的代码高亮插件。
效果预览

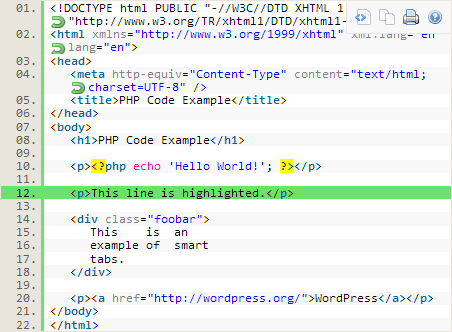
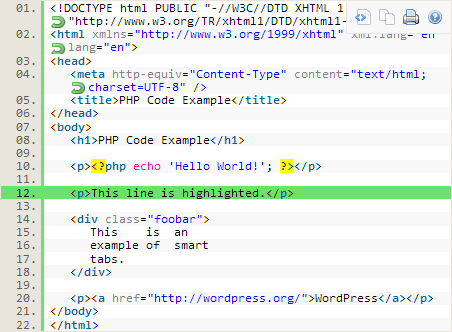
syntaxhighlighter效果预览
该插件是基于开源的js组件Alex Gorbatchev’s SyntaxHighlighter完成的,代码高亮效果真实是湿水的棉花-没得弹的!而且放鼠标到代码区域,右上角还会显示复制代码、检察代码、打印代码等的功能键,而这也是其他插件所不具备的。
安顿
可以去插件首页直接下载进行安顿,或者搜索关键词“SyntaxHighlighter Evolved”,选择排在第一位的进行安顿。
设制

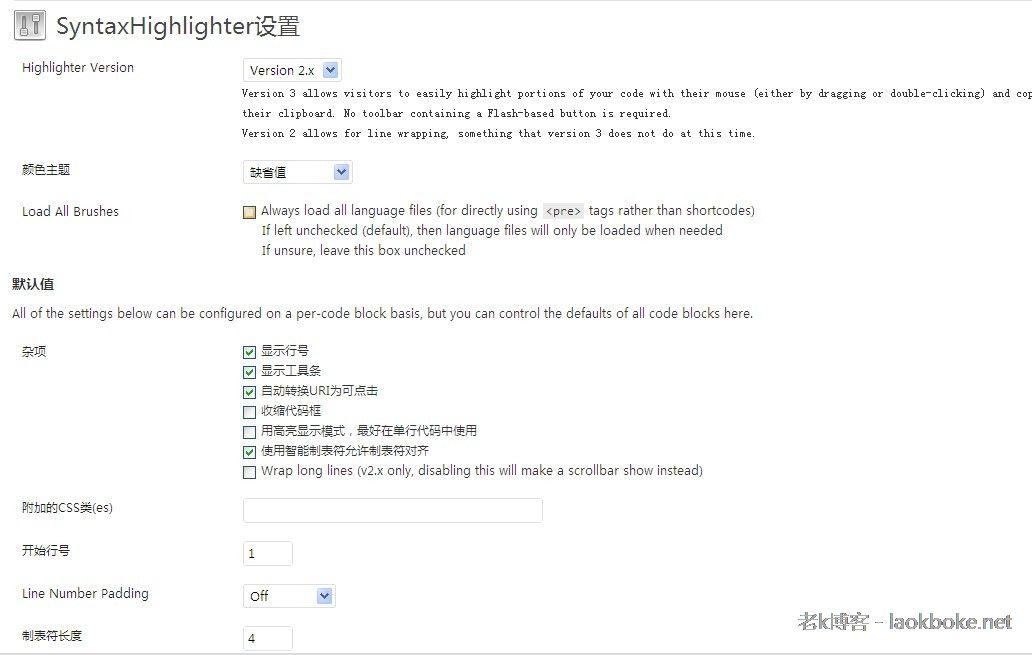
syntaxhighlighter设制
安顿完插件后,可以对插件的相关选项进行设制,该插件可以完成SyntaxHighlighter的2.x和3.x版本之间进行切换,建议选择2.x版本,因为经试用,发觉仅有2.x版本的才支持放鼠标到代码区显示复制、检察、打印代码的按钮。
运用
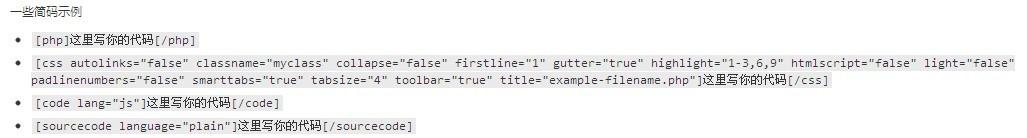
在需要拔出代码的文章里用与代码相符的标签把代码包起来,例如需要拔出css代码,则只需要用[/css]及其闭包把代码困绕起来就行,在插件设制页面后面有一些简朴的示例可以参考,如下图:

syntaxhighlighter运用
在运用该插件的过程中遇就任何问题,可以留下评论,年夜家资助解决。